Vue——记一次vue程序发布
1、开发环境运行 vue
npm run dev
这源自于 package.json 中的配置
"scripts": { "dev": "vue-cli-service serve", "build:prod": "vue-cli-service build", "build:stage": "vue-cli-service build --mode staging", "preview": "node build/index.js --preview", "lint": "eslint --ext .js,.vue src" },
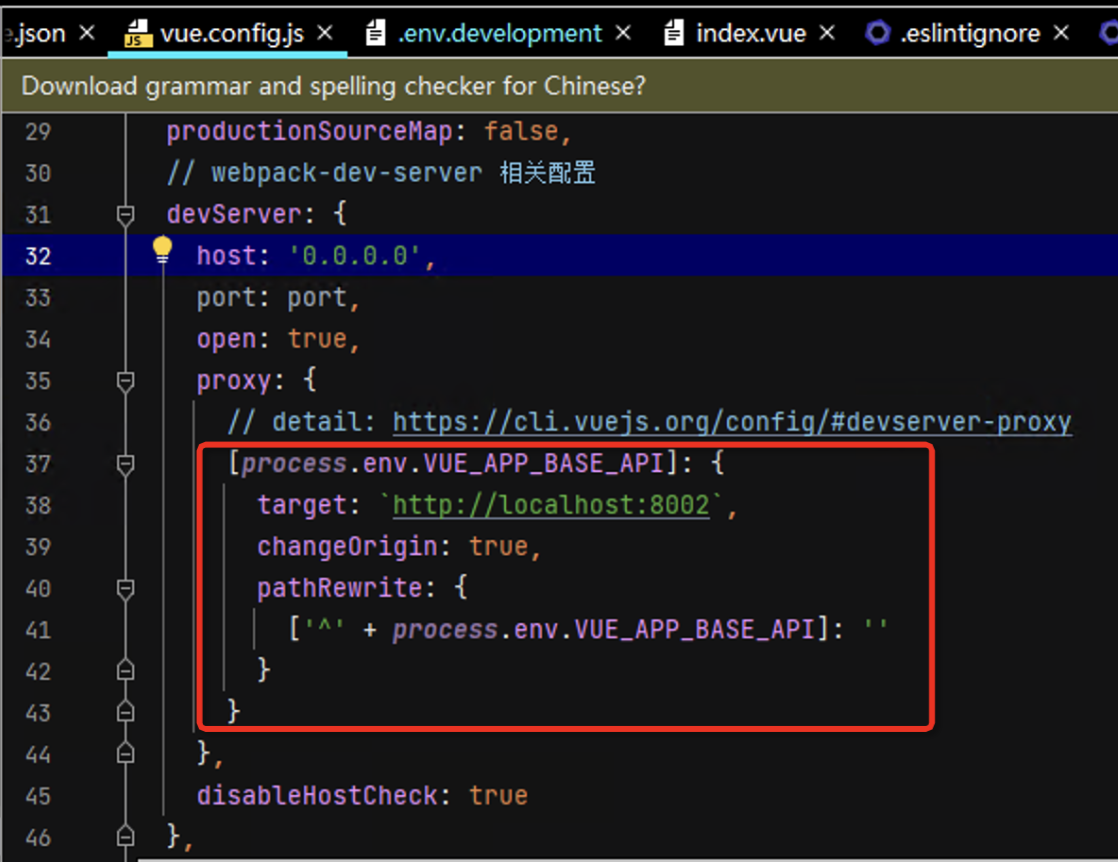
dev环境,对服务端访问的管理源自于vue.config.js文件中的重定向,如图,

2、打包 stage 环境运行
npm run build:stage
会生成 dist 文件夹,把它放进nginx
由于环境配置文件 .env.staging 的存在
VUE_APP_TITLE = 管理系统 NODE_ENV = production ENV = 'staging' VUE_APP_BASE_API = '/stage-api'
使得对 服务端 的访问都会以 /stage-api 开始,这就需要在nginx中做好代理,配置如下:
server { listen 9033; server_name localhost; location / { root H:\\git\\proj-vue\\dist; index index.html index.htm; # autoindex on; # autoindex_exact_size on; # autoindex_localtime on; }
location /stage-api/ { proxy_pass http://127.0.0.1:8002/; } }
以 http://localhost:9033 访问web,以http://localhost:9033/stage-api/ 访问服务端。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律