EasyUI-Accordion
Accordion英文翻译就是 手风琴活 或者 可折叠的
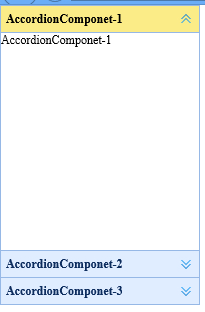
参考效果图:

从图中我们其实也可以将这种组件理解为手风琴式的组件。 该组件方便对数据进行分类管理,在有限空间内放置最多的内容。
实现参考代码:
<div class="easyui-accordion" style="width:200px; height:300px;">
<div title="AccordionComponet-1">AccordionComponet-1</div>
<div title="AccordionComponet-2">AccordionComponet-2</div>
<div title="AccordionComponet-3">AccordionComponet-3</div>
</div>
对比上一篇说道的Layout组件,我们从中可以发现easyui组件使用的方法。 就是,如果想使用easyUI组件,我们必须先指定一个DIV实例作为一个容器,然后指定该DIV元素的 class属性值为 easyui-accordion,然后添加子Div,这样每一个Div就作为一个Accordinon实例。 最后你可以对每一个DIV的内容进行指定内容。
1:为每一个Accordion指定一个icon图标
我们还可以为每一个accordion指定一个icon,指定的方法如下所示:
<div class="easyui-accordion" style="width:200px; height:300px;">
<div title="AccordionComponet-1" data-options="iconCls:'icon-help'">AccordionComponet-1</div>
<div title="AccordionComponet-2">AccordionComponet-2</div>
</div>
上文中黑色加粗字体就是我们添加icon的方法。 我们仅仅需要设置 data-options=""的值。 iconCls 可以理解成 iconClass的缩写形式。 easyui为我们指定了一些默认的、常用到的icon,如果我们不想用系统内置的,那么我们当然也可以自定义icon图片活着用新的icon来替代系统默认的图片。就可以了。
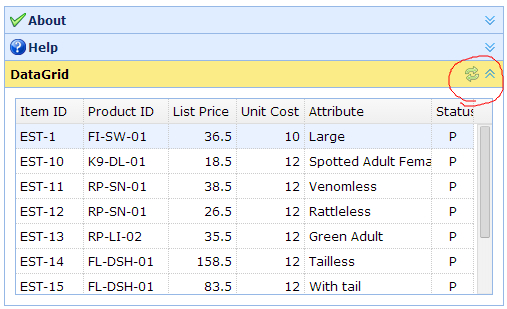
2:为每一个Accordion添加工具按钮,然后我们可以使用这个工具按钮来完成一些操作,比如如下所示:

上图中圈住 刷新按钮就是 我们提到的工具按钮,
参考代码如下:
- <divtitle="DataGrid"style="padding:10px"data-options="
- selected:true,
- tools:[{
- iconCls:'icon-reload',
- handler:function(){
- $('#dg').datagrid('reload');
- }
- }]">
我们可以看到 这里的tools是一个数组,也就说,我们可以为任何一个Accordion添加多个工具按钮,并可以为每一个工具按钮绑定响应的动作
3:上述的代码静态的指定了Accordions, easyui提供的Accordions还可以动态的添加或者移除某一个Accordions
4:Accordion不但可以自由伸缩,并且还可以再需要的情况下,屏蔽掉伸缩的功能
<divtitle="Top Panel"data-options="iconCls:'icon-search',collapsed:false,collapsible:false"style="padding:10px;">
<inputclass="easyui-searchbox"prompt="Enter something here"style="width:300px;height:25px;">
</div>
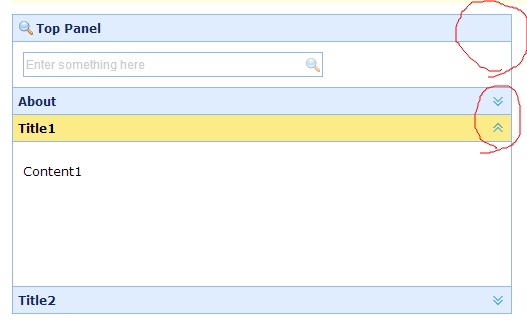
collapsed 属性表示是否处于折叠的状态,false的时候表示展开的状态,collapsible: 表是是否可以折叠,为false的时候,表示该Accordion是不可以自由的折叠的,对应的显示效果就是没有title栏内没有可以折叠的按钮,具体如下图所示:

对应的红色标注位置,你可以看到是区别
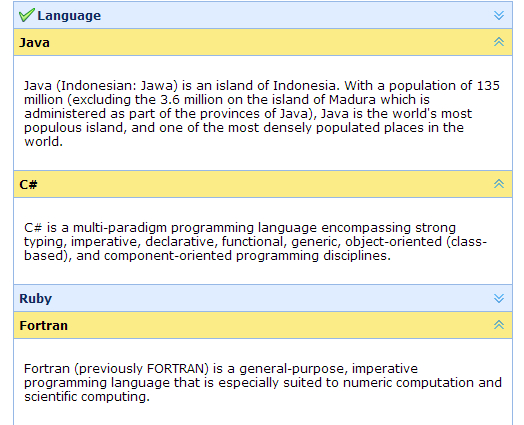
5:支持多展开模式
通过设置 data-options="multiple:true" 参数,我们可以设置Accordion处于多展开状态,
参考如下:

到这里关于 Accordion组件的知识基本都说完了,详细的用户请参考easyui的官方网站
http://www.jeasyui.com/demo/main/index.php?plugin=Accordion&theme=default&dir=ltr&pitem=
Jason
2014年2月28日21:05:36


