1.6_HTML基础属性
name 属性
name 属性用于指定标签元素的名称。 <a> 标签内必须提供 href 或 name 属性。
<a name="value">
id 属性
- id 属性规定 HTML 元素的唯一的 id。
- id 在 HTML 文档中必须是唯一的。
- id 属性可通过 JavaScript(HTML DOM)或通过 CSS 为带有指定 id 的元素改变或添加样式。
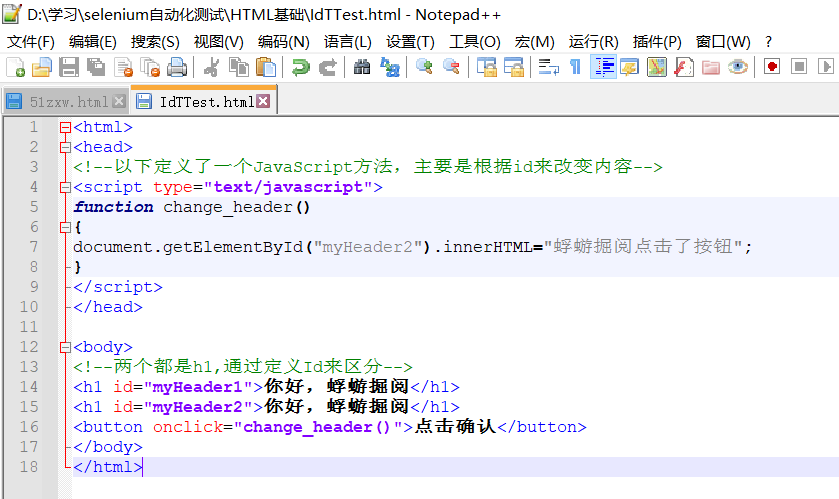
示例:
<html> <head> <!--以下定义了一个JavaScript方法,主要是根据id来改变内容--> <script type="text/javascript"> function change_header() { document.getElementById("myHeader2").innerHTML="蜉蝣掘阅点击了按钮"; } </script> </head> <body> <!--两个都是h1,通过定义Id来区分--> <h1 id="myHeader1">你好,蜉蝣掘阅</h1> <h1 id="myHeader2">你好,蜉蝣掘阅</h1> <button onclick="change_header()">点击确认</button> </body> </html>

style 属性
样式是 HTML 4 引入的,它是一种新的首选的改变 HTML 元素样式的方式。通过 HTML 样式,能够通过使用 style 属性直接将样式添加到 HTML 元素,或者间接地在独立的样式表中(CSS 文件)进行定义。
HTML 样式实例 - 背景颜色
background-color 属性为元素定义了背景颜色:
<html>
<body style="background-color:yellow">
<h2 style="background-color:red">"This is a heading</h2>
<p style="background-color:green">"This is a paragraph.</p>
</body>
</html>
HTML 样式实例 - 字体、颜色和尺寸
font-family、color 以及 font-size 属性分别定义元素中文本的字体系列、颜色和字体尺寸:
<html>
<body>
<h1 style="font-family:verdana">A heading</h1>
<p style="font-family:arial;color:red;font-size:20px;">A paragraph.</p>
</body>
</html>
HTML 样式实例 - 文本对齐
text-align 属性规定了元素中文本的水平对齐方式:
<html>
<body>
<h1 style="text-align:center">This is a heading</h1>
<p>The heading above is aligned to the center of this page.</p>
</body>
</html>
更多HTML属性请见
http://www.w3school.com.cn/tags/html_ref_standardattributes.asp
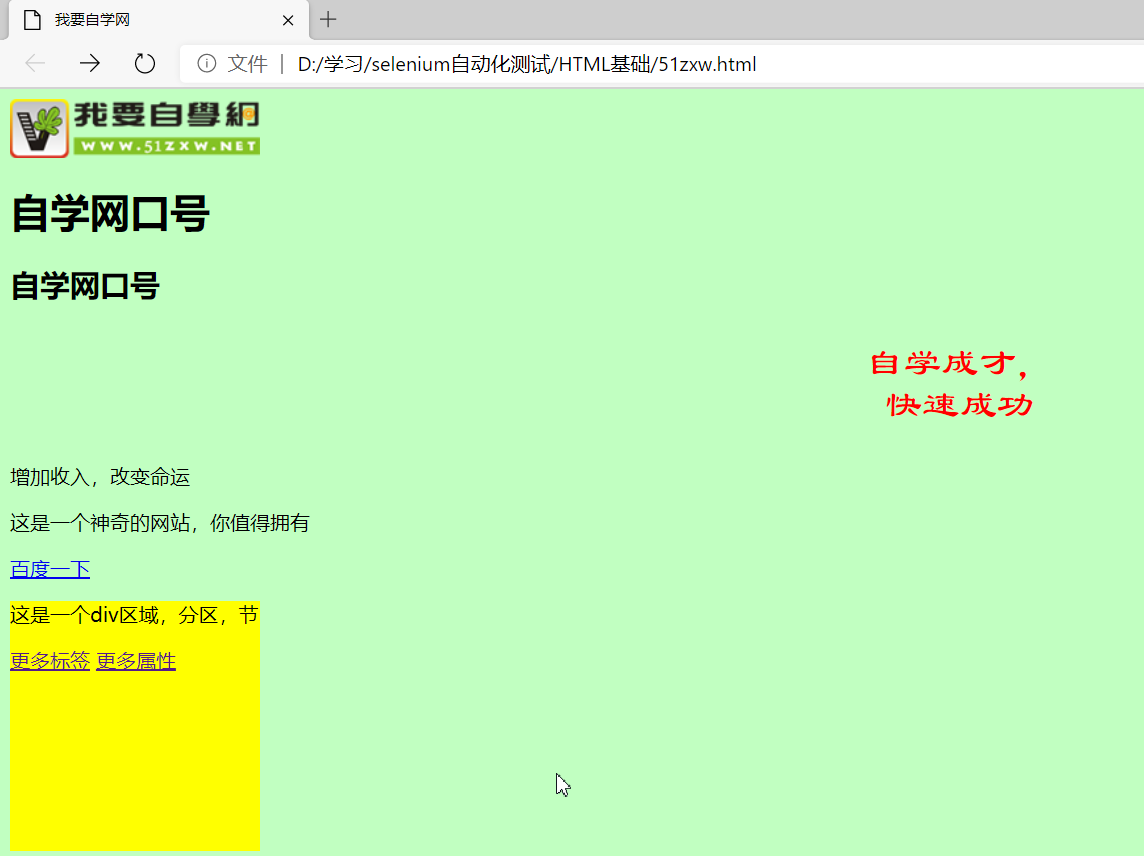
示例:
<html> <hand> <title>我要自学网</title> </hand> <!--设置style样式--> <body style="background-color:#C1FFC1"><!--颜色可参照RGB颜色表--> <!---注释--> <!--图片标签--> <img src="D:\学习\selenium自动化测试\课程素材\sc1\代码\Logo.png" width=200 high="100"> <!--标题标签--> <h1>自学网口号</h1> <h2>自学网口号</h2> <!--段落标签--> <!--<br/>是换行标签--> <!--style属性,字体,字体颜色,字体大小,文本对齐方式,多个属性用分号;间隔--> <p style="font-family:隶书;color:red;font-size:30;text-align:center">自学成才,<br/>快速成功</p> <p>增加收入,改变命运</p> <p>这是一个神奇的网站,你值得拥有</p> <!--超链接标签--> <a href="http://www.baidu.com">百度一下</a> <div style="background-color:yellow;height:200;width:200"> <p>这是一个div区域,分区,节</p> <a href="http://www.w3school.com.cn/tags/index.asp">更多标签</a> <a href="http://www.w3school.com.cn/tags/html_ref_standardattributes.asp">更多属性</a> </div> </body> </html>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义