Django之模板层
视图层后续:
FBV与CBV
FBV:是基于函数的视图
我们前面写视图都是用函数写的,也就是FBV
CBV:是基于类的视图
urls.py中:
url(r'^login/',views.MyLogin.as_view())
在views中:
from django.views import View class MyLogin(View): def get(self,request): print("from MyLogin get方法") return render(request,'login.html') def post(self,request): return HttpResponse("from MyLogin post方法")
研究方向:
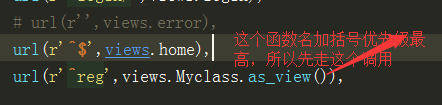
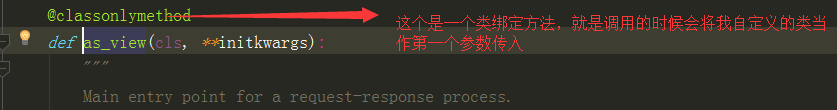
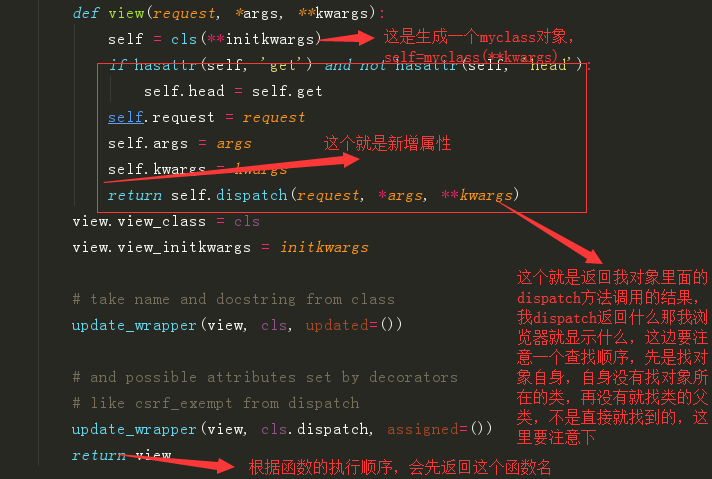
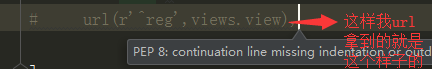
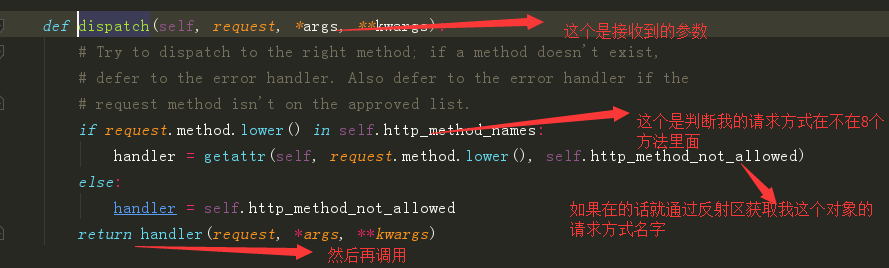
1.从url入手 url(r'^login/',views.MyLogin.as_view()) 由于函数名加括号执行优先级最高,所以这一句话一写完会立刻执行as_view()方法 @classonlymethod def as_view(cls, **initkwargs): # cls就是我们自己的写的类 MyLogin def view(request, *args, **kwargs): self = cls(**initkwargs) # 实例化产生MyLogin的对象 self = MyLogin(**ininkwargs) if hasattr(self, 'get') and not hasattr(self, 'head'): self.head = self.get self.request = request self.args = args self.kwargs = kwargs #上面的代码只是设置新增属性而已 return self.dispatch(request, *args, **kwargs) # dispatch返回什么 浏览器就会收到什么 # 对象在查找属性或者方法的时候 你一定要默念 先从对象自己这里找 然后从产生对象的类里面找 最后类的父类依次往后 return view 2.通过源码发现url匹配关系可以变形成 url(r'^login/',views.view) # FBV和CBV在路由匹配上是一致的 都是url后面跟函数的内存地址 当浏览器中输入login 会立刻触发view函数的运行 def dispatch(self, request, *args, **kwargs): # Try to dispatch to the right method; if a method doesn't exist, # defer to the error handler. Also defer to the error handler if the # request method isn't on the approved list. # 我们先以GET为例 if request.method.lower() in self.http_method_names: # 判断当前请求方法是否在默认的八个方法内 # 反射获取我们自己写的类产生的对象的属性或者方法 # 以GET为例 handler = getattr(self,'get','取不到报错的信息') # handler = get(request) handler = getattr(self, request.method.lower(), self.http_method_not_allowed) else: handler = self.http_method_not_allowed return handler(request, *args, **kwargs) # 直接调用我们自己的写类里面的get方法 # 源码中先通过判断请求方式是否符合默认的八个请求方法 然后通过反射获取到自定义类中的对应的方法执行
图片解析

2.

4.

django的settings配置文件源码
django除了暴露给用户可以配置的配置文件外,其还有一个全局的配置文件
我们在使用配置文件信息的时候,可以导入暴露给我们的settings文件,也可以导入全局的配置文件信息,并且后者居多。
django的启动入口是manage.py文件
import os import sys if __name__ == "__main__": # django在启动的时候 就会往全局的大字典中设置一个键值对 值是暴露给用户的配置文件的路径字符串 os.environ.setdefault("DJANGO_SETTINGS_MODULE", "day54.settings") class Settings(object): def __init__(self, settings_module): # settings_module = 'day54.settings' for setting in dir(global_settings): # django全局配置文件 i f setting.isupper(): # 判断文件中的变量名是否是大写 如果是大写才会执行/生效 setattr(self, setting, getattr(global_settings, setting)) # 给settings对象设置键值对 self.SETTINGS_MODULE = settings_module # 'day54.settings' mod=importlib.import_module(self.SETTINGS_MODULE) # mod = 模块settings(暴露给用户的配置文件) for setting in dir(mod): # for循环获取暴露给用户的配置文件中所有的变量名 if setting.isupper(): # 判断变量名是否是大写 setting_value = getattr(mod, setting) # 获取大写的变量名所对应的值 setattr(self, setting, setting_value) # 给settings对象设置键值对 """ d = {} d['username'] = 'jason' d['username'] = 'egon' 用户如果配置了就用用户的 用户如果没有配置就用系统默认的 其实本质就是利用字典的键存在就是替换的原理 实现了用户配置就用用户的用户没配置就用默认的 """ class LazySettings(LazyObject): def _setup(self, name=None): # os.environ你可以把它看成是一个全局的大字典 settings_module = os.environ.get(ENVIRONMENT_VARIABLE) # 从大字典中取值键为DJANGO_SETTINGS_MODULE所对应的值:day54.settings # settings_module = 'day54.settings' self._wrapped = Settings(settings_module) # Settings('day54.settings') settings = LazySettings() # 单例模式
模板层:
模板层之传值:
后端给前端传值有2种方式:
1.是通过字典形式的键对值
2.是通过locals(),将当前名称空间里面所有的名字传递给前端
我后端能够给前端传递各种值,包括对象和函数,如果后端给前端传递函数的话,那么我前端会接收这个函数并自动加括号调用这个函数,浏览器显示的就是这个函数的返回值,但不支持传参。
我前端还能够使用后端数据类型里面不需要传参的一些内置方法。
我前端想要获取后端一些容些对象里面的数据的时候,全部都必须通过句点符,也就是点语法获取。
模板之过滤器:
关键字 |
语法: {{ value|filter_name:参数 }}
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写
length(长度) {{ value|length}} default(默认值) {{ value|default:"nothing"}} filesizeformat(通过数字格式化去获取表示文件大小的单位) {{ value|filesizeformat }} slice(切片,和后端一样顾头不顾尾,还可以有步长) {{value|slice:"2:-1"}} date(格式化日期) {{ value|date:"Y-m-d H:i:s"}} truncatechars(这个是按照固定长度截取,最少也是3个就是...) {{ value|truncatechars:9}} truncatewords(按空格切,不包括...) {{ value|truncatewords:9}} cut(移除所有与给定参数相同的字符串) {{ value|cut:' ' }} add(就是表示相加) {{ value|add:20 }} safe(渲染标签的) 前端的{{ value|safe}} 后端导入make_safe模块,然后make_safe包裹标签或html代码即可 个
标签(也就是模版语法)
经典的for循环 <ul> {% for user in user_list %} <li>{{ user.name }}</li> {% endfor %} </ul>
其里面有一个forloop方法
里面有个first是判断是不是第一次for迭代,last判断是不是最后一个for迭代。
还有counter计数。
还有if..else
{% if user_list %}
用户人数:{{ user_list|length }}
{% elif black_list %}
黑名单数:{{ black_list|length }}
{% else %}
没有用户
{% endif %}
for..empty这个是判断for的是不是一个空
<ul> {% for user in user_list %} <li>{{ user.name }}</li> {% empty %} <li>空空如也</li> {% endfor %} </ul>
with是可以取别名,当你的数据复杂的时候
{% with total=business.employees.count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
自定义标签,过滤器和inclusion_tag
自定义固定的三个步骤:
1.在你的应用文件夹下创建一个templatetags文件夹名字固定的
2.在这个文件夹下创建任意名字的py文件
3.在这个py文件中执行2行代码
from django import template
register = template.Library()
自定义过滤器
# 自定义过滤器
只支持传入2个参数
@register.filter(name='baby') def index(a,b): # 该过滤器只做一个加法运算 是|add建议版本 """ |length |add |default |filesizeformat |truncatewords |truncatechars |safe |slice :param a: :param b: :return: """ print('下午刚起床 一脸懵逼') return a + b 前端 {#{% load py文件名 %}#} {#{{ 123|baby:1}}#}
自定义标签
# 自定义标签 # 支持传多个值 @register.simple_tag(name='jason') def xxx(a,b,c,year): return '%s?%s|%s{%s'%(a,b,c,year) 前端 {#{% load mytag %}#} {#{% jason 1 2 3 year=2 %}#}
自定义inclusion_tag
接收用户传入的参数 然后作用于一个html页面 在该页面上渲染数据 之后将渲染好的页面 放到用户调用inclusion_tag的地方也就是 当你的页面上有一部分html代码需要经常被各个地方使用 并且需要传参才能渲染出来 那么你可以把该html代码部分制作成一个inclusion_tag 任何页面都能使用 # 自定义inclusion_tag @register.inclusion_tag('bigplus.html') def bigplus(n): l = [] for i in range(n): l.append('第%s项'%i) return {'l':l} 前端 </h1> {% load mytag %} {% bigplus 5 %} <br> {% bigplus 10 %}
模板的继承和导入
继承:就是说你想把一个页面当作模板的时候,可以用block参数去划分区域,然后后面需要改的时候,就可以通过bloac指定的名字来修改某个区域
{% extends 'home.html' %} # 获取这个html页面的全部
{% block css %} #修改指定的区域
<style>
h1 {
color: red;
}
</style>
{% endblock %}
模板一般情况下 应该至少有三个可以被修改的区域 {% block css %} 子页面自己的css代码 {% endblock %} {% block content %} 子页面自己的html代码 {% endblock %} {% block js %} 子页面自己的js代码 {% endblock %}
导入:就是取一个漂亮的列表或form表单需要被多次引用的时候我就可以导入
关键字:include
{% include 'beautiful.html' %}
当你写了一个特别好看的form表单/列表标签等
可以将它当成一个模块 哪个地方需要 就直接导入使用即可
block.super是代表我保留原内容。

