vue element 样式不生效问题
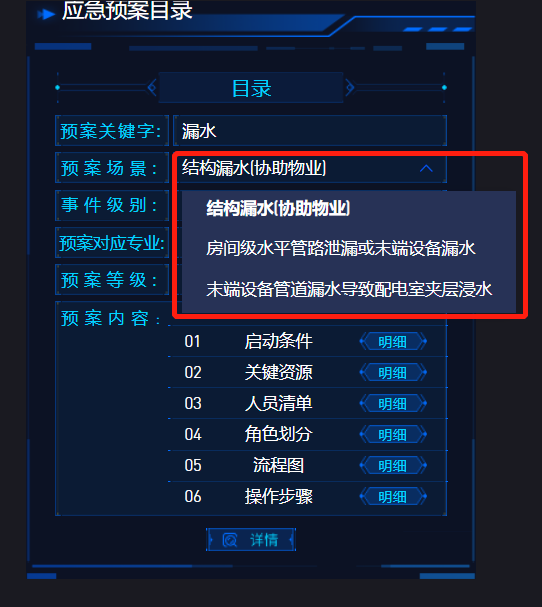
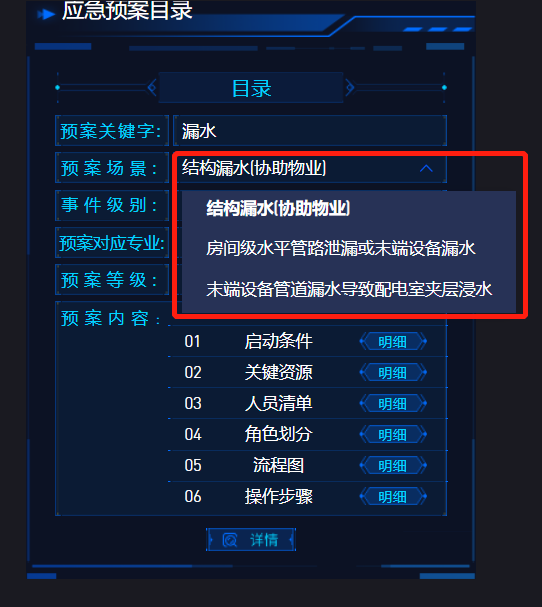
1.第一次用element-ui的select框发现怎么改样式都不生效,尝试了各种方式,总显示默认样式;

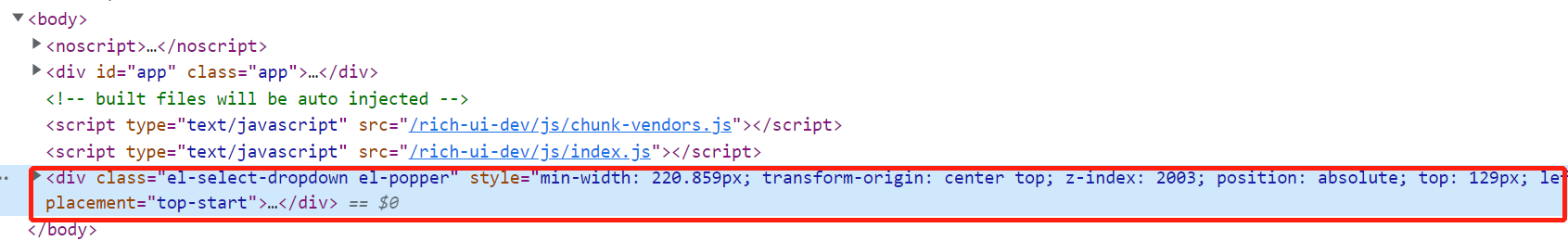
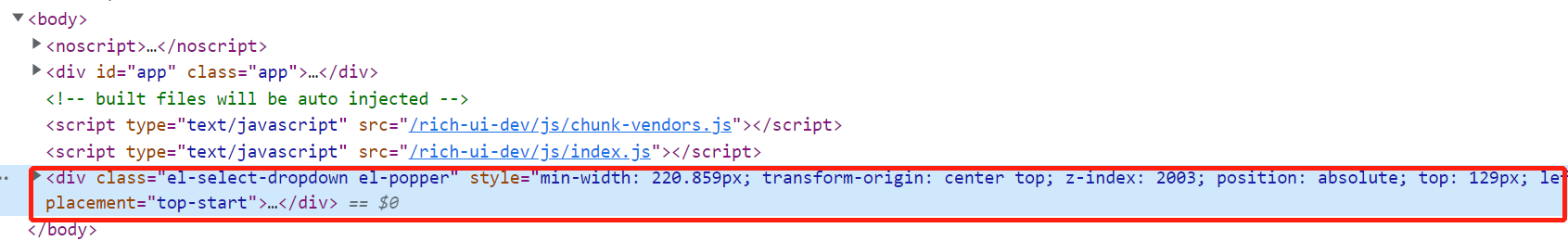
获取了dom元素发现弹框是插在了body元素内,并不是对应的select选择下

翻了翻文档,发现确实有这么一个属性控制是否追加在body

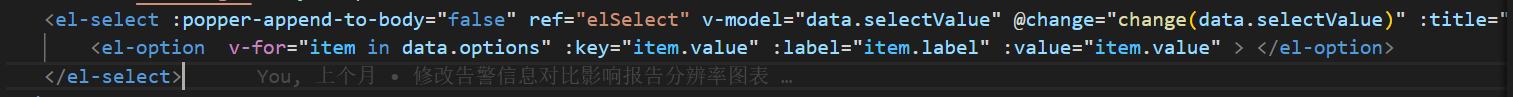
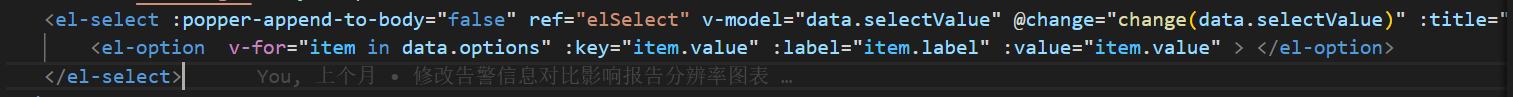
开始的代码

popper-append-to-body属性默认为true,我们将其改为false

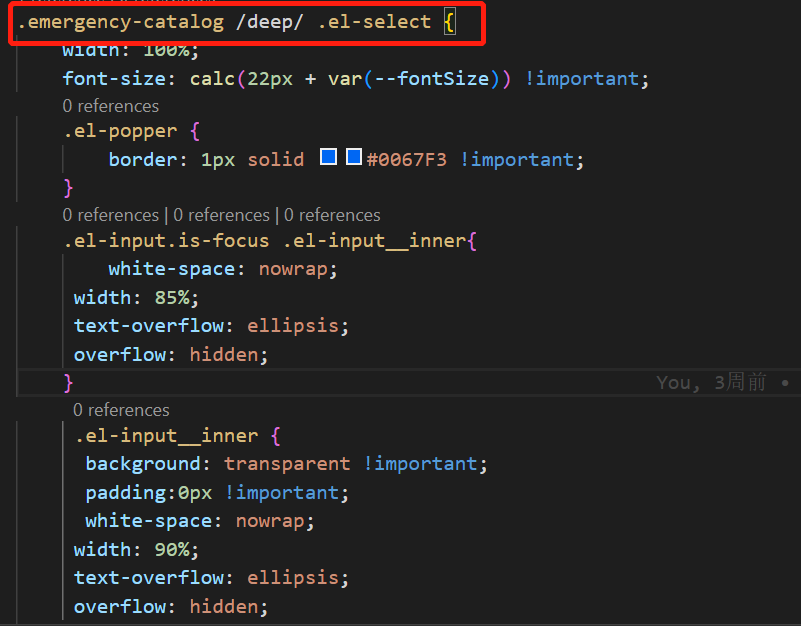
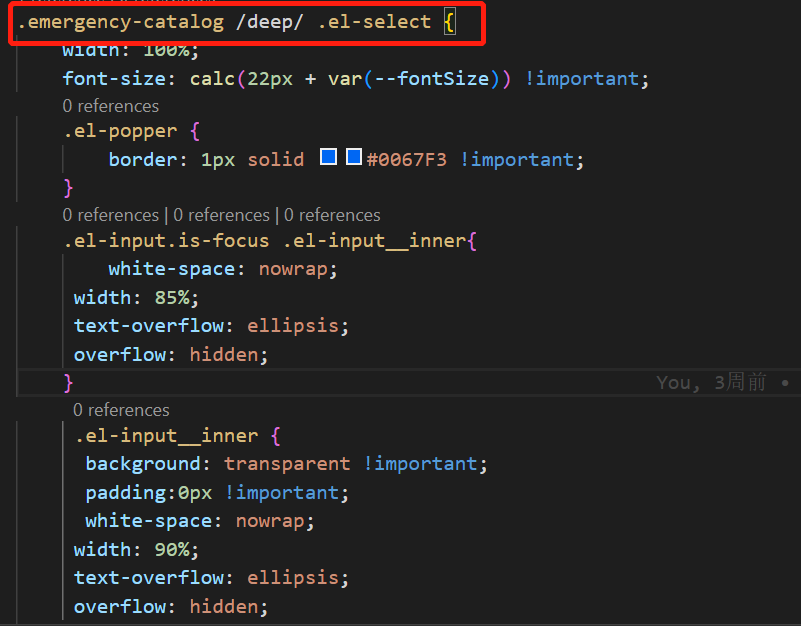
添加的样式用了deep,全部追加到父级下

最后发现我们的样式正常了;

1.第一次用element-ui的select框发现怎么改样式都不生效,尝试了各种方式,总显示默认样式;

获取了dom元素发现弹框是插在了body元素内,并不是对应的select选择下

翻了翻文档,发现确实有这么一个属性控制是否追加在body

开始的代码

popper-append-to-body属性默认为true,我们将其改为false

添加的样式用了deep,全部追加到父级下

最后发现我们的样式正常了;

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」