清除select选中状态
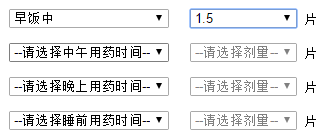
要做这样一种功能,当我点击左边的下拉框的时候,右边下拉框启用进行选择。如下图:


当左边重新点击“请选择”的时候,右边选择状态清空并禁用:

这个很好做,用到只需要获取所选择Index就行(默认从0开始) 下面是js代码:
function changeMorTime(obj)
{
//当左边select控件所选择为请选择时
if (obj.selectedIndex == 0)
{
//获取 右边用药计量控件
var cselc = document.getElementById("MorTime");
cselc.options.selectedIndex = 0; //回到初始状态
$("#MorTime").attr("disabled", "disabled");//禁用
}
else
{
$("#MorTime").removeAttr("disabled");
}
}
html代码如下:
<td>
<select class=" check-input" onload="IninSageALLTime()" onchange="changeMorTime(this)" id="dosageMorTime" name="dosageMorTime" required="required">
</select>
</td>
<td >
<select class=" check-input" " name="dosagesize" id="MorTime" required="required">
</select> 片
</td>
以上写的有点混乱既有js也有jquery,有需要的可以自己更改一下。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界