android的几种“通知”方式简单实现(Notification&NotificationManager)
关于通知Notification相信大家都不陌生了,平时上QQ的时候有消息来了或者有收到了短信,手机顶部就会显示有新消息什么的,就类似这种。今天就稍微记录下几种Notification的用法。3.0以前的通知和3.0以后的通知是有些区别的。话不多说,直接上代码。
1、新建一个android项目
我新建项目的 minSdkVersion="11",targetSdkVersion="19"。也就是支持最低版本的3.0的。
2、习惯性地打开项目清单文件AndroidManifest.xml,添加一个权限:<uses-permission android:name="android.permission.VIBRATE"/> 不添加不行的。
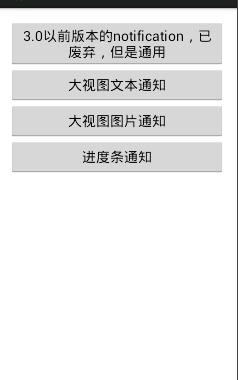
3、在布局activity_main.xml中添加几个按钮,样子就大概这样,垂直排版的LinearLayout
具体代码

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:orientation="vertical" tools:context=".MainActivity" > <Button android:id="@+id/btn_01" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="3.0以前版本的notification,用新的吧" android:onClick="click" /> <Button android:id="@+id/btn_02" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="大视图文本通知" android:onClick="click" /> <Button android:id="@+id/btn_03" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="大视图图片通知" android:onClick="click" /> <Button android:id="@+id/btn_04" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="进度条通知" android:onClick="click" /> </LinearLayout>

4、MainActivity中的代码:

1 package com.xin.day_12_notificationdemo1; 2 3 import java.util.Timer; 4 import java.util.TimerTask; 5 6 import android.app.Activity; 7 import android.app.Notification; 8 import android.app.NotificationManager; 9 import android.app.PendingIntent; 10 import android.content.Intent; 11 import android.graphics.BitmapFactory; 12 import android.os.Bundle; 13 import android.support.v4.app.NotificationCompat; 14 import android.support.v4.app.NotificationCompat.BigPictureStyle; 15 import android.support.v4.app.NotificationCompat.BigTextStyle; 16 import android.support.v4.app.NotificationCompat.Builder; 17 import android.util.Log; 18 import android.view.View; 19 20 public class MainActivity extends Activity { 21 22 //通知的唯一标识,在一个应用程序中不同的通知要区别开来 23 private static final int NO1 = 0x1001; 24 private static final int NO2 = 0x1002; 25 private static final int NO3 = 0x1003; 26 private static final int NO4 = 0x1004; 27 //进度条要用 28 private int progress = 1; 29 30 @Override 31 protected void onCreate(Bundle savedInstanceState) { 32 super.onCreate(savedInstanceState); 33 setContentView(R.layout.activity_main); 34 } 35 36 //click方法,和xml文件中的各个按钮的onClick属性的值要一致 37 public void click(View view) { 38 //创建NotificationManager 39 final NotificationManager manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); 40 //用switch语句控制四个控件 41 switch (view.getId()) { 42 case R.id.btn_01: { 43 Notification notification = new Notification(); 44 notification.icon = R.drawable.ic_launcher; 45 notification.tickerText = "有消息了。。。"; 46 Intent intent = new Intent(this, MainActivity.class); 47 PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, 48 intent, PendingIntent.FLAG_UPDATE_CURRENT); 49 notification.setLatestEventInfo(this, "3.0以前的通知", "试试而已", pendingIntent); 50 notification.when = System.currentTimeMillis(); 51 notification.defaults = Notification.DEFAULT_ALL; 52 notification.flags = Notification.FLAG_AUTO_CANCEL; 53 notification.number = 1; 54 notification.vibrate = new long[]{0, 4000}; 55 manager.notify(NO1, notification); 56 } 57 break; 58 case R.id.btn_02:{ 59 //大视图文本通知 60 //创建消息构造器,在扩展包 61 NotificationCompat.Builder builder = new NotificationCompat.Builder(this); 62 //设置当有消息是的提示,图标和提示文字 63 builder.setSmallIcon(R.drawable.ic_launcher).setTicker("有新消息了"); 64 //需要样式 65 BigTextStyle style = new BigTextStyle(); 66 style.setBigContentTitle("上课通知");//通知的标题 67 style.bigText("今天下午要在综B303上jsp");//通知的文本内容 68 //大视图文本具体内容 69 style.setSummaryText("这是正常的课程安排,请各位同学按时上课"); 70 builder.setStyle(style); 71 //显示消息到达的时间,这里设置当前时间 72 builder.setWhen(System.currentTimeMillis()); 73 //获取一个通知对象 74 Notification notification = builder.build(); 75 notification.flags = Notification.FLAG_AUTO_CANCEL; 76 //发送(显示)通知 77 //notify()第一个参数id An identifier for this notification unique within your application 78 //get?意思说,这个通知在你的应用程序中唯一的标识符 79 manager.notify(NO2, notification); 80 } 81 break; 82 83 case R.id.btn_03:{ 84 //大视图图片通知 85 NotificationCompat.Builder builderPic = new Builder(this); 86 builderPic.setSmallIcon(R.drawable.ic_launcher).setTicker("新浪体育提醒"); 87 //进行设置 88 BigPictureStyle pictureStyle = new BigPictureStyle(); 89 pictureStyle.setBigContentTitle("新浪体育 快船VS骑士 "); 90 pictureStyle.bigPicture(BitmapFactory.decodeResource(getResources(), R.drawable.ic_game)); 91 pictureStyle.setSummaryText(" 快船VS骑士 天王山之战!!!");//不要在意文字 92 //设置样式 93 builderPic.setStyle(pictureStyle); 94 //设置显示的时间 95 builderPic.setWhen(System.currentTimeMillis()); 96 Notification notification = pictureStyle.build(); 97 notification.flags = Notification.FLAG_AUTO_CANCEL; 98 // 99 manager.notify(NO3, notification); 100 } 101 break; 102 103 case R.id.btn_04:{ 104 //进度条通知 105 final NotificationCompat.Builder builderProgress = new NotificationCompat.Builder(this); 106 builderProgress.setSmallIcon(R.drawable.ic_launcher).setTicker("进度条通知"); 107 builderProgress.setProgress(100, progress, false); 108 final Notification notification = builderProgress.build(); 109 //发送一个通知 110 manager.notify(NO4, notification); 111 //创建一个计时器 112 Timer timer = new Timer(); 113 timer.schedule(new TimerTask(){ 114 115 @Override 116 public void run() { 117 Log.i("progress",progress+""); 118 while(progress <= 100){ 119 progress ++; 120 try { 121 Thread.sleep(300); 122 } catch (InterruptedException e) { 123 // TODO Auto-generated catch block 124 e.printStackTrace(); 125 } 126 //更新进度条 127 builderProgress.setProgress(100, progress, false); 128 //再次通知 129 manager.notify(NO4, builderProgress.build()); 130 } 131 //计时器退出 132 this.cancel(); 133 //进度条退出 134 manager.cancel(NO4); 135 return;//结束方法 136 } 137 138 }, 0); 139 } 140 break; 141 142 default: 143 break; 144 } 145 } 146 147 }
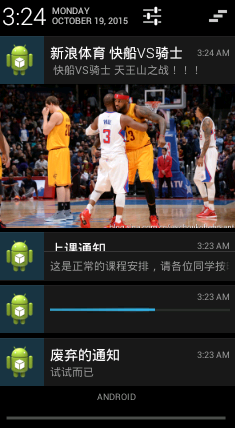
5、运行:我的虚拟机版本是4.0的,按住通知左(右)滑动就可以让通知小时了。效果如下: