vue实例讲解之vue-router的使用
实例讲解系列之vue-router的使用
先总结一下vue-router使用的基本框架:
1.安装并且引入vue-router
安装:npm install vue-router --save-dev

2.执行Vuerouter:
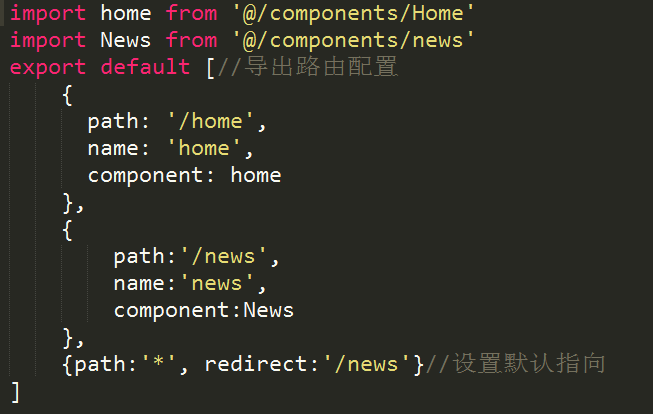
3.写好路由配置:

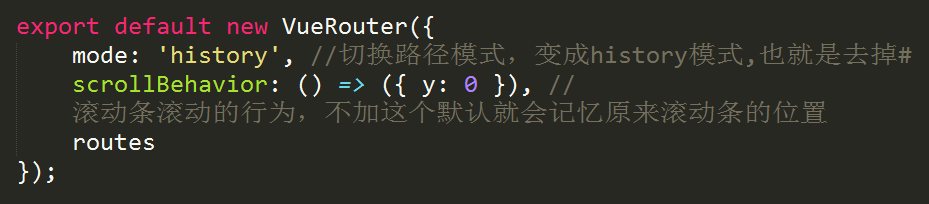
4.new 一个vueRouter实例,并且将路由配置文件,传到vueRouter实例上去。

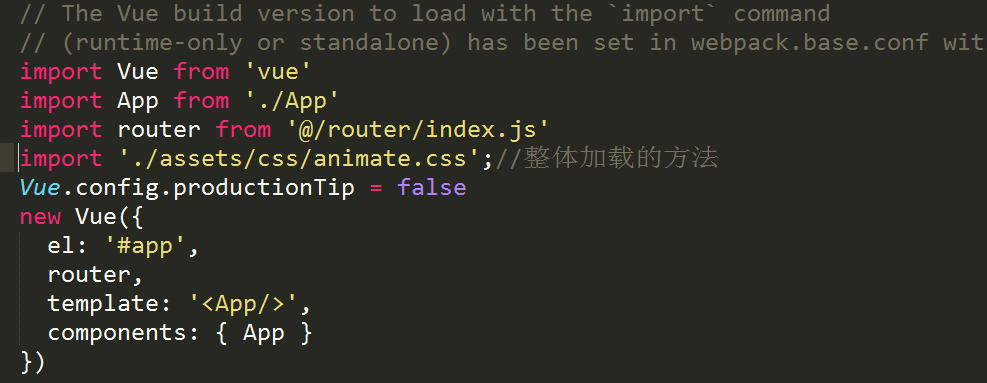
5.在入口文件里面引入vueRouter实例并且挂载到vue实例上

下面进行实例讲解:
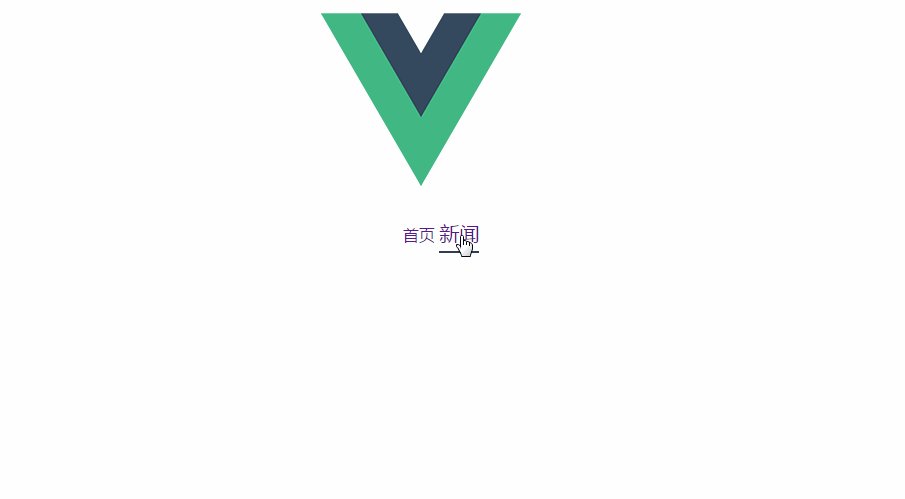
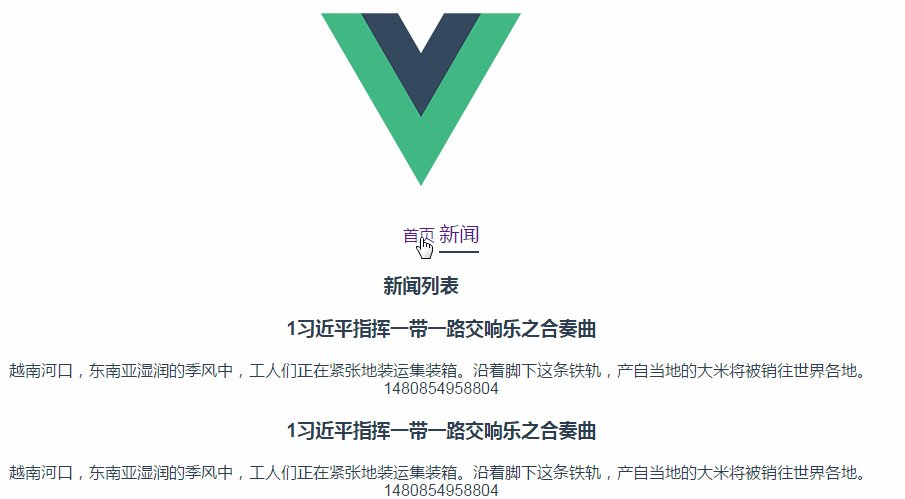
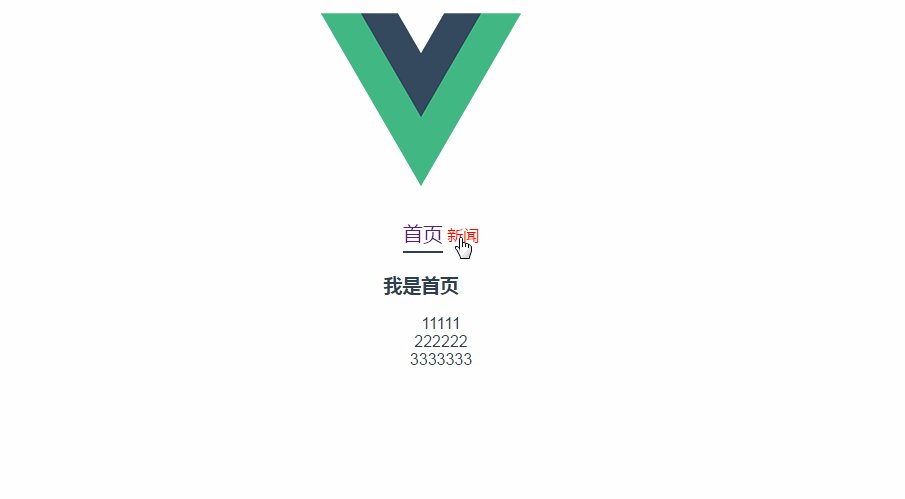
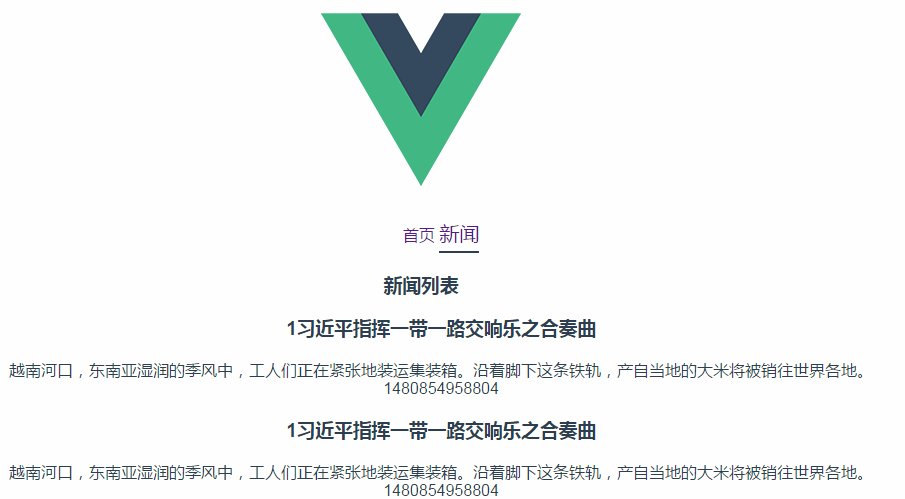
先来看项目最终的效果:

做这个实例的步骤:
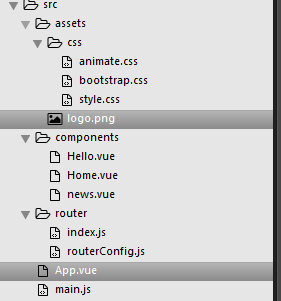
来看一下项目的目录结构

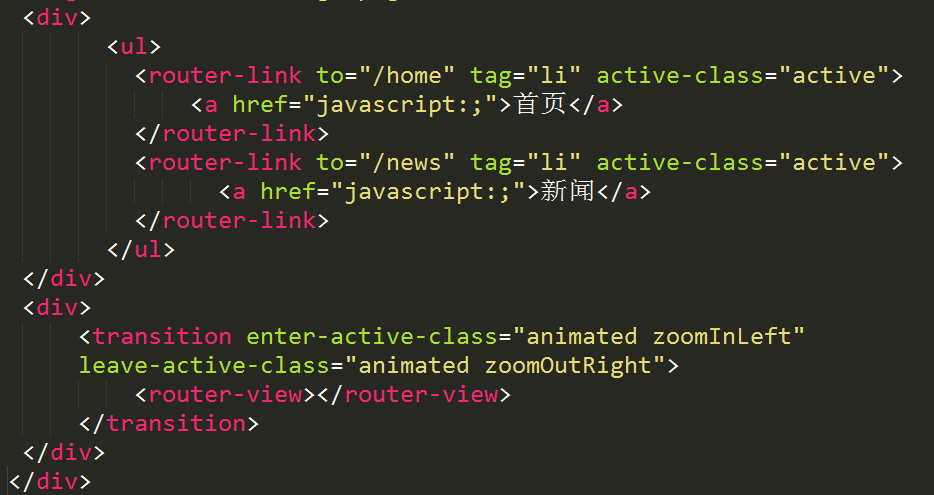
1.在App.vue文件里面添加router-link和router-view

active-class是指定当前路由位置的
transition是用来做路由切换动画的。
2.规划组件,在src目录下建立一个componets目录,里面建立一个home.vue组件来存放首页的代码。news.vue来存放news列表代码。
home:

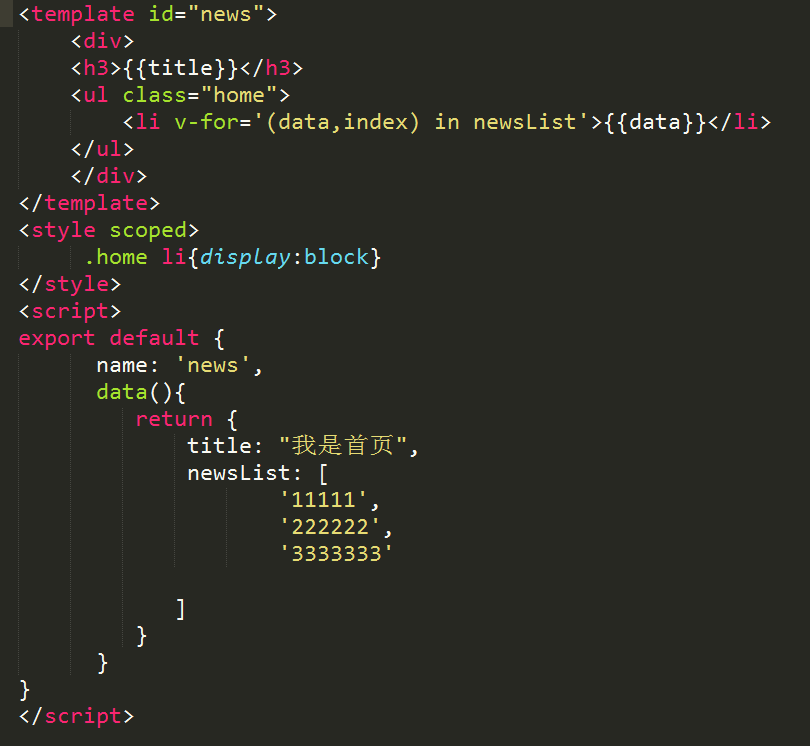
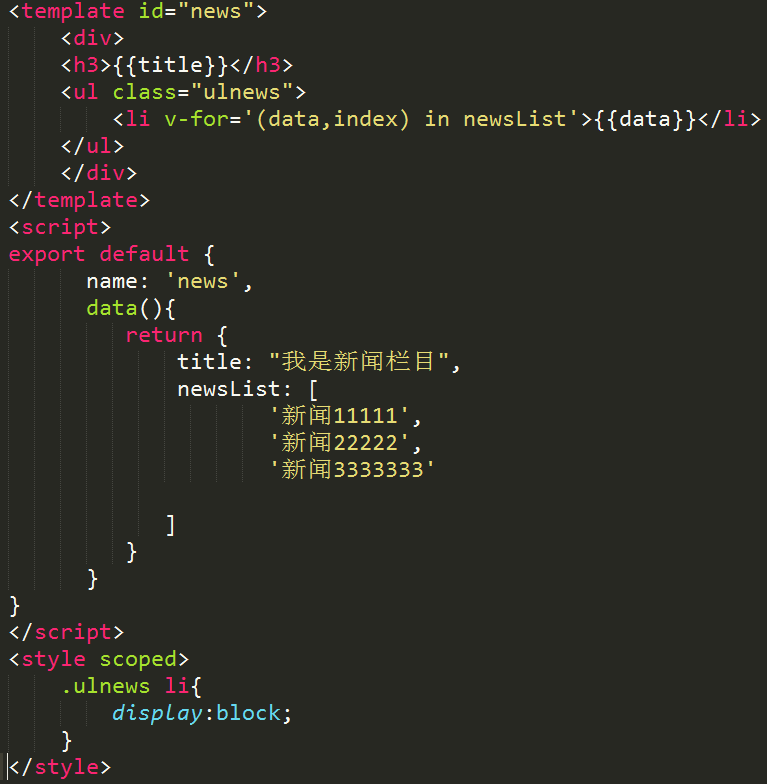
news:

2.设置路由配置文件,src目录下建立一个router文件夹新建一个index.js,routerConfig.js
routerConfig.js:

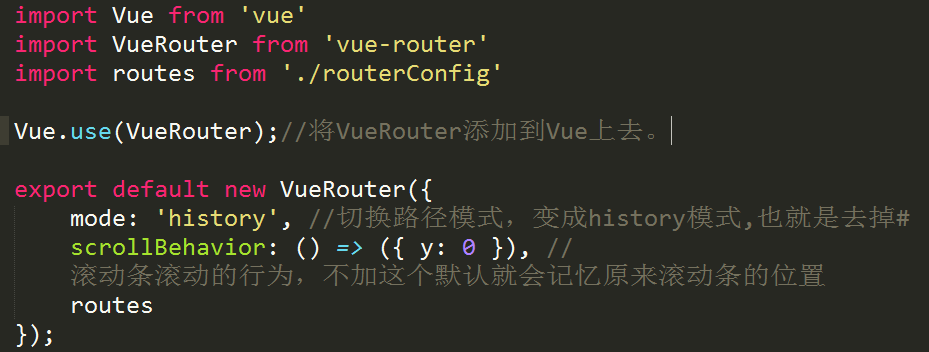
index.js

mode和scrollBehavior的作用请看代码注释。
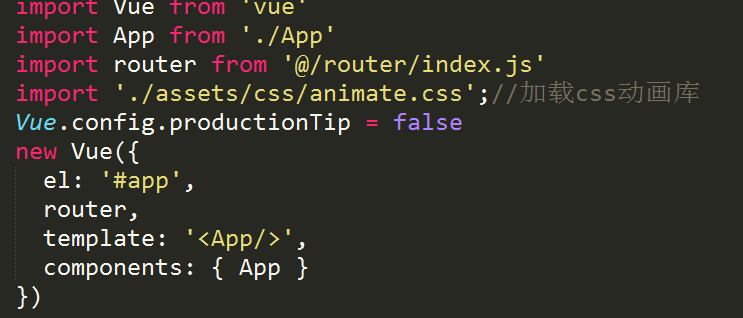
3.在入口文件挂载vuerRuter

执行npm run dev就可以查看效果了。
在这个项目中使用了animate.css动画库做路由切换动画。
需要在我们在main.js中引入这个css库

项目源代码下载地址:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构