js中的数组Array(二)----删除与去重
js数组删除包括数组清空,数组一项或者多项的删除,
测试数组(数组去重不使用此数组做测试)为
arr=[1,2,3,4,5];
1.根据索引删除元素
<script type="text/javascript">
//删除
function del(){
//清空数组
// arr.splice(0,arr.length);
// console.log(arr.join())
//删除指定索引项,删除第三项,要删除多项,调整第二个参数即可
//方法一
//arr.splice(2,1);
//console.log(arr);
//方法二
var t=arr.slice(0,1).concat(arr.slice(2,arr.length));
console.log(t)
}
</script>
测试结果为:

2.根据值删除元素:
<script type="text/javascript">
var value=3;
//删除数组从前往后第一项,倒数第一项则用lastIndexOf
var index=arr.indexOf(value);
arr.splice(index,1);
console.log(arr);
</script
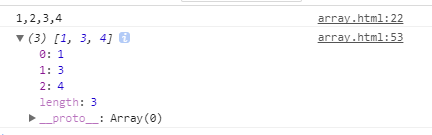
运行结果为:

3.数组去重:
<script type="text/javascript">
function deRepeat(){
}//去重
//
//方法一,实现思想:将数组逐个放入新数组,重复的剔除
// var result=[];
// for(var i=0;i<arr.length;i++){
// if(result.indexOf(arr[i])==-1){
// result.push(arr[i]);
// }
// }
//
//方法二,实现思想:如果数组有重复值,那么他们的下标(索引)一定不相等
// var result =[arr[0]];
// for(var i=1;i<arr.length;i++){
// //从数组arr开头往后找,第一个值为arr[i]的索引即为i,后面如果存在值相等,那么索引值就不为i
// if(arr.indexOf(arr[i])==i) result.push(arr[i]);
// }
//
//方法三,实现思想:利用set
//var result=Array.from(new Set(arr));
//或者使用下面这种方式也是一样的
//var result=[...new Set(arr)];
//方法四:实现思想:对象属性无重复值,将数组项变为对象的属性,主要考虑数据类型的不同
// var obj={},result=[],val,type;
// for(var i=0;i<arr.length;i++){
// val= arr[i];
// type=typeof val;
// if(!obj[val]){
// obj[val]=[type];
// result.push(val)
// //考虑到数据类型的不同
// }else if(obj[val].indexOf(type)<0){
// obj[val].push(type);
// result.push(val);
// }
// }
//方法五:实现思想:使用两个循环,将数组最后出现匹配值存入新数组
// var result=[];
// for(var i=0;i<arr.length;i++){
// for(var j=i+1;j<arr.length;j++){
// if(arr[i]===arr[j])
// j=++i;
// }
// result.push(arr[i]);
// }
//方法六,实现思想:通过数组归并方法,迭代所有项
// var result=[];
// var s=arr.reduce(function(pre,cur,index,array){
// if(pre===cur) return cur;
// else if(pre!==cur){
// result.push(pre);
// return cur;
// }
// })
//方法七,实现思想:通过将数组的值赋给新数组做索引(下标)
var count=[],result=[];
for(var i=0;i<arr.length;i++){
count[arr[i]]=1;
}
for(var i=0;i<count.length;i++){
if(count[i]){
result.push(i);
}
}
console.log(result);
</script>
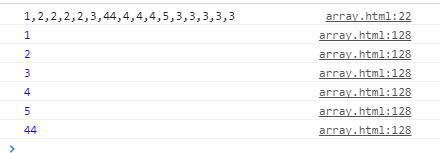
结果展示: