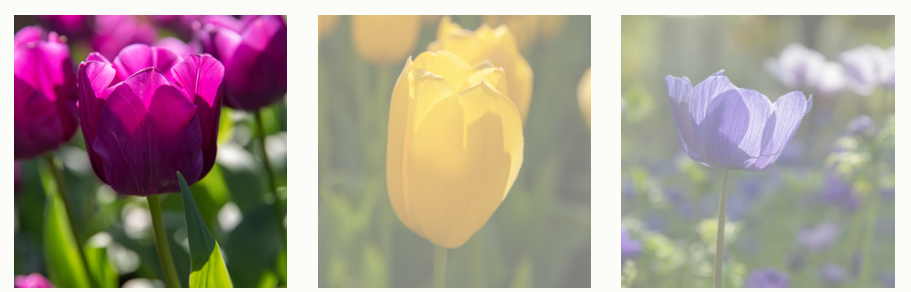
CSS——opacity(透明度)
1. 设置图片或盒子的透明程度
2. 取值范围0.0-1.0,值越低,越透明。
3. 设置盒子透明度时,所有子元素都继承相同的透明度
4. 如果不希望设置子元素的透明程度,使用RGBA透明度即可。rgba(red, green, blue, alpha)
img {
opacity: 0.5;
}通常和:hover选择器一起使用,鼠标悬停后更改透明度。

1. 设置图片或盒子的透明程度
2. 取值范围0.0-1.0,值越低,越透明。
3. 设置盒子透明度时,所有子元素都继承相同的透明度
4. 如果不希望设置子元素的透明程度,使用RGBA透明度即可。rgba(red, green, blue, alpha)
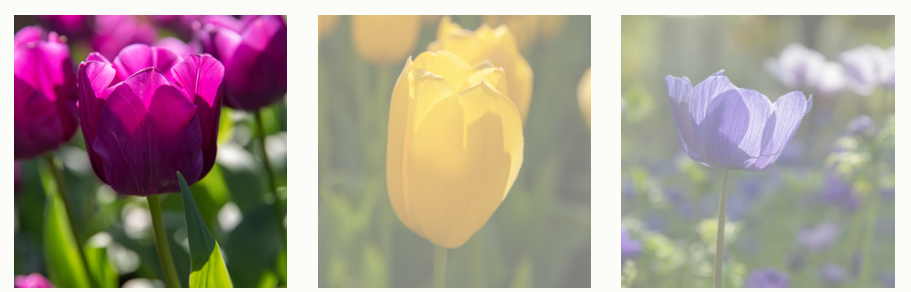
img {
opacity: 0.5;
}通常和:hover选择器一起使用,鼠标悬停后更改透明度。

【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)