JS BOM知识整理
BOM部分主要是针对浏览器的内容,其中常用的就是window对象和location,
window是全局对象很多关于浏览器的脚本设置都是通过它。
location则是与地址栏内容相关,比如想要跳转到某个页面,或者通过URL获取一定的内容。
navigator中有很多浏览器相关的内容,通常判断浏览器类型都是通过这个对象。
screen常常用来判断屏幕的高度宽度等。
history不太常用,一般应该不会有写关于历史记录的脚本。
其中比较常用的内容就是:
如何判断各种版本的浏览器
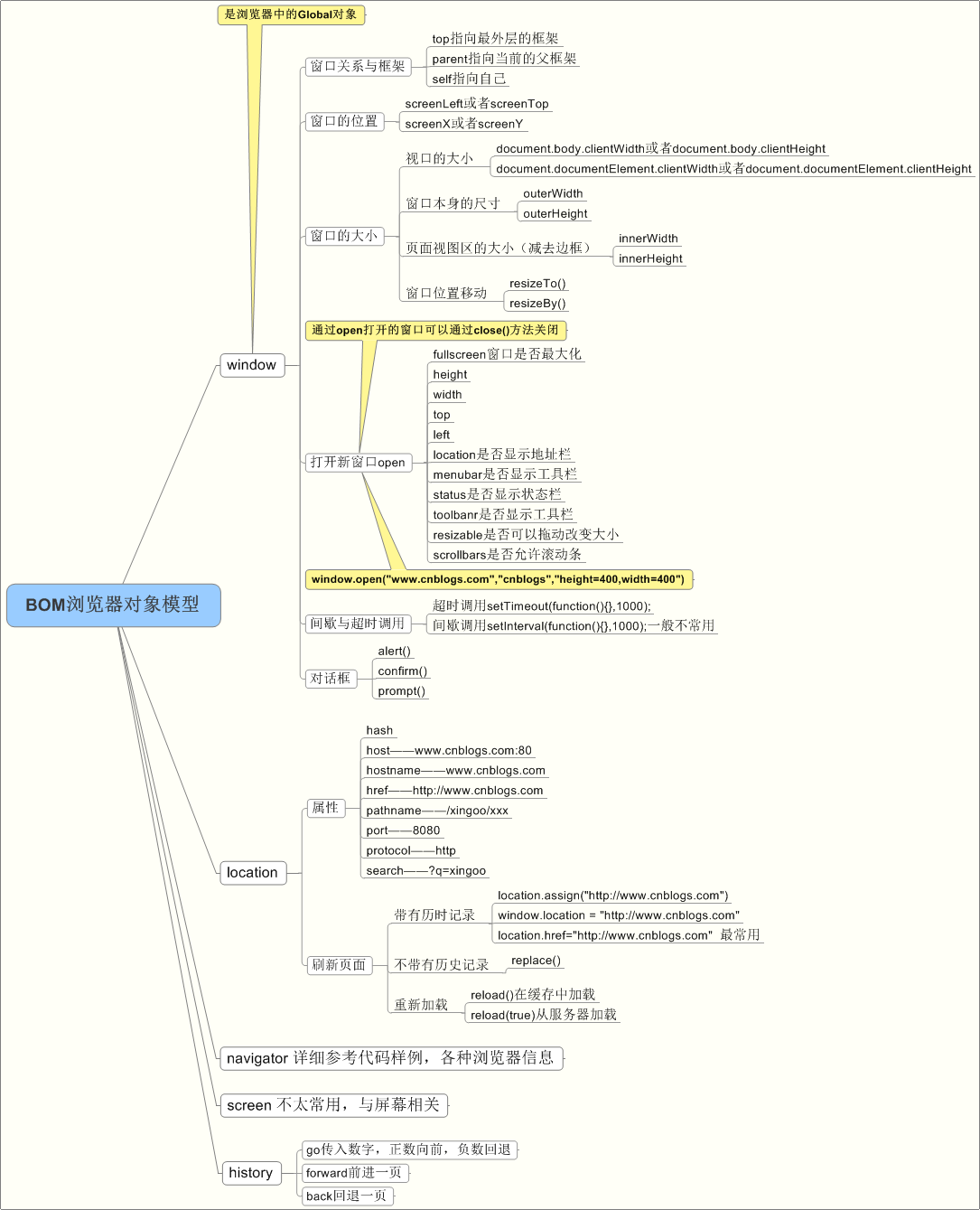
导图

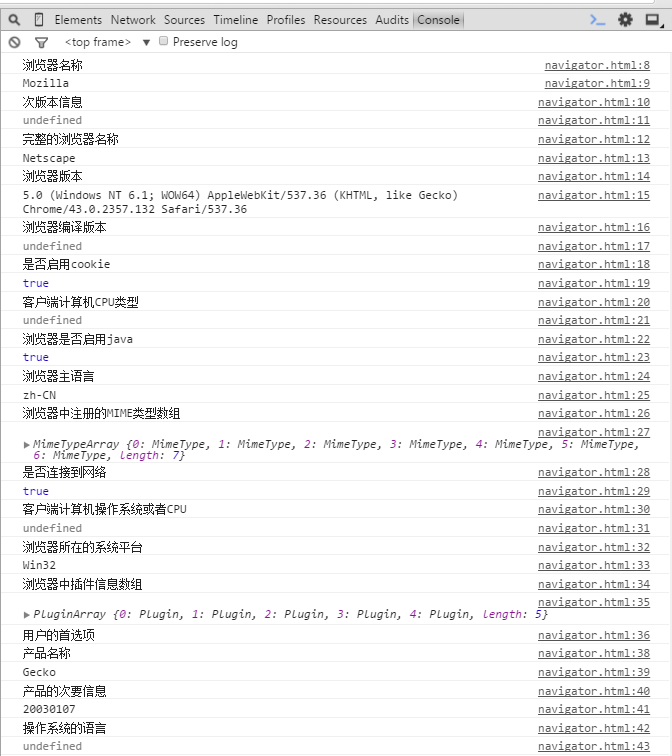
navigator

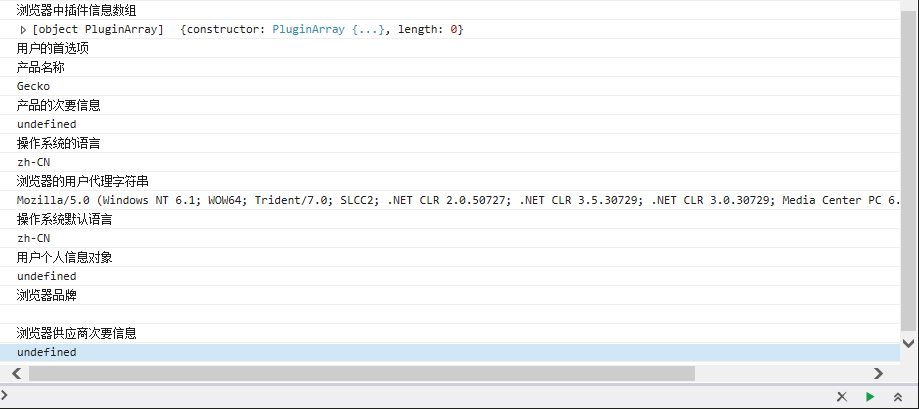
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript"> console.log("浏览器名称"); console.log(navigator.appCodeName); console.log("次版本信息"); console.log(navigator.appMinorVersion); console.log("完整的浏览器名称"); console.log(navigator.appName); console.log("浏览器版本"); console.log(navigator.appVersion); console.log("浏览器编译版本"); console.log(navigator.buildID); console.log("是否启用cookie"); console.log(navigator.cookieEnabled); console.log("客户端计算机CPU类型"); console.log(navigator.cpuClass); console.log("浏览器是否启用java"); console.log(navigator.javaEnabled()); console.log("浏览器主语言"); console.log(navigator.language); console.log("浏览器中注册的MIME类型数组"); console.log(navigator.mimeTypes); console.log("是否连接到网络"); console.log(navigator.onLine); console.log("客户端计算机操作系统或者CPU"); console.log(navigator.oscpu); console.log("浏览器所在的系统平台"); console.log(navigator.platform); console.log("浏览器中插件信息数组"); console.log(navigator.plugins); console.log("用户的首选项"); // console.log(navigator.preference()); console.log("产品名称"); console.log(navigator.product); console.log("产品的次要信息"); console.log(navigator.productSub); console.log("操作系统的语言"); console.log(navigator.systemLanguage); console.log("浏览器的用户代理字符串"); console.log(navigator. userAgent); console.log("操作系统默认语言"); console.log(navigator.userLanguage); console.log("用户个人信息对象"); console.log(navigator.userProfile); console.log("浏览器品牌"); console.log(navigator.vendor); console.log("浏览器供应商次要信息"); console.log(navigator.vendorSub); </script> </body> </html>
chrome浏览器


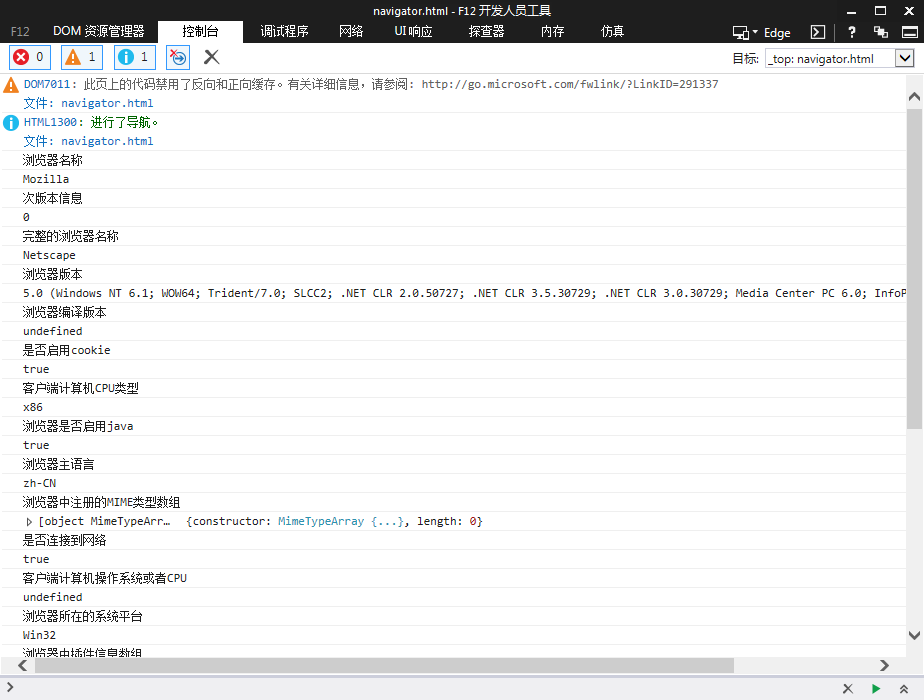
IE浏览器








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?