三行布局(中间自适应,上下端定高)
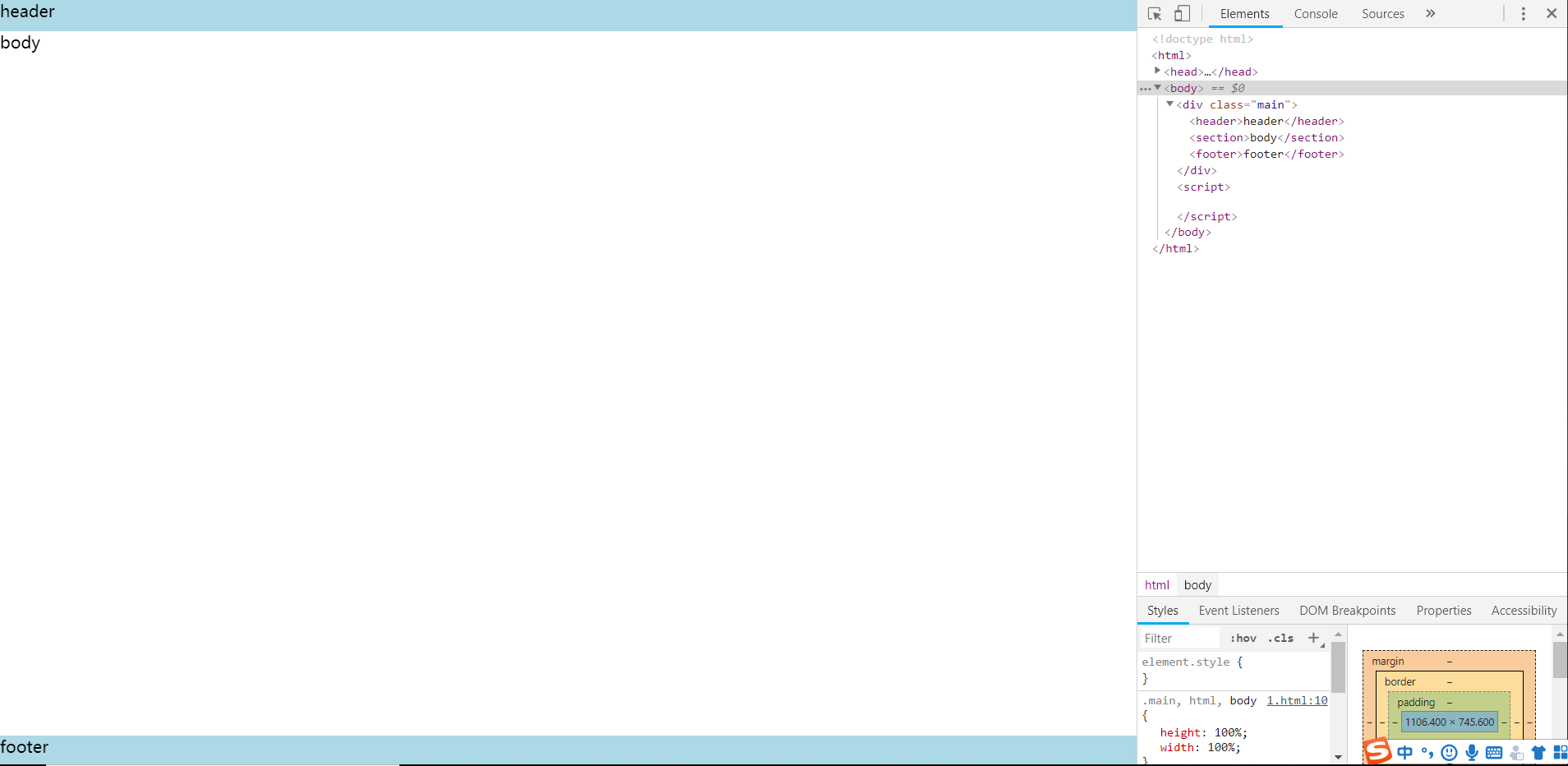
效果:

代码:
<!DOCTYPE html>
<html>
<head>
<title>三行布局</title>
<style>
*{
margin:0;
padding:0;
}
.main,html,body{
height:100%;
width:100%;
}
.main{
display:flex;
flex-direction: column;
}
header,footer{
height:30px;
width:100%;
background:lightblue;
}
section{
flex-grow: 1;
}
</style>
</head>
<body>
<div class="main">
<header>header</header>
<section>body</section>
<footer>footer</footer>
</div>
</body>
</html>






