色彩原理与色彩搭配知识点回顾总结
好长时间没有去关注设计领域的知识与捯饬设计软件了,平时虽然天天也会用ps软件,但也只是用来切切图,做一些简单的文字处理,根本无关设计。今天老板把公司所有的站点都点评了一遍,讲出了哪里的设计不足之处,讲了一些关于设计的专业的知识点,比如色彩的三要素:色相,明度,饱和度;以及设计的变化与统一的关系;黑色,白色,灰色,银色,金色是永远的调和色,是和事佬,百搭色。这些知识点,自己也是知道的。但由于不做设计,自己也没有刻意去培养,锻炼自己关于设计这方面的能力,很多东西只是一个在脑海中存在一个理论的印象,并不具有多少实践的经验。由于不做设计,这个理由有点不负责任与与给自己的懒惰找借口,话说不会设计的前端不是一个好程序员。作为一个前端应该是万能的,“文能提笔安天上,武能上马定乾坤,上的了厅堂,下得了厨房,打得过流氓。”。不仅仅是前端的那十八般武艺要样样精通,就能后端的那些语言,也要至少精通一门。因此既然走上了这条路,吃上了这碗饭。就好好的努力学习,不断的进取吧。说了一大堆没用的,下面开始正题,话说写原创文章真是个费精力的活儿。

色彩的常用模式:
1.hsb模式
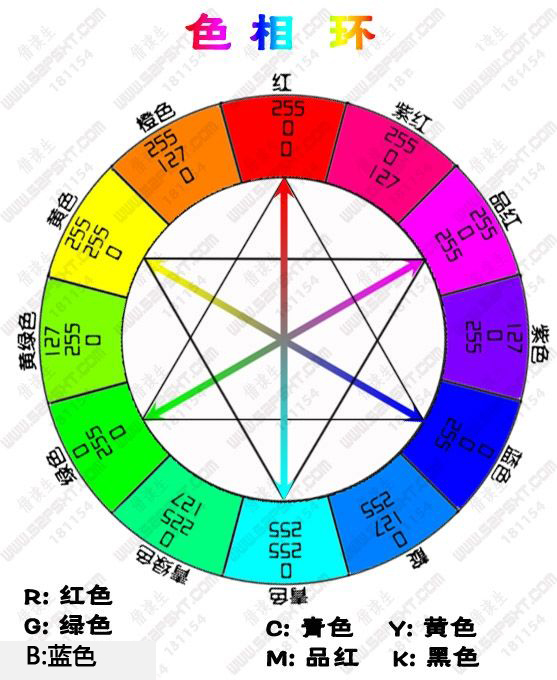
色相(h):颜色呈现给用户的样子,即色彩的种类,红,绿,蓝是属于三种不同色相的颜色。
饱和度(s):也叫纯度,颜色的浓度。这个颜色偏淡了,这个颜色太浓了。往一个颜色值里面不断加灰色,这个颜色值的纯度就会降低,加它的互补色,它的纯度也会降低。
明度(b):描述颜色的明暗度。这个颜色是亮了还是暗了。往一个颜色里面不断加黑,这个颜色的明度就越来越低了,不断加白,这个颜色的明度就越来越高。
2.rgb加色模式
rgb是一种发光的色彩模式,他通过rgb三原色的相互叠加,可以生成各种其他不同的颜色,我们称其为加色模式。
可以把它看做是一个发光的灯泡,灯泡有255个档次,0的时候发光最弱,0,0,0的时候光线最暗,就是黑色。255的时候发光最大,255,255,255的时候光线最强就变成了白色。
其他的情况介于0-255之间,一共有255*255*255=16777216种不同的情况,因此也叫做1600万色,也称为24位色(2的24次方);
在ps的通道里面,用红绿蓝三条通道记录图像的颜色信息,红通道越白,说明红色越多,越黑说明红色越少,其他通道也是一样。

对于rgb加色模式的解释:
什么叫加色模式呢,举个例子好了,我们通常使用的电视屏幕和电脑屏幕上的显示就是这样的模式,在没有图象时,屏幕是黑的,若R,G,B三色亮度都为255时混合叠加打在屏幕上时则显示成白色。就是加起来变成白色,叫加色模式。
3.cmyk减色模式
cmyk是一种用来印刷的色彩模式,自己不会发光,需要光源照射。
在ps中也存在四种通道模式来记录颜色信息,但是跟rgb的情况是相反的,通道白色越多代表油墨越少,越黑代表油墨越多。

对于cmyk的减色模式解释:
解释一:可以理解为所有cmyk模式的物体其实没有颜色,在没有任何其他光源的情况下他们都一样不可见,他们的颜色其实是他们吸收太阳光能力的表现,是被不同程度上消减的太阳光本身,如果一个颜料表现为红色,那是因为它吸收了太阳光组成中的所有其他部分,唯独留下了红色光,这个过程看起来确实是一个减法。。。(来自网友)。
解释二:什么叫减色模式呢。因为印刷是印在纸上的,纸一般都是白色的,有油墨涂上去才显示颜色,当C、M、Y三种颜色油墨完全混合则产生了黑色,因此,减去颜色才是白色嘛,所以叫减色模式。(这个解释很有道理),cmyk模式 青色,洋红,黄色,每叠加一次就减少本身颜色的反射光,三种叠加后,把人眼所识别的颜色的反射光 减到最小了,所以没有反射光了 我们就看到了黑色!实际不是纯黑色!所以是减色模式,加和减都是相对于人眼识别的颜色,RGB的叠加是不断增强人眼识别颜色的反射光,CMYK是不断减少人眼识别颜色的反射光,所以加色模式变亮,减色模式变暗。
解释三:
为什么叫减色模式呢?比如,我们在电脑屏幕上看到一朵红色的花,这个红色的光波就是来源于屏幕,是屏幕本身发出了特定的波长的光直接进入眼睛(至于屏幕的发光机制是电子射线还是液晶折射我们就不讨论了)。而我们在白天看到现实中的红花,这个红色光波却是来自太阳,太阳光(太阳光是七种色光混合而成的白光)射到花上,只有红色波长的光被反射出来(其他波长的色光都被花吸收了)。所以此时我们看到的红色,是七色光被减去了非红色部分而遗留下来的。事实上在有外界光的环境中,我们看到的任何不发光体的颜色都是由外界光减去被吸收的光而遗留(反射)的部分。所谓的减色模式中的“减”就是指从光源中减去的意思。在理论的环境中,甚至会产生一些我们很难想象的效果。例如,假设我们处在一个真空的没有光线的房间里,你面前有一朵红花。如果不开灯我们根本看不到这朵花。但是,如果有一束蓝色的光直接照到花上面,我们能看到这朵花吗?如果看到了又会是什么颜色呢?理论上,我们仍然会是看不见这朵花,而且如果可以看见一点也绝不可能是红色,而是蓝色。因为红花会吸收蓝色的光波,既便没有完全吸收而漏了一点,反射出来的波长仍然是蓝色的部分。整个房间里根本就没有红色波长的光源,无论如何是不会看到红色的。对于所有的不发光体,它所呈现的颜色都是减色模式下所形成的。显然印刷品是不发光体,所以其采用的CMYK模式自然也就是减色的模式了。
加色与减色模式在PS中的应用:
正片叠底是减色模式,
图像会越来越暗,最后变成黑色,所以如果用画笔直接画白色,是画不上去的,即不能用白色覆盖图层现有颜色所以我们得出结论减色模式屏蔽白色,因为白色是减色模式的初始颜色。
滤色是加色模式,图像会越来越亮,最后变成白色,所以如果用画笔直接画黑色,是画不上去的,即不能用黑色来覆盖图层现有颜色,所以我们得出结论,在加色模式屏蔽黑色,因为黑色是加色模式的初始颜色。
关于对rgb加色模式与cmyk的减色的模式的解释请看这篇文章:http://blog.sina.com.cn/s/blog_5054fad20100cyvf.html
关于颜色模式的深刻理解请查看这篇文章:http://vod.sjtu.edu.cn/help/Article_Print.asp?ArticleID=514
加减色模式参考文章:https://www.zhihu.com/question/22839343
色彩的搭配方法:

图一:

图二:

图三:


图六:
图四:(图片是百度的质量比较差。但能够直观的说明问题。)
1.同色系搭配法
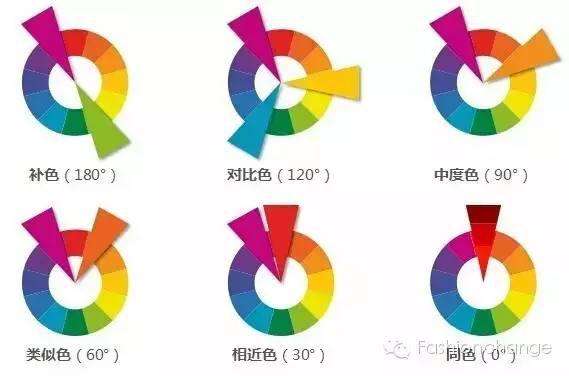
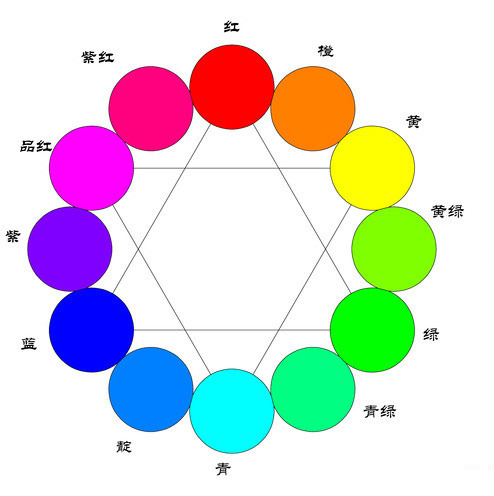
同色系,在色相环里面夹角为0度,属于同一个色相的不同明度的以及饱和度的相同色系的颜色搭配法。
2.邻近色搭配法
邻近色,指的是在色相环里面与自己夹角为30度的两种颜色
3.类似色搭配法
类似色是指在色相环里面夹角与自己夹角为60度的两种颜色
4.中度色搭配法
中度色是指的在色相环里面与自己夹角为90度的两种颜色。
5.对比色搭配法
对比色是在色相环里面与自己夹角为120的两种颜色。
6.互补色搭配法
互补色:在色相环中夹角为180度的两个颜色。也称为反转色,互补色是一种此消彼长的关系,
具体的颜色搭配方法,请查看下文:
http://www.uisdc.com/3-color-matching-skills
7.通过从自然拍摄的照片中取色来定义网站的色调方案 参考文章:http://www.uisdc.com/create-color-swatches-from-photograph


