实例讲解webpack的基本使用第一篇
更新文章不容易,尤其是更新高质量的文章更加不易,因此为了节约时间,闲话就不多说了。关于webpack的介绍,webpack是用来干嘛的,这些基础概念性的东西,就不在此赘述,下面直接开始正题。
webpack的基本使用详解。
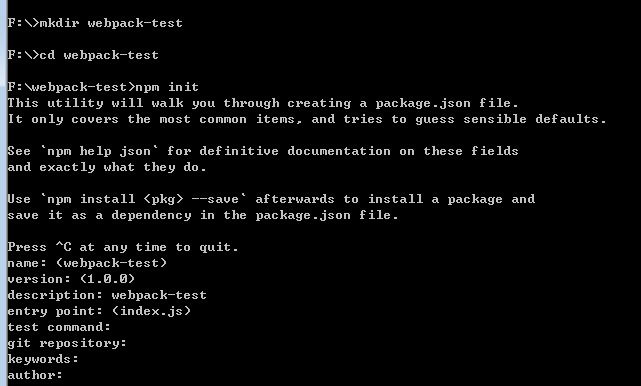
1.webpack的安装
npm install webpack --save-dev
步骤如下:


2.安装完成之后我们用编辑器打开项目文件,新建一个hello.js文件。

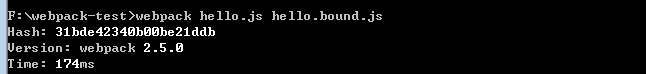
然后执行:webpack hello.js hello.bound.js的命令。

生成的结果文件:

然后我们在新建一个wolrd.js文件和一个style.css文件,并且通过require的形式在hello.js引用然后进行打包。
新建一个world.js文件内容如下:

在新建一个style.css文件,内容如下:

然后在hello.js中通过require进行引用

然后执行打包命令:


发现报错了,是因为引用css文件需要先安装css-loader和style-loader
因此我们先安装着两个loader
执行如下命令:

然后在css的引用路径前面加上style-loader!css-loader!
再执行打包命令:webpack hello.js hello.bound.js

打包成功了
接下来我们新建一个index.html文件,引用我们打包的hello.bound.js来检测打包后的效果:

浏览器打开index.html文件的效果如下:我们发现页面的背景变红了,js也执行了,样式文件被打包到了hello.bound.js中。在页面渲染中样式以style的形式插入到了页面中


关于webpack的命令行以及使用参数
我们可以通过输入webpack --help来查看

到此我们已经了解了webpack的基本使用。下一节将讲解如何通过搭建webpack的配置文件。


