前端——HTML头标签(head)
head标签作用:
1. 修改页面整体相关内容
2. 不会在页面显示

head标签内的其他标签:
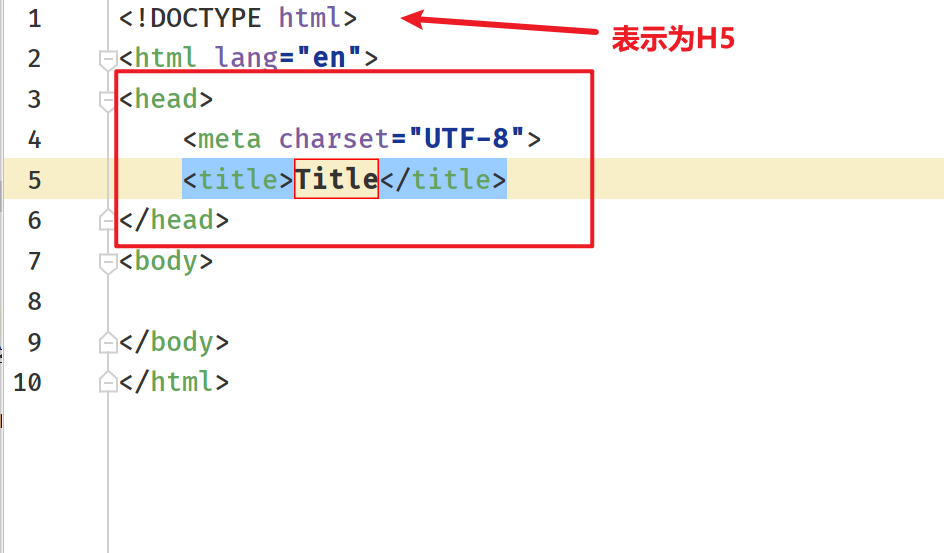
1. meta
- 单闭合标签
- 网站原信息,用户不可见
可加属性:
charset
设置网页字符编码
1 2 3 4 5 6 | <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> ########## <title>Title</title> </head> |
http-equiv
它用来向浏览器传达一些有用的信息,帮助浏览器正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
1 2 3 4 5 6 | <!--重定向 2秒后跳转到对应的网址,注意分号--><meta http-equiv="refresh" content="2;URL=http://www.luffycity.com"><!--指定文档的内容类型和编码类型 --><meta http-equiv="Content-Type" content="text/html;charset=utf-8" /><!--告诉IE浏览器以最高级模式渲染当前网页--><meta http-equiv="x-ua-compatible" content="IE=edge"> |
name
主要用于页面的关键字和描述,是写给搜索引擎看的,关键字可以有多个用 ‘,’号隔开,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
1 2 3 | <meta name="Keywords" content="网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信" />这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到。<meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" /> |
2. title标签
- 双闭合标签
- 网站标题标签
1 | <title>新兵</title> |

3. link标签
- 单闭合标签
- 连接CSS文件
4. script
- 双闭合标签
- 连接javaScript文件
5. style
- 双闭合标签
- 和连接的link的CSS文件是一样的,如果全局应用就在这里写就行。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· winform 绘制太阳,地球,月球 运作规律
· 上周热点回顾(3.3-3.9)