HTML——A标签
a标签:anchor 锚点标签
- 双闭合标签
- 不单独占一行
- 输入超链接,点击后跳转链接地址。
- #top: 点击后返回本页面顶部
- 如果需要在新打开网页后直接就链接到锚点,那么在html后#写入锚点信息接口。
- 可以和id属性配合,将ID和#字段进行重合,那么点击就会到id属性对应的标签。
- 可以配合 target="_blank"后,点击链接为新页面打开,默认为原始页面(_self)
- 可配合title属性,鼠标放到超链接地点后显示内容。
- 如果不使用 href 属性,则不可以使用如下属性:download, hreflang, media, rel, target 以及 type 属性。
在所有浏览器中,链接的默认外观是:

1 | <a href="这里写超链接" rel="noopener nofollow">点击后,打开链接所在地址< / a>< / a><br></a> |
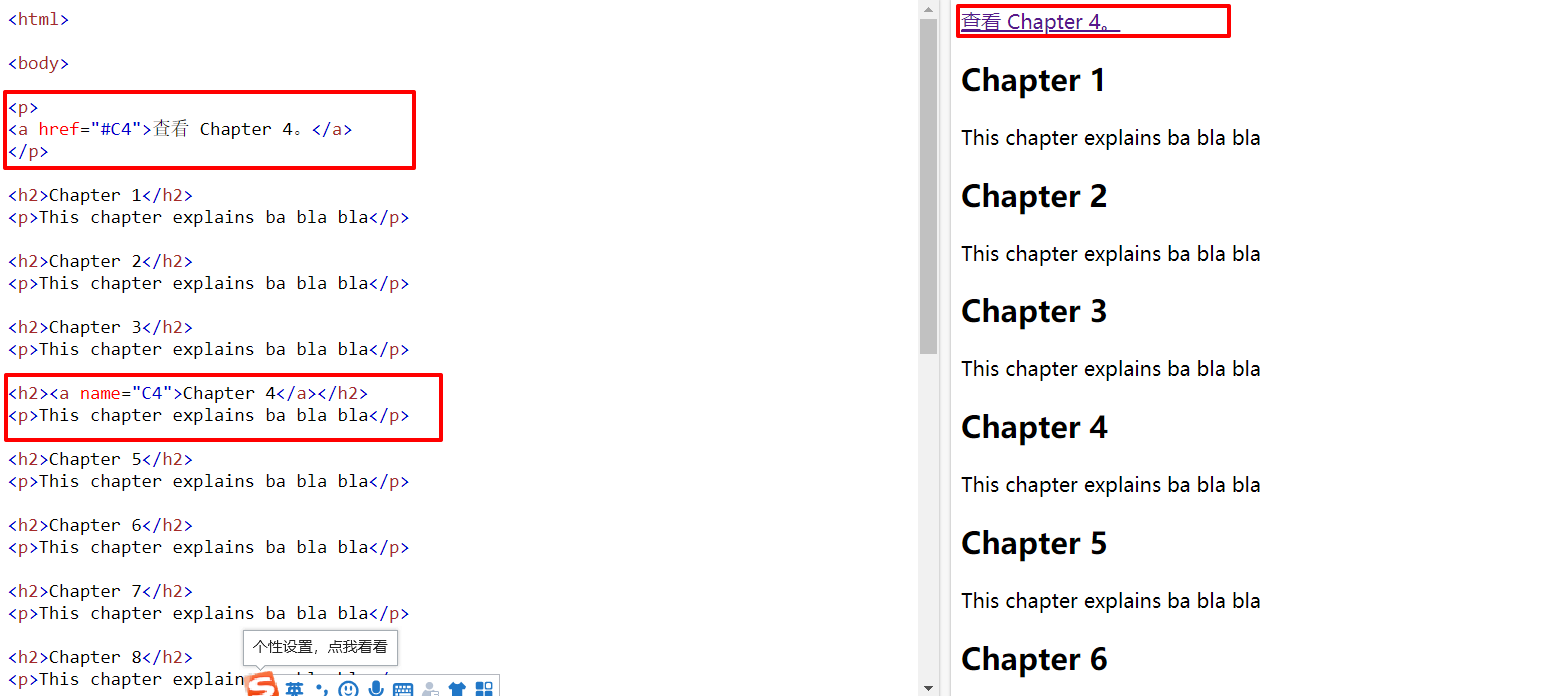
使用a标签作为网页锚点:

如果需要使用A标签进行数据的上传:
<a href="/del_stu/?pk={{ stu.pk }}" >删除</a>HTML 4.01 与 HTML5 之间的差异
- 在 HTML 4.01 中,<a> 标签可以是超链接或锚。在 HTML5 中,<a> 标签始终是超链接,但是如果未设置 href 属性,则只是超链接的占位符。
- HTML5 提供了一些新属性,同时不再支持一些 HTML 4.01 属性。
| 属性 | 值 | 描述 |
|---|---|---|
| download | filename | 规定被下载的超链接目标。 |
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| href | URL | 规定链接指向的页面的 URL。 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 |
| referrerpolicy |
|
规定当用户单击超链接时要发送哪些引荐来源信息。 |
| ping | list_of_URLs | 规定以空格分隔的 URL 列表,当点击链接时,浏览器将发送带有正文 ping 的 post 请求(在后台)。通常用于跟踪。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape |
|
HTML5 中不支持。规定链接的形状。 |
| target |
|
规定在何处打开链接文档。 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2017-08-31 Python——列表
2017-08-31 Python——字典