JavaScript高级(BOM&DOM)
DOM简单学习:
* 功能:控制html文档的内容
* 获取页面标签(元素)对象:Element
* document.getElementById("id值"):通过元素的id获取元素对象
* 操作Element对象:
1. 修改属性值:
1. 明确获取的对象是哪一个?
2. 查看API文档,找其中有哪些属性可以设置
如:https://www.w3school.com.cn/ ->JavaScript->参考书->HTML对象的<img>
2. 修改标签体内容:
* 属性:innerHTML
1. 获取元素对象
2. 使用innerHTML属性修改标签体内容
事件简单学习
* 功能: 某些组件被执行了某些操作后,触发某些代码的执行。
* 造句: xxx被xxx,我就xxx
* 我方水晶被摧毁后,我就责备对友。
* 敌方水晶被摧毁后,我就夸奖自己。
* 如何绑定事件
1. 直接在html标签上,指定事件的属性(操作),属性值就是js代码
1. 事件:onclick--- 单击事件
2. 通过js获取元素对象,指定事件属性,设置一个函数
* 代码:
<body>
<img id="light" src="img/off.gif" onclick="fun();">
<img id="light2" src="img/off.gif">
<script>
function fun(){
alert('我被点了');
alert('我又被点了');
}
function fun2(){
alert('咋老点我?');
}
//1.获取light2对象
var light2 = document.getElementById("light2");
//2.绑定事件
light2.onclick = fun2;
</script>
</body>
* 案例1:电灯开关
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>电灯开关</title>
</head>
<body>
<img id="light" src="img/off.gif">
<script>
/*
分析:
1.获取图片对象
2.绑定单击事件
3.每次点击切换图片
* 规则:
* 如果灯是开的 on,切换图片为 off
* 如果灯是关的 off,切换图片为 on
* 使用标记flag来完成
*/
//1.获取图片对象
var light = document.getElementById("light");
var flag = false;//代表灯是灭的。 off图片
//2.绑定单击事件
light.onclick = function(){
if(flag){//判断如果灯是开的,则灭掉
light.src = "img/off.gif";
flag = false;
}else{
//如果灯是灭的,则打开
light.src = "img/on.gif";
flag = true;
}
}
</script>
</body>
</html>
直接在html标签上 的this和that
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#box {
width: 300px;
height: 100px;
font-size: 30px;
text-align: center;
border: 1px solid red;
}
</style>
</head>
<body>
<div id="box">我是box</div>
<input type="button" id="btn" value="改变文本" onclick="fn1(this);">
</body>
<script>
var divBox = document.getElementById("box");
var btn = document.getElementById("btn");
function fn1(that){
console.log("单击成功");
divBox.style.width = "600px";
divBox.innerText = "文本已改变";
that.value = "改变了";
}
</script>
</html>
BOM:
1. 概念:Browser Object Model 浏览器对象模型
* 将浏览器的各个组成部分封装成对象。
2. 组成:
* Window:窗口对象
* Navigator:浏览器对象
* Screen:显示器屏幕对象
* History:历史记录对象
* Location:地址栏对象
3. Window:窗口对象
1. 创建
2. 方法
1. 与弹出框有关的方法:
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
* 如果用户点击确定按钮,则方法返回true
* 如果用户点击取消按钮,则方法返回false
例:var flag = confirm("您确定要退出吗?");
prompt() 显示可提示用户输入的对话框。
* 返回值:获取用户输入的值
2. 与打开关闭有关的方法:
close() 关闭浏览器窗口。
* 谁调用我 ,我关谁
open() 打开一个新的浏览器窗口
* 返回新的Window对象
例:<body>
<input id="openBtn" type="button" value="打开窗口">
<input id="closeBtn" type="button" value="关闭窗口">
<script>
var openBtn = document.getElementById("openBtn");
var newWindow;
openBtn.onclick = function () {
newWindow = open("https://www.baidu.com");
}
var closeBtn = document.getElementById("closeBtn");
closeBtn.onclick = function () {
newWindow.close();
}
</script>
</body>
3. 与定时器有关的方式
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
* 参数:
1. js代码或者方法对象
2. 毫秒值
* 返回值:唯一标识,用于取消定时器
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
例:var timeout1 = setTimeout("alert(\"boom~!!!!!\");",2000);
clearTimeout(timeout1);
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。
clearInterval() 取消由 setInterval() 设置的 timeout。
3. 属性:
1. 获取其他BOM对象:
history
location
Navigator
Screen:
2. 获取DOM对象
document
4. 特点
* Window对象不需要创建可以直接使用 window使用。 window.方法名();
* window引用可以省略。 方法名();
4. Location:地址栏对象
1. 创建(获取):
1. window.location
2. location
2. 方法:
* reload() 重新加载当前文档。刷新
3. 属性
* href 设置或返回完整的 URL。
5. History:历史记录对象
1. 创建(获取):
1. window.history
2. history
2. 方法:
* back() 加载 history 列表中的前一个 URL。
* forward() 加载 history 列表中的下一个 URL。
* go(参数) 加载 history 列表中的某个具体页面。
* 参数:
* 正数:前进几个历史记录
* 负数:后退几个历史记录
3. 属性:
* length 返回当前窗口历史列表中的 URL 数量。

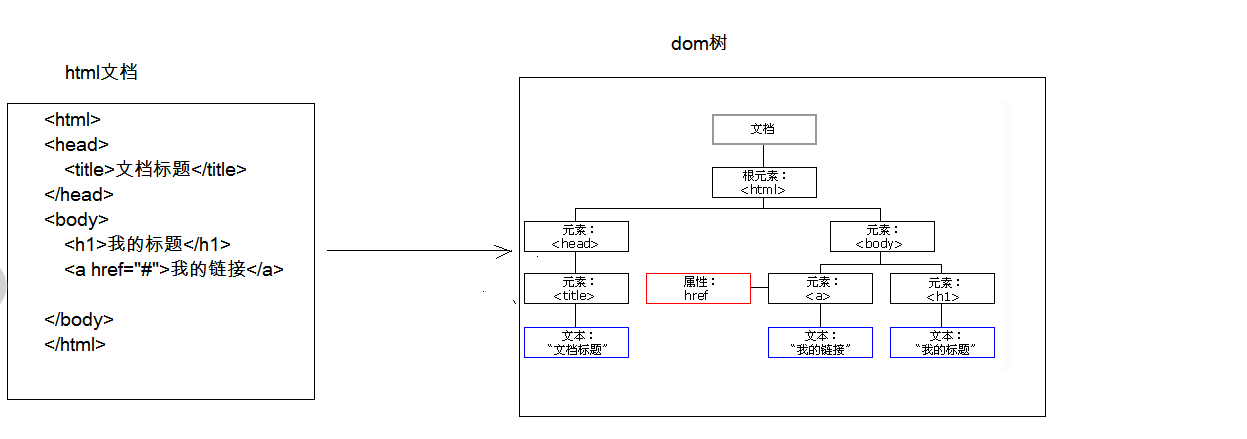
DOM:
* 概念: Document Object Model 文档对象模型
* 将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD的动态操作
* W3C DOM 标准被分为 3 个不同的部分:
* 核心 DOM - 针对任何结构化文档的标准模型
* Document:文档对象
* Element:元素对象
* Attribute:属性对象
* Text:文本对象
* Comment:注释对象
* Node:节点对象,其他5个的父对象
* XML DOM - 针对 XML 文档的标准模型
* HTML DOM - 针对 HTML 文档的标准模型
* 核心DOM模型:
* Document:文档对象
1. 创建(获取):在html dom模型中可以使用window对象来获取
1. window.document
2. document
2. 方法:
1. 获取Element对象:
1. getElementById() : 根据id属性值获取元素对象。id属性值一般唯一
2. getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
3. getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
4. getElementsByName(): 根据name属性值获取元素对象们。返回值是一个数组
2. 创建其他DOM对象:
createAttribute(name) 属性对象
createComment() 注释对象
createElement() 元素对象
createTextNode() 文本对象
3. 属性
* Element:元素对象
1. 获取/创建:通过document来获取和创建
2. 方法:
1. removeAttribute():删除属性
2. setAttribute():设置属性
* Node:节点对象,其他5个的父对象
* 特点:所有dom对象都可以被认为是一个节点
* 方法:
* CRUD dom树:
* appendChild():向节点的子节点列表的结尾添加新的子节点。
* removeChild() :删除(并返回)当前节点的指定子节点。
* replaceChild():用新节点替换一个子节点。
扩展:超链接功能:
1 可以被点击:样式
2 点击后跳转到href指定的url
需求:保留1功能,去掉2功能
实现:href="javascript:void(0);"
* 属性:
* parentNode 返回节点的父节点。
* HTML DOM
1. 标签体的设置和获取:innerHTML
2. 使用html元素对象的属性
3. 控制元素样式
1. 使用元素的style属性来设置
如:
//修改样式方式1
div1.style.border = "1px solid red";
div1.style.width = "200px";
//font-size--> fontSize
div1.style.fontSize = "20px";
2. 提前定义好类选择器的样式,通过元素的className属性来设置其class属性值。
例:div2.className="d1";
事件监听机制:
* 概念:某些组件被执行了某些操作后,触发某些代码的执行。
* 事件:某些操作。如: 单击,双击,键盘按下了,鼠标移动了
* 事件源:组件。如: 按钮 文本输入框...
* 监听器:代码。
* 注册监听:将事件,事件源,监听器结合在一起。 当事件源上发生了某个事件,则触发执行某个监听器代码。
* 常见的事件:
1. 点击事件:
1. onclick:单击事件
2. ondblclick:双击事件
2. 焦点事件
1. onblur:失去焦点
2. onfocus:元素获得焦点。
3. 加载事件:
1. onload:一张页面或一幅图像完成加载。
例:window.onload = function () {}
4. 鼠标事件:
1. onmousedown 鼠标按钮被按下。
* 定义方法时,定义一个形参,接受event对象。
* event对象的button属性可以获取哪个鼠标按键被点击了(0左 1滚轮 2右)
2. onmouseup 鼠标按键被松开。
3. onmousemove 鼠标被移动。
4. onmouseover 鼠标移到某元素之上。
5. onmouseout 鼠标从某元素移开。
5. 键盘事件:
1. onkeydown 某个键盘按键被按下。 event对象的keyCode属性可以获取哪个键被点击了
2. onkeyup 某个键盘按键被松开。
3. onkeypress 某个键盘按键被按下并松开。
6. 选择和改变
1. onchange 域的内容被改变。
2. onselect 文本被选中。
7. 表单事件:
1. onsubmit 确认按钮被点击。 扩展:<form action="#" id="form" onclick="return checkForm();">
2. onreset 重置按钮被点击。
扩展运算符
数组的拓展运算符 ... 将数组中的所有元素获取到
var arr = [10,20,30,40,50];
for(var i = 0; i<arr.length;i++){
console.log(arr[i]);
}
//数组的拓展运算符 ... 将数组中的所有元素获取到
console.log(...arr);
对象的拓展运算符
var person ={
name:"小花",
age:18,
sex:true,
say(){
console.log("说话");
}
}
//对象的拓展运算符 ... 将对象的属性获取到
//console.log(...person);
promise对象
<script>
/*
同步:按照进程的顺序执行,如果遇到时间,需要等待
异步:接受任务不管又没有完成,就去执行下一个任务,不需要等待
*/
/* console.log(1);
console.log(2);
console.log(3);
console.log(4);
console.log(5); */
/*
js中异步操作:
1、网络请求回调函数
2、定时器函数
3、promise对象
4、generator生成器函数
*/
// setTimeout(回调函数,时间间隔) 隔了多少毫秒去试行,只执行一次
/* setTimeout(function () {
console.log(6);
}, 0)
console.log(7); */
// promise对象
// Promise(function(resolve,reject){})
console.log(10);
var pro1 = new Promise(function (resolve, reject) {
/*
初始状态 pending --> 成功状态 resolve
初始状态 pending --> 失败状态 rejected
// 1、单向的 2、结果只有一种状态
*/
console.log(20);
// resolve(30);
console.log(40);
reject(50);
console.log(60);
})
// 执行promise对象的状态 then
// res参数是resolve()的形参
pro1.then((res) => {
// 执行成功
console.log(res);
}).catch((err) => {
// 执行失败
console.log(err);
})
console.log(70);
var arr = [10, 1, 35, 61, 89, 36, 55];
var newArr = [1, 10, 35, 36, 55, 61, 89];
</script>
例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DOM操作</title>
<style>
.box {
width: 1000px;
/* 元素隐藏 */
display: none;
/* 元素显示 */
display: block;
}
input {
width: 300px;
height: 60px;
font-size: 30px;
}
</style>
</head>
<body>
<div class="box" style="height: 100px;background-color: blue;" id="box">我是box</div>
<input type="button" value="隐藏divBox" id="hide">
<!-- <ul>
<li class="listLi" id="li1">无序列表第一行</li>
<li class="listLi" id="li2">无序列表第二行</li>
<li class="listLi" id="li3">无序列表第三行</li>
</ul> -->
</body>
<script>
/*
JavaScript的组成:
ECMAscript:简称ES,定义js的基本的语法和数据类型
DOM:document Object Model 文档对象模型
BOM:broswer Object Model 浏览器对象模型
*/
// DOM 中的节点:
/*
元素
属性
文本
*/
// 一、获取元素的方式
// 1、通过ID获取
var divBox = document.getElementById("box");
console.log(divBox);
// 2、通过类名获取
/* var liArr = document.getElementsByClassName("listLi");
console.log(liArr);//伪数组
console.log(liArr[0]); */
// 遍历数组
/* for (var i = 0; i < liArr.length; i++) {
console.log(liArr[i]);
} */
// 二、事件
/*
事件的三要素:
事件源:被触发的元素
事件的类型:鼠标事件、键盘事件、浏览器事件
事件的处理程序:以函数返回
*/
//鼠标的单击事件:onclick
//事件源.事件类型=事件的处理程序
divBox.onclick = function () {
// 浏览器弹框
// alert("你单击我了!");
console.log("你单击我了!");
this.style.height = "200px";
this.style.backgroundColor = "red";
this.style.fontSize = "60px";
this.style.color = "#ffffff";
this.style.width = "500px";
// 在事件函数中,this指向事件源
}
// 功能:双击按钮让divBox隐藏
var btnHide = document.getElementById("hide");
console.log(btnHide);
var flag = true;//假设flag为true时,divBox是显示的
btnHide.ondblclick = function () {
// 因为条件语句的返回值就是布尔类型
if (flag == true) {
// 隐藏
divBox.style.display = "none";
this.value = "显示divBox";
flag = false;
} else {
divBox.style.display = "block";
this.value = "隐藏divBox";
flag = !flag;
}
}
</script>
</html>
tab切换
功能:鼠标移入标题n,标题n变蓝色,其余标题去掉蓝色,对应内容n显示,其余的内容隐藏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>tab切换</title>
<style>
* {
margin: 0;
padding: 0;
}
#title {
width: 900px;
margin: 50px auto;
overflow: hidden;
list-style: none;
background-color: brown;
}
#title>li {
float: left;
width: 300px;
height: 50px;
font-size: 30px;
color: #ffffff;
text-align: center;
line-height: 50px;
}
#content {
width: 900px;
margin: auto;
list-style: none;
}
#content>li {
width: 900px;
height: 400px;
font-size: 100px;
text-align: center;
line-height: 400px;
}
.li1 {
background-color: red;
}
.li2 {
background-color: yellow;
/* 元素的隐藏 */
display: none;
}
.li3 {
background-color: purple;
display: none;
}
</style>
</head>
<body>
<!-- 标题 -->
<ul id="title">
<li style="background-color: blue;" class="titleArr">标题一</li>
<li class="titleArr">标题二</li>
<li class="titleArr">标题三</li>
</ul>
<!-- 内容 -->
<ul id="content">
<li class="li1 contentArr">内容一</li>
<li class="li2 contentArr">内容二</li>
<li class="li3 contentArr">内容三</li>
</ul>
</body>
<script>
// 功能:鼠标移入标题n,标题n变蓝色,其余标题去掉蓝色,对应内容n显示,其余的内容隐藏
// 一、获取三个标题元素
var titleArr = document.getElementsByClassName("titleArr");
// console.log(titleArr);
// 二、获取三个内容元素
var contentArr = document.getElementsByClassName("contentArr");
// console.log(contentArr);
// 三、遍历三个标题
for (var i = 0; i < titleArr.length; i++) {
// 四、给标题绑定鼠标移入事件 onmouseover
titleArr[i].onmouseover = function () {
console.log("引入了");
// 五、判断移入的标题是否是当前的标题
for (var j = 0; j < titleArr.length; j++) {
if (titleArr[j] == this) {
// 六、让当前的标题变色,
this.style.backgroundColor = "blue";
// 七、让对应的内容显示
contentArr[j].style.display = "block";
} else {
// 不是当前的去掉蓝色
titleArr[j].style.backgroundColor = "";
// 不对应的内容隐藏
contentArr[j].style.display = "none";
}
}
}
}
// 标题n的索引与内容n的索引一一对应
</script>
</html>
轮播图
<img id="img" src="img/banner_1.jpg" width="100%">
<script>
//修改图片src属性
var number = 1;
function fun() {
number++;
if(number>3){
number=1;
}
var img = document.getElementById("img");
img.src = "img/banner_"+number+".jpg";
}
//2 定义定时器
setInterval(fun,3000);
</script>
自动跳转
<head>
<meta charset="UTF-8">
<title>自动跳转</title>
<style>
p{
text-align: center;
}
span{
color:red;
}
</style>
</head>
<body>
<p>
<span id="time">5</span>秒之后。自动跳转。。。。。
</p>
<script>
var second = 5;
var time = document.getElementById("time");
function showtime() {
second--;
if(second<=0){
location.href="https://www.cnblogs.com/xingkongcanghai/";
}
time.innerHTML =second+"";
}
setInterval(showtime,1000);
</script>
</body>
动态表格
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="deltr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="deltr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="deltr(this);">删除</a></td>
</tr>
</table>
<script>
/*document.getElementById("btn_add").onclick = function () {
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var td_id = document.createElement("td");
var text_id = document.createTextNode(id);
td_id.appendChild(text_id);
var td_name = document.createElement("td");
var text_name = document.createTextNode(name);
td_name.appendChild(text_name);
var td_gender = document.createElement("td");
var text_gender = document.createTextNode(gender);
td_gender.appendChild(text_gender);
var td_a = document.createElement("td");
var elem_a = document.createElement("a");
elem_a.setAttribute("href","javascript:void(0);");
elem_a.setAttribute("onclick","deltr(this)");
var text_a = document.createTextNode("删除");
elem_a.appendChild(text_a);
td_a.appendChild(elem_a);
var tr = document.createElement("tr");
tr.appendChild(td_id);
tr.appendChild(td_name);
tr.appendChild(td_gender);
tr.appendChild(td_a);
var table = document.getElementsByTagName("table")[0];
table.appendChild(tr);
}*/
document.getElementById("btn_add").onclick = function () {
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
var table = document.getElementsByTagName("table")[0];
table.innerHTML +=" <tr>\n" +
" <td>"+id+"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td><a href=\"javascript:void(0);\" onclick=\"deltr(this);\">删除</a></td>\n" +
" </tr>"
}
function deltr(obj) {
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
表格全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
//1 在页面加载完后绑定事件
window.onload =function () {
//2 给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function () {
//全选
//1. 获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2 遍历
for(var i=0;i<cbs.length;i++){
cbs[i].checked=true;
}
}
document.getElementById("unSelectAll").onclick = function () {
//全不选
//1. 获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2 遍历
for(var i=0;i<cbs.length;i++){
cbs[i].checked=false;
}
}
document.getElementById("selectRev").onclick = function () {
//反选
//1. 获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2 遍历
for(var i=1;i<cbs.length;i++){
cbs[i].checked=!cbs[i].checked;
}
}
document.getElementById("fistCb").onclick = function () {
//第一个选
//1. 获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2 遍历
for(var i=0;i<cbs.length;i++){
cbs[i].checked=this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//遍历
for(var i = 0;i <trs.length;i++ ){
//移到元素上
trs[i].onmouseover = function () {
this.className="over";
}
trs[i].onmouseout = function () {
this.className="out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="fistCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb"></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
表单校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册页面</title>
<style>
*{
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
body{
background: url("img/register_bg.png") no-repeat center;
padding-top: 25px;
}
.rg_layout{
width: 900px;
height: 500px;
border: 8px solid #EEEEEE;
background-color: white;
/*让div水平居中*/
margin: auto;
}
.rg_left{
/*border: 1px solid red;*/
float: left;
margin: 15px;
}
.rg_left > p:first-child{
color:#FFD026;
font-size: 20px;
}
.rg_left > p:last-child{
color:#A6A6A6;
font-size: 20px;
}
.rg_center{
float: left;
/* border: 1px solid red;*/
}
.rg_right{
/*border: 1px solid red;*/
float: right;
margin: 15px;
}
.rg_right > p:first-child{
font-size: 15px;
}
.rg_right p a {
color:pink;
}
.td_left{
width: 100px;
text-align: right;
height: 45px;
}
.td_right{
padding-left: 50px ;
}
#username,#password,#email,#name,#tel,#birthday,#checkcode{
width: 251px;
height: 32px;
border: 1px solid #A6A6A6 ;
/*设置边框圆角*/
border-radius: 5px;
padding-left: 10px;
}
#checkcode{
width: 110px;
}
#img_check{
height: 32px;
vertical-align: middle;
}
#btn_sub{
width: 150px;
height: 40px;
background-color: #FFD026;
border: 1px solid #FFD026 ;
}
.error{
color: red;
}
#td_sub{
padding-left: 150px;
}
</style>
<script>
window.onload =function () {
//1 给表单绑定onsubmit事件
document.getElementById("form").onsubmit = function () {
return checkUsername()&&checkPassword();
}
//给用户名和密码分别绑定离焦事件
document.getElementById("username").onblur = checkUsername;
document.getElementById("password").onblur = checkPassword;
}
//校验用户名
function checkUsername() {
//1 获取用户名的值
var username = document.getElementById("username").value;
//2 定义正则表达式
var reg_username = /^\w{6,12}$/;
//3 判断值是否符合正则的规则
var flag = reg_username.test(username);
//4 提示信息
var s_username = document.getElementById("s_username");
if(flag){
//提示绿色对勾
s_username.innerHTML="<img width='35' height='25' src='img/gou.png.'/>";
}else {
//提示红色用户名有误
s_username.innerHTML="用户名格式有误";
}
return flag;
}
//校验密码
function checkPassword() {
//1 获取用户名的值
var password = document.getElementById("password").value;
//2 定义正则表达式
var reg_password = /^\w{6,12}$/;
//3 判断值是否符合正则的规则
var flag = reg_password.test(password);
//4 提示信息
var s_password = document.getElementById("s_password");
if(flag){
//提示绿色对勾
s_password.innerHTML="<img width='35' height='25' src='img/gou.png.'/>";
}else {
//提示红色用户名有误
s_password.innerHTML="密码格式有误";
}
return flag;
}
</script>
</head>
<body>
<div class="rg_layout">
<div class="rg_left">
<p>新用户注册</p>
<p>USER REGISTER</p>
</div>
<div class="rg_center">
<div class="rg_form">
<!--定义表单 form-->
<form action="#" id="form" method="get">
<table>
<tr>
<td class="td_left"><label for="username">用户名</label></td>
<td class="td_right">
<input type="text" name="username" id="username" placeholder="请输入用户名">
<span id="s_username" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="password">密码</label></td>
<td class="td_right">
<input type="password" name="password" id="password" placeholder="请输入密码">
<span id="s_password" class="error"></span>
</td>
</tr>
<tr>
<td class="td_left"><label for="email">Email</label></td>
<td class="td_right"><input type="email" name="email" id="email" placeholder="请输入邮箱"></td>
</tr>
<tr>
<td class="td_left"><label for="name">姓名</label></td>
<td class="td_right"><input type="text" name="name" id="name" placeholder="请输入姓名"></td>
</tr>
<tr>
<td class="td_left"><label for="tel">手机号</label></td>
<td class="td_right"><input type="text" name="tel" id="tel" placeholder="请输入手机号"></td>
</tr>
<tr>
<td class="td_left"><label>性别</label></td>
<td class="td_right">
<input type="radio" name="gender" value="male" checked> 男
<input type="radio" name="gender" value="female"> 女
</td>
</tr>
<tr>
<td class="td_left"><label for="birthday">出生日期</label></td>
<td class="td_right"><input type="date" name="birthday" id="birthday" placeholder="请输入出生日期"></td>
</tr>
<tr>
<td class="td_left"><label for="checkcode" >验证码</label></td>
<td class="td_right"><input type="text" name="checkcode" id="checkcode" placeholder="请输入验证码">
<img id="img_check" src="img/verify_code.jpg">
</td>
</tr>
<tr>
<td colspan="2" id="td_sub"><input type="submit" id="btn_sub" value="注册"></td>
</tr>
</table>
</form>
</div>
</div>
<div class="rg_right">
<p>已有账号?<a href="#">立即登录</a></p>
</div>
</div>
</body>
</html>



