CSS——color(颜色)
1. 设置字体的颜色:
.head{
color: #333;
}2. 属性后可跟的值:
-
RGB
每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度。调节三个值得出不同的颜色。
.head a:hover{
color:rgb(0, 0, 0)
}
-
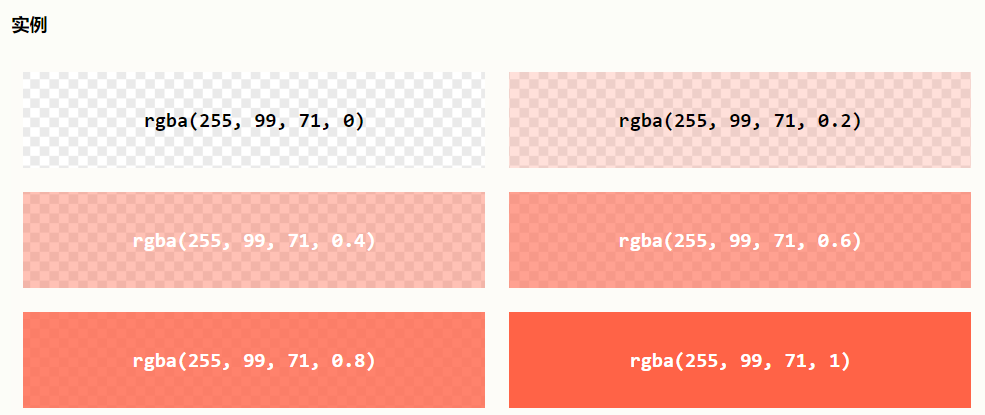
RGBA
rgba(red, green, blue, alpha)
RGBA 颜色值是具有 alpha 通道的 RGB 颜色值的扩展 - 它指定了颜色的不透明度。取值范围为0-1.

-
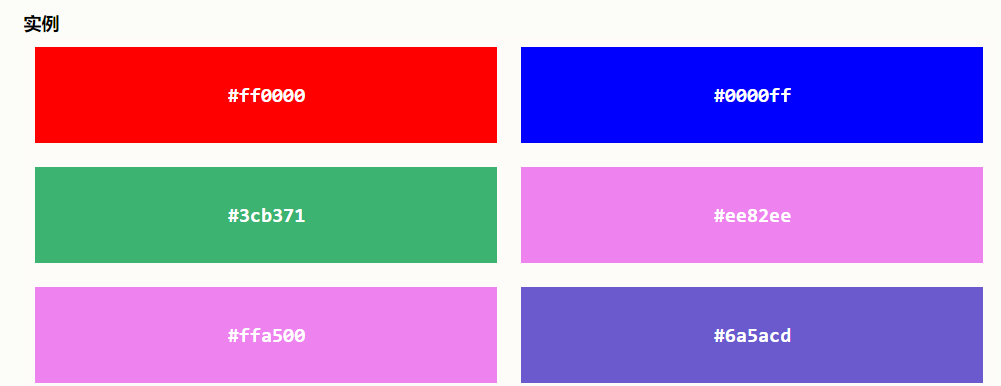
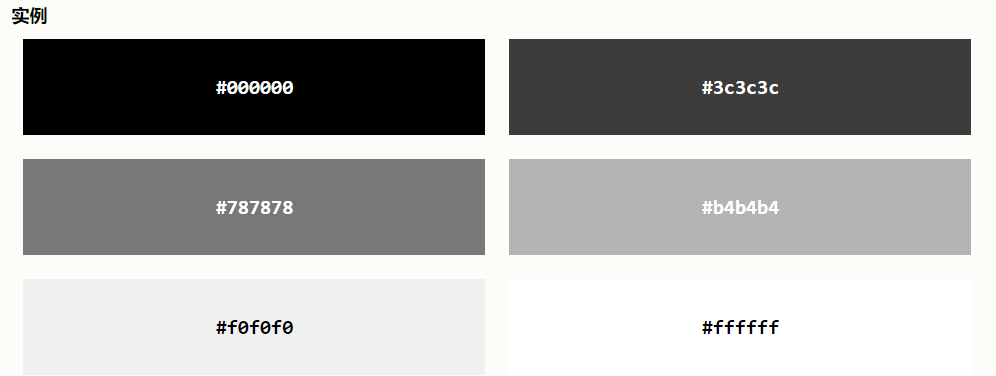
HEX(常用)
在 CSS 中,可以使用以下格式的十六进制值指定颜色:#rrggbb
其中 rr(红色)、gg(绿色)和 bb(蓝色)是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
例如,#ff0000 显示为红色,因为红色设置为最大值(ff),其他设置为最小值(00)。


-
HSL
可以使用色相、饱和度和亮度(HSL)来指定颜色,格式如下:
hsla(hue, saturation, lightness)
色相(hue)是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
饱和度(saturation)是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
亮度(lightness)也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
-
HSLA
HSLA 颜色值是带有 Alpha 通道的 HSL 颜色值的扩展 - 它指定了颜色的不透明度。
HSLA 颜色值指定为:
hsla(hue, saturation, lightness, alpha)
alpha 参数是介于 0.0(完全透明)和 1.0(完全不透明)之间的数字:
请通过混合以下 HSLA 值进行实验:



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2019-10-10 Python——元组
2019-10-10 Python——数据类型公用功能