vue-element-admin下使用vue-cropper
先npm 下载 vue-cropper
npm install vue-cropper
main.js 文件下引用
import VueCropper from 'vue-cropper' // 图片剪切组件
Vue.use(VueCropper)
开始使用。当我从0开始百度vue-cropper的相关文章的时候发现个问题,就是他们的代码总是会缺个函数或者自己写了个接口文件导致我在百度看了几个小时连个demo都弄不出来,无奈之下只好去官网github里面的在线例子里拿demo,这里我这边就不介绍vue-cropper的基本介绍什么的了,有兴趣的朋友可以去github上测试demo和查看基本文档。
github链接: https://github.com/xyxiao001/vue-cropper
开始探坑:
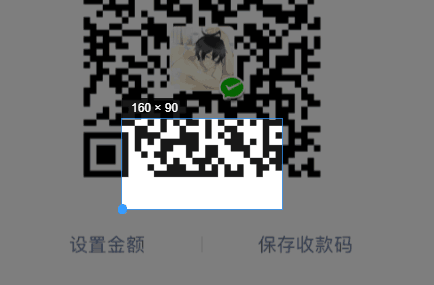
当我把demo放在本地的时候发现裁剪框样式丢失,找了很长时间问题原因,只能归结于element-admin底层代码样式和vue-cropper的css代码冲突了。

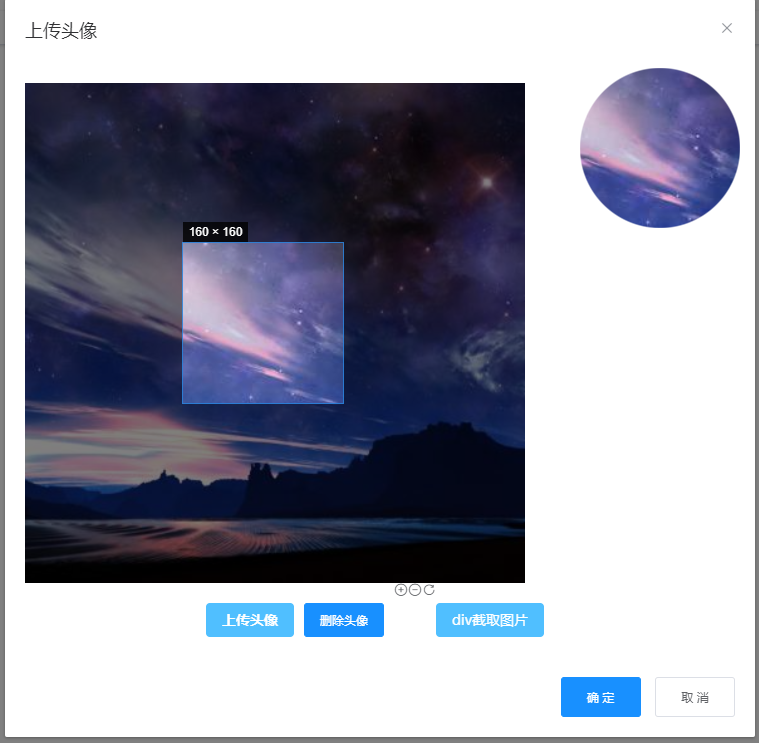
上面是官网的正常显示

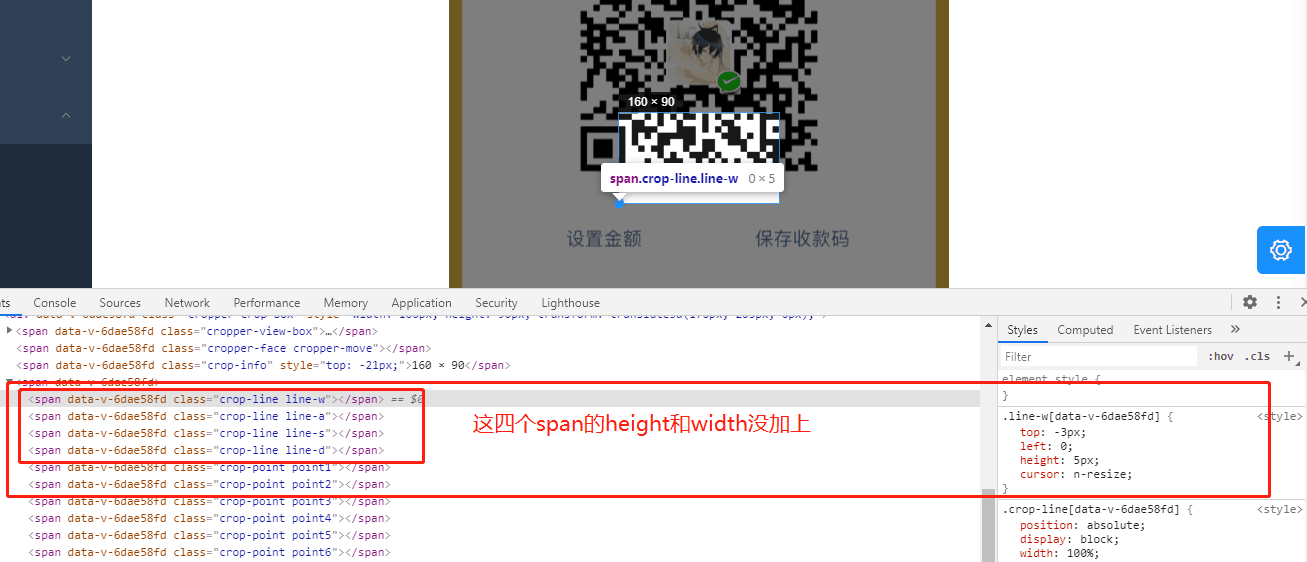
下面是我的BUG显示,查看了下元素,发现这几个span样式加不上

const spanNode = document.getElementsByClassName("line-w")[0].parentNode.classList.add("spanstr");
我用原生js的方法给父元素加上class
.spanstr {
width: 100%;
height: 100%;
display: block;
position: absolute;
top: 0;
z-index: -200;
}
当当当当,样式出来了,但是又个小问题,官网上这个父级span是没有宽高的,我给它加上宽高后这个截图框不能移动了,解决办法改变层级z-index 把层级调低,就不影响截图框移动了。

解决完一个坑,心情舒畅,继续下个坑。
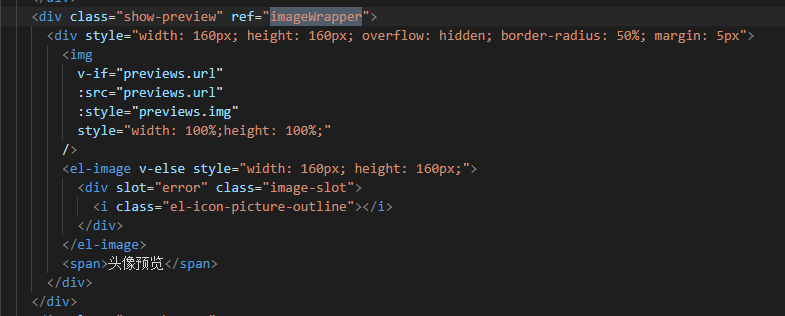
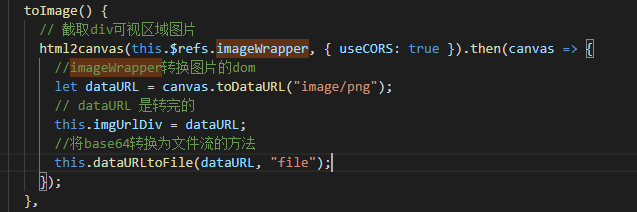
我用vue-cropper这个插件完成的功能是用户头像上传,但是呢左侧和右侧裁剪区用的其实是一个图片,只是右侧的有单独的css样式,这就跟我的需求有点出入了,我找到了html2canvas可以做到截取div可视区域转化为图片,这样我只要把裁剪后的区域再转成图片就好了,更改下。

安装 html2canvas
npm install html2canvas --save
引入
import html2canvas from "html2canvas";
使用:


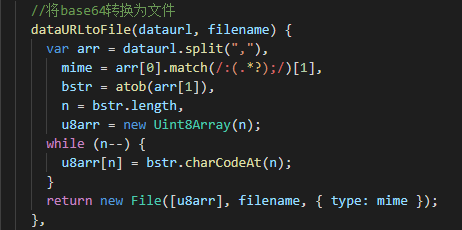
dataURL就是截取转化后的图片路径,但是我的后端说是要转成文件流再传给后端,再转成文件流。

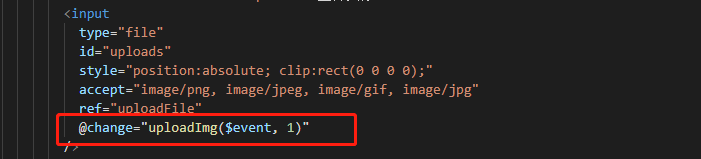
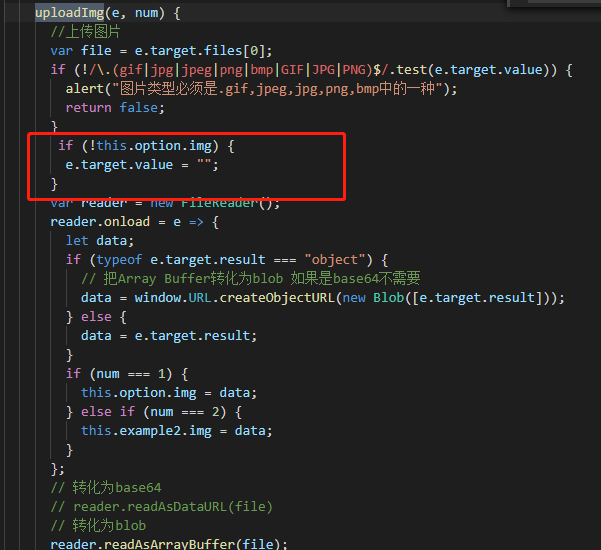
功能基本上完事了,还有个小坑,就是我上传一张图片后清空图片,再次上传清空的那张图片的时候发现是上传不上去的。
找到内置的上传功能

加上一行代码就好了判断option.img是否有值,如果没有值就把它这个集合里面的路径删除掉。

到这功能就基本完事了,发完成图,ui图和接口还没有所以不要吐槽样式。