Vue el-upload 选择图片转Base64 后上传给接口
本文包括选择图片在Vue转Base64,和设置上传前只能选择jpg、png格式的图片
el-upload里面属性直接看官方API文档:https://element.eleme.cn/#/zh-CN/component/upload#attribute
1、设置只能选择jpg和png格式的图片
<el-upload ref="upload" class="upload-demo" action="" :on-preview="handlePreview" accept=".jpg,.png" :on-remove="handleRemove" :on-change="imgBroadcastChange" :on-success="handleAvatarSuccess" :file-list="fileList" :auto-upload="false" //不立即上传 :limit=1 //只能选择一个图片 > <div class="pic-btn-body"> <el-button slot="trigger" size="small" name="signimg" type="success">选取文件</el-button> <div class="el-upload__tip">只能上传jpg/png文件</div> </div> </el-upload>
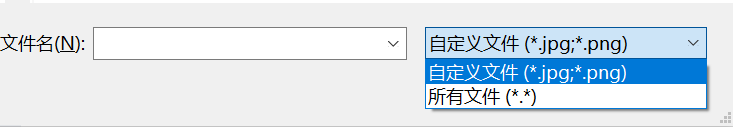
搜索了几篇文章上说设置 accept=".jpg,.png" ,但是设置 accept 是选择时只能选择jpg和png格式的图片,依旧不能防止某些脑子有问题的,选择所有文件后再选择其他格式的图片,如下图

此时可以设置 :on-change="imgBroadcastChange" 事件,进行控制,具体方法如下
<script> export default { name: 'AccountChange', data() { return {
SignBase64:"", fileList: [] } }, mounted() { }, methods: { //图片上传前判断 imgBroadcastChange(file) { let testmsg=file.name.substring(file.name.lastIndexOf('.')+1) const isJpg = testmsg === 'jpg' || testmsg === 'png' const isLt2M = file.size / 1024 / 1024 < 2; if (!isJpg) {//图片格式判断 this.fileList = this.fileList.filter(v => v.uid !== file.uid) this.$message.error('上传头像图片只能是 JPG 或 PNG 格式!'); } if (!isLt2M) {//图片大小判断 this.fileList = this.fileList.filter(v => v.uid !== file.uid) this.$message.error('上传签名图片大小不能超过 2MB!'); } if (isJpg && isLt2M){ this.fileList.push(file) } return isJpg && isLt2M; } } </script>
2、点击上传时将图片转换为Base64编码
首先创建utils.js,并把一下代码直接拷进去
export function uploadImgToBase64 (file) { return new Promise((resolve, reject) => { const reader = new FileReader() reader.readAsDataURL(file) reader.onload = function () { // 图片转base64完成后返回reader对象 resolve(reader) } reader.onerror = reject }) }
在页面进行utils.js引用
import { uploadImgToBase64 } from '@/utils/utils'
点击保存时把图片转换为Base64
// 点击保存 common_comment_submit() { const imgBroadcastListBase64 = [] if(this.IsReupload){ // 并发 转码轮播图片list => base64 const filePromises = this.fileList.map(async file => { const response = await uploadImgToBase64(file.raw) return response.result.replace(/.*;base64,/, '') // 去掉data:image/jpeg;base64, }) // 按次序输出 base64图片 for (const textPromise of filePromises) { imgBroadcastListBase64.push(await textPromise) } } this.SignBase64 = imgBroadcastListBase64.join()
//到这里,已经转换为base64编码了,此时直接调用后台接口,把参数传过去,后台进行保存即可 // this.SignBase64 即为所需上传图片的编码 },

