为什么要清楚i浮动呢,这得从布局说起,布局简单说就是水平垂直结构
当水平时,用display:block;变成垂直结构
当垂直时,用float:left/right;变成水平结构
浮动对页面的影响:
如果一个父盒子中有一个子盒子,并且父盒子没有设置高,子盒子在父盒子中进行了浮动,那么将来父盒子的高度为0.由于父盒子的高度为0,
下面的元素会自动补位,所以这个时候要进行浮动的清除。
有四种解决方法
浮动前代码
<style> div{ height:50px; } #one{ width:50px; background-color:#f00; } #two{ width:100px; background-color:#0f0; } #three{ width:200px; background-color:#00f; } #four{ width:400px; background-color:orange; } </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> <div id="four"></div> </body> </html>
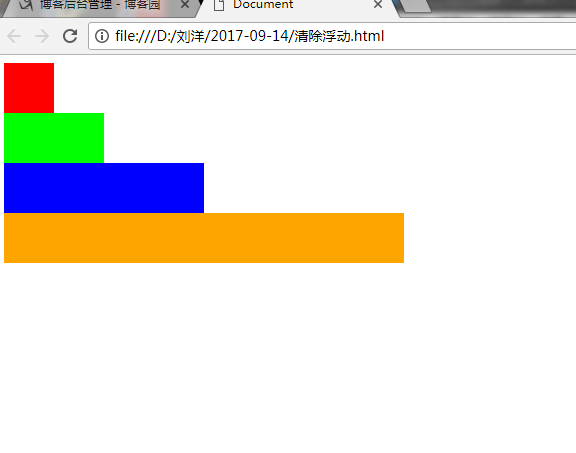
浮动前效果图:

浮动代码
<style> div{ height:50px; } #one{ float:left; width:50px; background-color:#f00; } #two{ float:left; width:100px; background-color:#0f0; } #three{ float:left; width:200px; background-color:#00f; } #four{ width:400px;/*注意这里没有添加浮动,但受到第三个(蓝色)的影响,后果是第四个div向上移动*/ background-color:orange; } </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> <div id="four"></div> </body> </html>
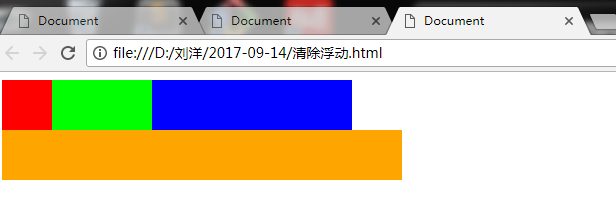
浮动后效果图

第一种清除浮动代码如下
<style> div{ height:50px; } #one{ float:left; width:50px; background-color:#f00; } #two{ float:left; width:100px; background-color:#0f0; } #three{ float:left; width:200px; background-color:#00f; } #four{ width:400px; background-color:orange; } .clear{
/*第一种清除代码在左边
注意:一般情况下不会使用这一种方式来清除浮动。
因为这种清除浮动的方式会增加页面的标签,造成结构的混乱.*/ clear:both; width:0; height:0; margin:0; padding:0; border:0; } </style> </head> <body> <div id="one"></div> <div id="two"></div> <div id="three"></div> <div class="clear"></div>/*在这里加一个div*/ <div id="four"></div> </body> </html>

第二种清除浮动代码如下
<style>
#one {
float: left;
width: 50px;
height: 50px;
background-color: #f00;
}
#two {
float: left;
width: 100px;
height: 50px;
background-color: #0f0;
}
#three {
float: left;
width: 200px;
height: 50px;
background-color: #00f;
}
#four {
width: 400px;
height: 50px;
background-color: orange;
}
#zero:after{
/*第二种清除浮动代码在左边
先说原理:这种方法清除浮动是现在网上最拉风的一种清除浮动,
\他就是利用:after和:before来在元素内部插入两个元素块,
\从面达到清除浮动的效果。其实现原理类似于clear:both方法,
\只是区别在于:clear在html插入一个div.clear标签,
而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果*/
clear:both;
width:0;
height:0;
content:'';
display: block;
visibility:hidden;
}
#zero{
/*第三种清除浮动代码在左边
对父级设置适合CSS高度
对父级设置适合高度样式清除浮动,这里对“.divcss5”设置一定高度即可,
一般设置高度需要能确定内容高度才能设置。这里我们知道内容高度是50PX
*/
height:50px;
/*第四种清除浮动代码在左边
原理:使用overflow属性来清除浮动有一点需要注意,overflow属性共有三个属性值:hidden,auto,visible。
我们可以使用hiddent和auto值来清除浮动,但切记不能使用visible值,如果使用这个值将无法达到清除浮动效果,
其他两个值都可以,其区据说在于一个对seo比较友好,另个hidden对seo不是太友好,其他区别我就说不上了,也不浪费时间。
注意:一般情况下也不会使用这种方式,因为overflow:hidden有一个特点,
离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来)
*/
overflow:auto; } </style> </head> <body> <div id="zero"> <div id="one"></div> <div id="two"></div> <div id="three"></div> </div> <div id="four"></div> </body> </html>
第二种效果图如下

总结:第一种方法会将超出部分隐藏在某些时候我们想清除浮动并且保留超出部分时做不到,第二种方法会增加许多不必要的标签,
所以我们尽量使用第三种方法来清除浮动,为什么不选择第四种方法呢?因为第四种是第三种的改良版虽然比较简便,但是不
严谨!



