CSS定位之position详解
position属性
在前端中,position是很常见的属性。通过这个属性可以调整dom元素在浏览器中显示的位置。
它有几个常用的属性:
- static 默认值。通常是在覆盖
absolute或者relative样式时使用。 - relative 相对定位。相对于原本自己的位置,其他的元素样式不会发生改变。
- position 绝对定位。相对于最近的一个应用absolute或者relative的父元素,然后相对这个元素进行定位。
- fixed 相对浏览器定位。
- inherit 继承父样式。
其中relative、position、fixed比较难于理解,下面就介绍下这三个:
relative
看意思是相对定位,那么是相对什么进行定位呢?其实是相对它原本的位置。比如学生站队,教练喊小明。小明出队,向前走了一步。
这就相当于:
小明{
position:relative;
向前一步!
}
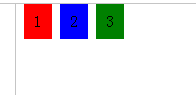
看图也容易理解,原本三个span的位置为:

<html>
<body>
<span class="span-1" style="background-color:red;padding:10px;">1</span>
<span class="span-2" style="background-color:blue;padding:10px;">2</span>
<span class="span-3" style="background-color:green;padding:10px;">3</span>
</body>
</html>
当我们对第2个span添加相对定位后,它先对于原始的位置偏移。

<html>
<head>
<style type="text/css">
.span-2 {
position:relative;
top:10px;
left:10px;
}
</style>
</head>
<body>
<span class="span-1" style="background-color:red;padding:10px;">1</span>
<span class="span-2" style="background-color:blue;padding:10px;">2</span>
<span class="span-3" style="background-color:green;padding:10px;">3</span>
</body>
</html>
absolute
这个属性比较复杂,看属性的名字是绝对定位,其实不然。
它也是一种相对定位,不过相对的不再是自己,而是父元素。具体是哪个父元素,就要看父元素是否应用了position属性。
举个例子,最开始我们有3个嵌套的div

<html>
<head>
<style type="text/css">
</style>
</head>
<body>
<div class="div-1" style="background-color:red;padding:10px;">1
<div class="div-2" style="background-color:blue;padding:10px;">2
<div class="div-3" style="background-color:green;padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>
如果对第3个div应用absolute定位,那么会出现下面的效果:

<html>
<head>
<style type="text/css">
.div-3 {
position:absolute;
right:0;
top:0;
}
</style>
</head>
<body>
<div class="div-1" style="background-color:red;padding:10px;">1
<div class="div-2" style="background-color:blue;padding:10px;">2
<div class="div-3" style="background-color:green;padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>
如果对div-1应用position为relative或者absolute,则div-3就会相对div-1进行定位。

<html>
<head>
<style type="text/css">
.div-1{position:relative;}
.div-3 {
position:absolute;
right:0;
top:0;
}
</style>
</head>
<body>
<div class="div-1" style="background-color:red;padding:10px;">1
<div class="div-2" style="background-color:blue;padding:10px;">2
<div class="div-3" style="background-color:green;padding:10px;width:20px;height:20px;">3
</div>
</div>
</div>
</body>
</html>
由此可以看出,如果父元素没有应用position样式,那么就会继续向上查找,直到html元素。如果都没有找到,absolute就会根据html进行定位;相反,如果找到某个父元素有absolute或者relative或者fixed,则会先对这个元素进行定位。
fixed
这个就比较容易理解了,它是相对浏览器的窗口进行定位。
比如博客园的推荐按钮,或者导航,都可以应用这个position样式。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
2013-02-16 2013年2月第2个周末
2013-02-16 汇编语言 手记8