前端——CSS盒模型&边框与轮廓
盒子模型
所有 HTML 元素都可以视为方框。在 CSS 中,在谈论设计和布局时,会使用术语“盒模型”或“框模型”。
CSS 框模型实质上是一个包围每个 HTML 元素的框。它包括:外边距、边框、内边距以及实际的内容。

盒子模型分为:
- margin(外间距):边界外的区域。外边距是透明的。
- border(边框):围绕内边距和内容的边框。
- padding(内边距):内容周围的区域。内边距是透明的。
- content(内容):其中显示文本和图像。
特点:
- 元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
- 当有边框,并且要和另个数据有一定距离时,使用外间距。如果没有边框,那么就使用内外间距都可以。
- 默认margin和padding是有间距的,建议重新归零使用。
- width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
- 内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。
- 外边距可以是负值,而且在很多情况下都要使用负值的外边距。
- 设置元素的 width 和 height 属性时,只需设置内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
元素的总宽度应该这样计算:
元素总宽度 = 宽度 + 左内边距 + 右内边距 + 左边框 + 右边框 + 左外边距 + 右外边距
元素的总高度应该这样计算:
元素总高度 = 高度 + 上内边距 + 下内边距 + 上边框 + 下边框 + 上外边距 + 下外边距
height&width(宽度和高度)
- 如果元素拥有指定的宽度,则添加到该元素的内边距会添加到元素的总宽度中
- 若要将宽度保持为 300px,无论填充量如何,那么您可以使用 box-sizing 属性。这将导致元素保持其宽度。如果增加内边距,则可用的内容空间会减少。
height和width属性不包括内边距、边框或外边距!它们设置的是元素的内边距、边框和外边距内的区域的高度/宽度!
在这里,<div> 元素的宽度为 300px。但是,<div> 元素的实际宽度将是 350px(300px + 左内边距 25px + 右内边距 25px):
1 2 3 4 5 | div { width: 300px; padding: 25px; box-sizing: border-box;} |
margin(外边距):
所有外边距属性都可以设置以下值:
- auto - 浏览器来计算外边距
- length - 以 px、pt、cm 等单位指定外边距
- % - 指定以包含元素宽度的百分比计的外边距
- inherit - 指定应从父元素继承外边距
特点:
- 用于在任何定义的边框之外,为元素周围创建空间。
- 允许负值。
- 属性设置为 auto,以使元素在其容器中水平居中,该元素将占据指定的宽度,并且剩余空间将在左右边界之间平均分配。
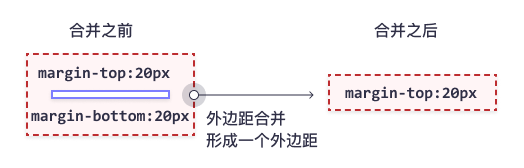
外边距合并:
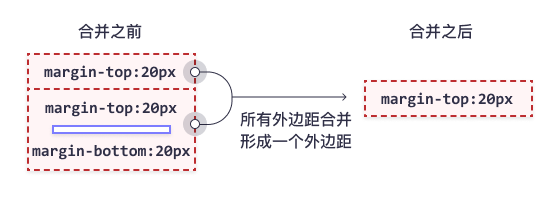
- 当两个垂直外边距相遇时,他们将形成一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
- 假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:



外边距合并初看上去可能有点奇怪,但是实际上,它是有意义的。以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就一致了。

1 2 3 4 5 6 | p { margin-top: 100px; margin-bottom: 100px; margin-right: 150px; margin-left: 80px;} |
简写:
1 2 3 | p { margin: 25px 50px 75px 100px;} |
- 上外边距是 25px
- 右外边距是 50px
- 下外边距是 75px
- 左外边距是 100px
继承:
1 2 3 4 5 6 7 8 | div { border: 1px solid red; margin-left: 100px;}p.ex1 { margin-left: inherit;} |

padding(内边距)
- 用于在任何定义的边界内的元素内容周围生成空间。
为 <div> 元素的所有四个边设置不同的内边距:
1 2 3 4 5 6 | div { padding-top: 50px; padding-right: 30px; padding-bottom: 50px; padding-left: 80px;} |
简写:
1 2 3 | div { padding: 25px 50px 75px 100px;}上内边距是 25px 右内边距是 50px 下内边距是 75px 左内边距是 100px |
边框
-
简写
border 属性是以下各个边框属性的简写属性:
- border-width
- border-style(必需)
- border-color
1 2 3 | p { border: 5px solid red;} |

-
border-style(边框样式)
属性指定要显示的边框类型。
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove - 定义 3D 坡口边框。效果取决于 border-color 值
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值
- inset - 定义 3D inset 边框。效果取决于 border-color 值
- outset - 定义 3D outset 边框。效果取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
1 2 3 4 5 6 7 8 9 10 11 | p.dotted {border-style: dotted;}p.dashed {border-style: dashed;}p.solid {border-style: solid;}p.double {border-style: double;}p.groove {border-style: groove;}p.ridge {border-style: ridge;}p.inset {border-style: inset;}p.outset {border-style: outset;}p.none {border-style: none;}p.hidden {border-style: hidden;}p.mix {border-style: dotted dashed solid double;} |

-
border-width(边框宽度)
- 设置一个值:上下左右
- 设置两个值:上下,左右
- 设置三个值:上,左右,下
- 设置四个值:上,右,下,左
1 2 3 4 | p.three { border-style: solid; border-width: 25px 10px 4px 35px; /* 上边框 25px,右边框 10px,下边框 4px,左边框 35px */} |
-
border-color(边框颜色)
- name - 指定颜色名,比如 "red"
- HEX - 指定十六进制值,比如 "#ff0000"
- RGB - 指定 RGB 值,比如 "rgb(255,0,0)"
- HSL - 指定 HSL 值,比如 "hsl(0, 100%, 50%)"
1 2 3 4 | p.one { border-style: solid; border-color: red green blue yellow; /* 上红、右绿、下蓝、左黄 */}d |
-
border(单独的边)
1 2 3 4 5 6 | p { border-top-style: dotted; border-right-style: solid; border-bottom-style: dotted; border-left-style: solid;} |
-
border-radius(圆角边框)
- 设置的值越大,就越圆
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <style>p.normal { border: 2px solid red;}p.round1 { border: 2px solid red; border-radius: 5px;}p.round2 { border: 2px solid red; border-radius: 8px;}p.round3 { border: 2px solid red; border-radius: 12px;}</style> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 全程不用写代码,我用AI程序员写了一个飞机大战
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· .NET10 - 预览版1新功能体验(一)