bootstrap-datepicker使用
1、首先在在项目中添加 bootstrap.css ,datetimepicker.css ,bootstrap-datetimepicker.js, bootstrap-datetimepicker.zh-CN.js 文件
2、HTML页面代码
<div class="input-append date form_datetime"> <input size="16" type="text" value="" name="startTime" readonly > <span class="add-on"><i class="icon-th"></i></span> </div>
3、添加引用
<link href="~/AdminLTE/bower_components/bootstrap/dist/css/bootstrap.css" rel="stylesheet" /> <link href="~/static/bootstrap/css/datetimepicker.css" rel="stylesheet" /> <script src="~/Scripts/bootstrap-datetimepicker.js"></script> <script src="~/Scripts/bootstrap-datetimepicker.zh-CN.js"></script>
4、Javascript代码
<script type="text/javascript"> $(".form_datetime").datetimepicker({ format: "yyyy-mm-dd", //显示日期格式 autoclose: true, todayBtn: true, minView: "month",//只选择到天自动关闭 language: 'zh-CN', });
</script>
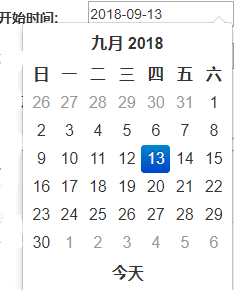
5、查看展示效果