实例讲解webpack的基本使用第三篇
这一篇来讲解一下webpack的htmlWebpackHtml插件的使用。
先来思考一个实际问题:我们现在在index.html引用的js文件是写死的。但是我们每次打包后的文件都是动态的,那么我们怎么让他们结合起来呢?
这就要借助htmlWebpackPlugin插件了。
1.先安装html-webpack-plugin插件。
执行:npm install html-webpack-plugin --save-dev。

2.在webpack.config.js文件中require这个插件模块

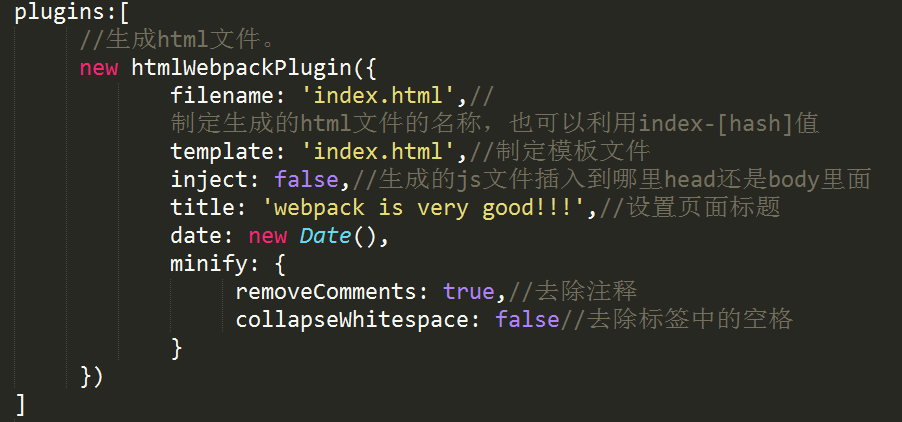
3.在webpack.config.js文件中添加一个plugins配置项:

每一项参数的具体作用请查看上面代码的注释部分。
4.下面来演示一遍。
看下具体的每一个参数是怎么使用的。
我们建立在根目录下建立一个index.html文件。
加上如下代码输出htmlwebpackPlugin这个对象的属性。

打包之生成的结果为:file 和options。发现有两个属性。
然后在分别将这两个属性打印出来看里面有什么东西。


打包之后页面生成的结果为:

所有的属性我们都一目了然了。
接下来要用什么属性,只要去调用就好了。
如调用title:

前台输出的为:

调用对应的js引用:

前台输出的为:

调用options里面的时间:

前台输出为:

单文件html打包基本上就差不多了。
下面继续讲解如何打包生成多文件:
需求:我需要利用一个模板生成三个不同的文件,每个文件调用对应的js文件,拥有对应的title,并且三个文件拥有拥有共同的js。
在webpack.config.js文件添加如下配置。

具体参数的功能看请看注释
然后建立一个tem.html文件:

打包之后就实现了我们上面的需求。
具体实现,请下载源代码。


