【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情。因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记。
CSS3中使用了很多的属性选择器,通过这些属性选择器,可以根据我们自己的设计来定义元素的样式,制作精美的网页。
CSS3属性选择器
下面是CSS3的属性选择器的语法,及使用。
元素名字[元素类型=“类型名字”]:选择器名字{ 属性:值; 属性:值; }
在元素类型匹配时,就可以使用类似正则的匹配方法。
[att=val] 指定特定名字的元素
[att*=val] 匹配val*的元素,
[att^=val] 匹配val开头的元素,比如id为val1、val432432都可以。
[att$=val] 匹配val结尾的元素,比如id为1213val、fdajlval等等。
伪元素选择器
通常,CSS中会有一些已经定义好的元素选择器,我们通过
选择器:伪元素{属性名:值}
来定义。
常用的伪选择器有:
1 first-line 伪元素选择器:某个元素的第一行
2 first-letter:某元素的首字母
3 after:某元素之后插入内容,如
<p>:before{ content:123 }
4 before:某元素之前插入内容
常用选择器
root:整个DOM的元素定点,也就是html
not:排除特定的元素
empty:比如一个列表空的那个元素
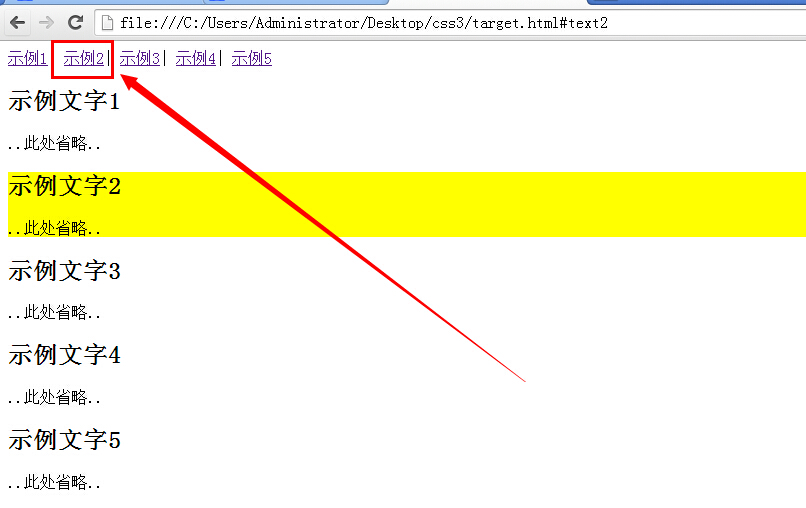
target:链接指定的目标

1 <html> 2 <head> 3 <style type="text/css"> 4 :target{ 5 background-color:yellow; 6 } 7 </style> 8 </head> 9 <body> 10 <p id="menu"> 11 <a href="#text1">示例1</a>| 12 <a href="#text2">示例2</a>| 13 <a href="#text3">示例3</a>| 14 <a href="#text4">示例4</a>| 15 <a href="#text5">示例5</a> 16 </p> 17 <div id="text1"> 18 <h2>示例文字1</h2> 19 <p>..此处省略..</p> 20 </div> 21 <div id="text2"> 22 <h2>示例文字2</h2> 23 <p>..此处省略..</p> 24 </div> 25 <div id="text3"> 26 <h2>示例文字3</h2> 27 <p>..此处省略..</p> 28 </div> 29 <div id="text4"> 30 <h2>示例文字4</h2> 31 <p>..此处省略..</p> 32 </div> 33 <div id="text5"> 34 <h2>示例文字5</h2> 35 <p>..此处省略..</p> 36 </div> 37 </body> 38 </html>
点击图片就可以看到效果

first-child:选择第一个子元素
last-child:选择最后一个子元素
nth-child:选择第n个子元素,这个还可以根据奇偶来制定,比如:
<子元素>:nth-child(even){ ... } <子元素>:nth-child(odd){ ... }//也可以通过在括号内使用2n+1来,指定奇偶
nth-last-child:选择倒数第n个子元素
only-child:单个子元素时,指定样式
元素状态选择器
hover:当鼠标浮在元素上方时,触发
active:当鼠标按下,还没有离开时,触发。因为chrome不支持,所以没有进行测试。
focus:编辑焦点时,触发
enabled:可以使用时,触发
disabled:不可以使用时,触发
read-only:只读时,触发
read-write:可读可写时,触发
checked:被勾选触发
selection:选择时,触发

1 <html> 2 <head> 3 <style type="text/css"> 4 p::selection{ 5 background:red; 6 color:#FFF; 7 } 8 input[type="text"]::selection{ 9 background:gray; 10 color:#FFF; 11 } 12 td::selection{ 13 background:green; 14 color:#FFF; 15 } 16 </style> 17 </head> 18 <body> 19 <p>hello!xingoo</p> 20 <hr/> 21 <input type="text" value="hello!xingoo" /> 22 <hr/> 23 <table border="1" cellspacing="0" cellpadding="0" > 24 <tr> 25 <td> 26 hello! 27 </td> 28 <td> 29 xingoo! 30 </td> 31 </tr> 32 <tr> 33 <td> 34 123! 35 </td> 36 <td> 37 456! 38 </td> 39 </tr> 40 </table> 41 </body> 42 </html>

default:比如多选框,页面刷新时,默认选择触发
indeterminate:比如多选框,都没选时的样式

1 <html> 2 <head> 3 <script> 4 function radio_onchange() 5 { 6 7 var radio = document.getElementById("radio1"); 8 var text = document.getElementById("text1"); 9 console.log(text.disabled); 10 if(radio.checked){ 11 console.log("checked"); 12 text.disabled = ""; 13 }else{ 14 console.log("unchecked"); 15 text.value = ""; 16 text.disabled = "disabled"; 17 } 18 } 19 </script> 20 <style type="text/css"> 21 input[type="text"]:enabled{ 22 background-color:yellow; 23 } 24 input[type="text"]:disabled{ 25 background-color:purple; 26 } 27 input[type="text"]:hover{ 28 background-color:skyblue; 29 } 30 input[type="text"]:focus{ 31 background-color:red; 32 } 33 input[type="text"]:read-only{ 34 background-color:gray; 35 } 36 37 input[type="checkbox"]:checked{ 38 outline:2px solid blue; 39 } 40 41 input[type="checkbox"]:indeterminate{ 42 outline:2px solid red; 43 } 44 </style> 45 </head> 46 <body> 47 <form> 48 <input type="radio" id="radio1" name="radio" onchange="radio_onchange();">可用</radio> 49 <input type="radio" id="radio2" name="radio" onchange="radio_onchange();">不可用</radio><br/> 50 <input type=text id="text1" disabled /> 51 <p> 52 姓名:<input type="text" name="name" /><br/> 53 Email:<input type="text" name="email" value="http://www.cnblogs.com/xing901022/" readonly="readonly" /> 54 </p> 55 56 兴趣:<input type="checkbox">阅读</input> 57 <input type="checkbox">电影</input> 58 <input type="checkbox">游戏</input> 59 <input type="checkbox">上网</input> 60 <br/> 61 62 63 </form> 64 </body> 65 </html>
invalid:不符合元素范围的
valid:符合元素范围校验的

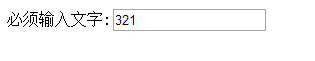
1 <html> 2 <head> 3 <style type="text/css"> 4 input[type="text"]:invalid{ 5 background-color:red; 6 } 7 input[type="text"]:valid{ 8 background-color:white; 9 } 10 </style> 11 </head> 12 <body> 13 <form> 14 <p>必须输入文字:<input type="text" required /></p> 15 </form> 16 </body> 17 </html>
不合法时

合法时

required:支持这个属性,并且定义了required的
optional:支持requried属性,但是没有定义的

1 <html> 2 <head> 3 <style type="text/css"> 4 input[type="text"]:required{ 5 border-color:red; 6 border-width:3px; 7 } 8 input[type="text"]:optional{ 9 border-color:blue; 10 border-width:3px; 11 } 12 </style> 13 </head> 14 <body> 15 <form> 16 姓名:<input type="text" required placeholder="必须输入" /><br/> 17 年龄:<input type="text" /> 18 </form> 19 </body> 20 </html>

in-range:在范围内的
out-of-range:超出范围的

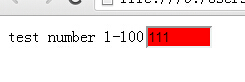
1 <html> 2 <head> 3 <style type="text/css"> 4 input[type="number"]:in-range{ 5 background-color:white; 6 } 7 input[type="number"]:out-of-range{ 8 background-color:red; 9 } 10 </style> 11 </head> 12 <body> 13 test number 1-100<input type=number min=0 max=100> 14 </body> 15 </html>
正常范围时

超出范围时







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?