ThinkPHP框架之验证码
TP框架中Think\Verify类可以支持验证码的生成和验证功能。具体文件:ThinkPHP/Library/Think/Verify.class.php
生成验证码
下面是最简单的方式生成验证码:
$Verify = new \Think\Verify();$Verify->entry();
上面的代码会生成默认的验证码图片并输出,显示如下:

生成的验证码信息会保存到session中,包含的数据有:
array('verify_code'=>'当前验证码的值','verify_time'=>'验证码生成的时间戳')
如果你需要在一个页面中生成多个验证码的话,entry方法需要传入可标识的信息。
验证码参数
可以对生成的验证码设置相关的参数,以达到不同的显示效果。这些参数包括:
| 参数 | 描述 |
|---|---|
| expire | 验证码的有效期(秒) |
| useImgBg | 是否使用背景图片 默认为false |
| fontSize | 验证码字体大小(像素) 默认为25 |
| useCurve | 是否使用混淆曲线 默认为true |
| useNoise | 是否添加杂点 默认为true |
| imageW | 验证码宽度 设置为0为自动计算 |
| imageH | 验证码高度 设置为0为自动计算 |
| length | 验证码位数 |
| fontttf | 指定验证码字体 默认为随机获取 |
| useZh | 是否使用中文验证码 |
| bg | 验证码背景颜色 rgb数组设置,例如 array(243, 251, 254) |
| seKey | 验证码的加密密钥 |
| codeSet | 验证码字符集合 3.2.1 新增 |
| zhSet | 验证码字符集合(中文) 3.2.1 新增 |
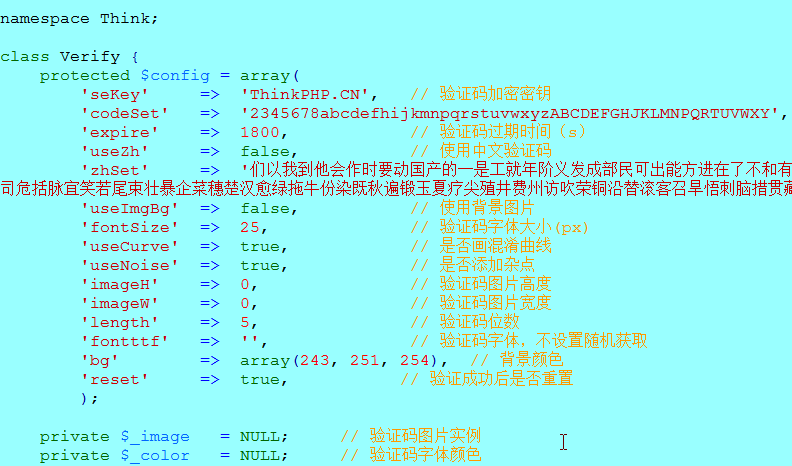
默认参数配置:

参数设置使用两种方式。
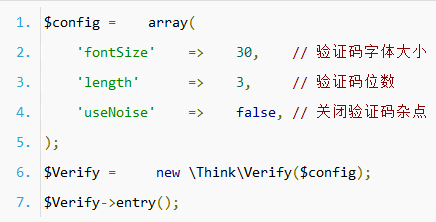
实例化传入参数:

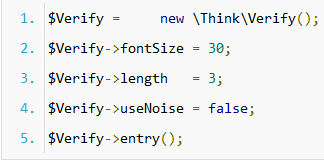
或者采用动态设置的方式,如:

验证码字体
默认情况下,验证码的字体是随机使用 ThinkPHP/Library/Think/Verify/ttfs/目录下面的字体文件,我们可以指定验证码的字体,例如:
$Verify = new \Think\Verify();// 验证码字体使用 ThinkPHP/Library/Think/Verify/ttfs/5.ttf$Verify->fontttf = '5.ttf';$Verify->entry();
背景图片
支持验证码背景图片功能,可以如下设置:
$Verify = new \Think\Verify();// 开启验证码背景图片功能 随机使用 ThinkPHP/Library/Think/Verify/bgs 目录下面的图片$Verify->useImgBg = true;$Verify->entry();
中文验证码
如果要使用中文验证码,可以设置:
$Verify = new \Think\Verify();// 验证码字体使用 ThinkPHP/Library/Think/Verify/zhttfs/simhei.ttf$Verify->useZh = true;$Verify->entry();
显示效果如图:

如果无法正常显示,请确认你的 ThinkPHP/Library/Think/Verify/zhttfs/ 目录下面存在中文字体文件。
若ThinkPHP/Library/Think/Verify/zhttfs/里面没有中文字体文件,可以下载或者从C:\Windows\Fonts\里面找到中文字体文件复制过来,注意字体文件扩展名为.ttf。
验证码检测
可以用Think\Verify类的check方法检测验证码的输入是否正确,例如,下面是封装的一个验证码检测的函数:
// 检测输入的验证码是否正确,$code为用户输入的验证码字符串function check_verify($code, $id = ''){$verify = new \Think\Verify();return $verify->check($code, $id);}
练习:以登录为例:
控制器方法:
<?php namespace Home\Controller; use Think\Controller; class LoginController extends Controller { function Login() { if(empty($_POST)) { $this->display(); } else { $code = $_POST["yzm"]; $verify = new \Think\Verify(); if($verify->check($code,2)) //code是用户输入的值 ,2是验证码检测标示,必须与生成的验证码标示相同才能验证 { if($_POST["uid"]!="" && $_POST["pwd"]!="") { $model = D("Users"); $uid = $_POST["uid"]; $pwd = $_POST["pwd"]; $attr = $model->field("Pwd")->find($uid); //var_dump($attr); if($pwd==$attr["pwd"]) { session("uid",$uid); // 跳转页面之前将$uid存入session $this->success("登录成功!","Main"); } else { $this->error("登录失败!"); } } else { $this->error("用户名或者密码不能为空!"); } } else { $this->error("验证码不正确!"); } } } //生成验证码的操作方法 function yzm() { $config = array( 'fontSize' => 30, // 验证码字体大小 'length' => 4, // 验证码位数 'useCurve' => true, // 是否画混淆曲线 'useNoise' => true, // 关闭验证码杂点 'expire' => 60, // 验证码有效期(秒) 'useImgBg' => false, // 使用背景图片 'useZh' => true, // 使用中文验证码 'imageW' => 240, // 验证码宽度 'imageH' => 60, // 验证码高度 'fontttf' => 'simhei.ttf', // 验证码字体 ); $Verify = new \Think\Verify($config); $Verify->entry(2);//参数是生成验证码的标示,适用于同一个页面有多个验证码的时候,生成验证码的标示必须与检测验证码的标示相同,否则验证码不正确 }
模板页面:
<load href="__PUBLIC__/Js/jquery-1.11.2.min.js" /> <style type="text/css"> #sx{ color:#33F; text-decoration:underline; cursor:pointer;} </style> </head> <body> <h1>登录页面</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div><br /> <div>密码: <input type="password" name="pwd" /></div><br /> <div>验证码:<input type="text" name="yzm" /></div><br /> <!--src指向方法 --> <div><img src="__CONTROLLER__/yzm" id="yzm" alt="验证码" /><span id="sx">看不清楚,换一张</span></div> <input type="submit" value="登录" /> </form> </body> </html> <script type="text/javascript"> $(document).ready(function(e) { $("#sx").click(function(){ $("#yzm").attr("src","__CONTROLLER__/yzm");//更新src属性 }) }); </script>
请求Login方法:

Where is a will ,there is a way!




