数据访问......简单练习
一、通过登陆者找到他的好友并显示在页面上


关于登陆会在后期学习,现在就设定登陆者为18653378660
<?php
$uid = 18653378660;
?>
在做之前先思考逻辑是怎么实现的,先分析两张表,看一下我要实现什么功能,然后一步一步推导我应该怎么做。
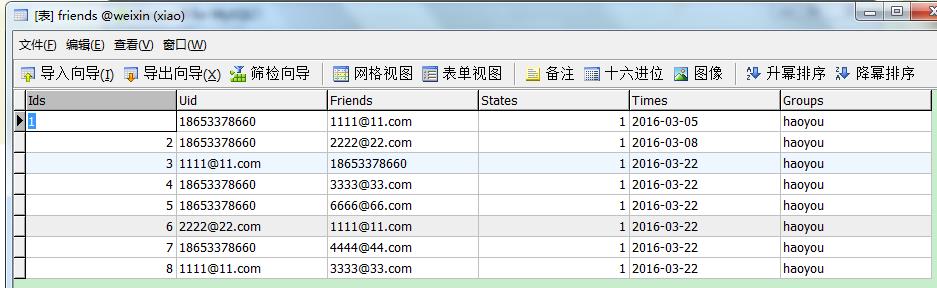
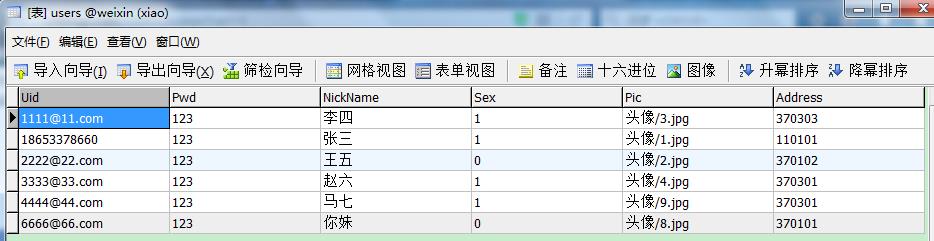
先连接数据库,根据用户名Uid到Friends表里面查Friends,然后根据Friends到users表里面查到NickName和Pic在页面上显示出来,最后用CSS与JS调整样式与布局
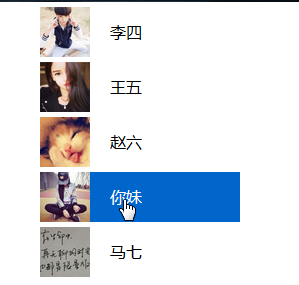
<?php $db=new MySQLi("localhost","root","xiao8888","weixin"); !mysqli_connect_error() or die("连接失败!"); $sql="select Friends from Friends where Uid='{$uid}'"; $result=$db->query($sql); $attr=$result->fetch_all(); //var_dump($attr); foreach($attr as $v) { $fuid=$v[0]; //好友用户名 //根据好友用户名去查users表查出昵称和头像 $sqlu="select NickName ,Pic from Users where UId='{$fuid}'"; //根据主键值只能查出一条数据,所以可用fetch_row()读取数据 $r=$db->query($sqlu); $attru = $r->fetch_row(); echo "<div class='hy' onclick='Select(this)' > <div class='pic'><img src='{$attru[1]}' width='50' height='50'/></div> <div class='nk'>{$attru[0]}</div> </div>"; //Select(this)中this代表元素本身 } ?>
CSS样式:
<style type="text/css">
*{ margin:0 auto; padding:0;}
.hy{ width:200px; height:50px; margin-top:5px;}
.hy:hover{ background-color:#06c; cursor:pointer; color:#FFF;}
.pic{ width:50px; height:50px; float:left;}
.nk{ width:130px; height:50px; float:left; marin-left:20px; line-height:50px; vartical-align:middle; }
</style>
用Javascript实现选中状态:
<script type="text/javascript">
function Select(aa)
{
//清除原选中状态
var div = document.getElementsByClassName("hy");
for(var i=0;i<div.length;i++)
{
div[i].style.backgroundColor="white";
div[i].style.color="#000";
}
//设置选中状态
aa.style.backgroundColor="#60c";
aa.style.color="#FFF";
}
</script>
?>
注意:用JS后CSS中的hover效果颜色无效,但鼠标指针效果仍在。


二、流式布局(float)
以div为例,div默认占用一行,我们虽然可通过CSS设置div自身大小,但他还是会占用一行,如果我们不想让他占一行,就要用到流。
<div>AA</div>
<div>BB</div>
<div>CC</div>
<div>DD</div>
<div>EE</div>
<div>FF</div>
没有加样式时默认占用一行

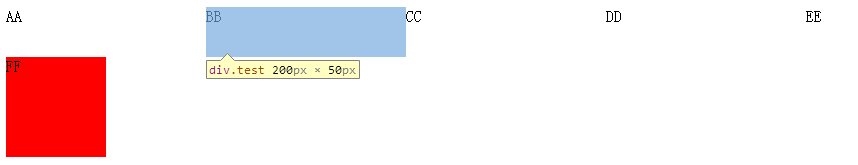
加入样式 .test{ width:200px; height:50px;}后div自身大小变了,但还是会占用一行,后面橘黄色部分相当于margin

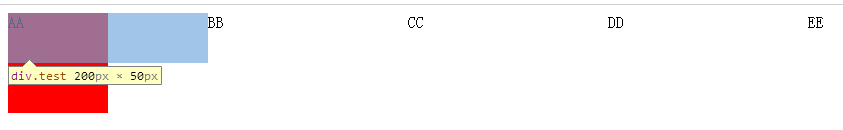
用float向左流,所有的div依次向左靠: .test{ width:200px; height:50px; float:left;}
用float向右流时,所有的div依次从右向左排: .test{ width:200px; height:50px; float:right;}

当一行不够用时,自动到第二行,一直往下流。
但是用了流之后,就相当于浮在上层,下面的东西会往上靠,比如新加一个div:<div style="width:100px; height:100px; background-color:red">FF</div>
AA会浮在FF上面


如果不想让流式布局影响到下面的东西,就必须截断流:<div style="clear:both"></div>
截断流之后就可以正常显示了