HTML——H标签
H标签:
标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
- 双闭合标签
- 独占一行
- 默认情况下浏览器会自动地在标题的前后添加空行。
- 请确保将 HTML heading 标签只用于标题。不要仅仅是为了产生粗体或大号的文本而使用标题。
- 搜索引擎使用标题为您的网页的结构和内容编制索引。
- 应该将 h1 用作主标题(最重要的),其后是 h2(次重要的),再其次是 h3,以此类推。
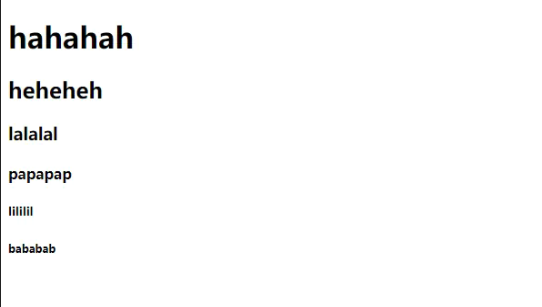
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>新兵</title></head><body> <h1>hahahah</h1> <h2>heheheh</h2> <h3>lalalal</h3> <h4>papapap</h4> <h5>lililil</h5> <h6>bababab</h6></body></html> |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)
2017-08-31 Python——列表
2017-08-31 Python——字典