搭建一个node.js项目
初始化项目
新建一个文件夹,运行 npm init 初始化项目
mkdir okadaGo
cd okadaGo
npm init
按照提示输入一些项目的相关信息
D:\web\node>mkdir okadaGo
D:\web\node>cd okadaGo
D:\web\node\okadaGo>npm init
This utility will walk you through creating a package.json file.
It only covers the most common items, and tries to guess sensible defaults
See `npm help json` for definitive documentation on these fields
and exactly what they do.
Use `npm install <pkg> --save` afterwards to install a package and
save it as a dependency in the package.json file.
Press ^C at any time to quit.
name: (okadaGo)
Sorry, name can no longer contain capital letters.
name: (okadaGo) okada_go
version: (1.0.0)
description:
entry point: (index.js)
test command:
git repository:
keywords:
author:
license: (ISC)
About to write to D:\web\node\okadaGo\package.json:
{
"name": "okada_go",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Is this ok? (yes)
D:\web\node\okadaGo>
目录结构
建立三个文件夹:public、routes 和 views。
项目的文件结构如下
├─models/
├─public/
├─routes/
├─views/
├─index.js
└─package.json
对应文件及文件夹的用处:
models存放操作数据库的文件public存放静态文件,如 css、图片等routes存放路由文件views存放模板文件index.js程序主文件package.json存储项目的信息,比如项目名、描述、作者、依赖等
安装依赖
安装 express 框架
npm install express --save
启动项目
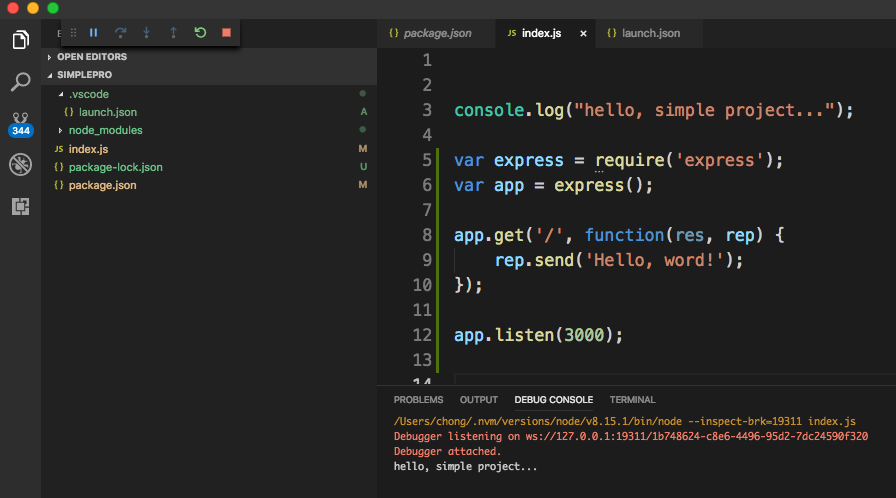
进入项目的根目录,建立一个 index.js 文件,并加入如下代码
var express = require('express');
var app = express();
app.get('/', function(res, rep) {
rep.send('Hello, word!');
});
app.listen(3000);
然后在控制台中输入
node index.js
接着使用浏览器访问 http://localhost:3000/,就可以看到效果了






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律