MVC模式下值的传递
公司项目转用MVC开发,故学习总结一下mvc会用到的常用传值方法:
正如大家都熟悉的,MVC路由及运行机制是:
首先,Web 浏览器向服务器发送一条URL 请求,如http://localhost:10080/Home/Register,也就是(http://HostName/ControllerName/ActionName/Parameters)。
其次,请求被ASP. NET MVC 的路由映射系统获取,并按照映射规则, 解析出 ControllerName,ActionName 和Parameters;
再次,到Controllers 目录下找到ControllerNameController.cs 类, 并在这个类中找到与 ActionName 同名的方法,将Parameters 作为参数传给这个方法;
最后,Action 方法开始执行,完成后将返回相应视图。
传值主要分为两种:前台传后台 和 后台传前台。
一、概述
1、前台传后台
(1)、前台传递方式:
[1]、form表单提交
[2]、URL中带参数请求
[3]、JS中异步请求
(2)、后台接收方式:
[1] Request.QueryString[""] 只能接收GET
[2] Request.Form[""] 只能接收POST
[3] Request.Params[""] get post 都可以的
[4] Request.Params.GetValues("txt_votes"); 取到某name值,以数组形式。
(3)、mvc形式特有
直接在Control中的 Action 添加参数,只要 参数名 和 name的名字 相同一致即可。
2、后台传前台
(1)、webform下
一般的话直接调用ASPX的方法和变量都可以。
(2)、MVC:ViewDate、ViewBag、ViewModule 和 TempData。
二、View向Action传值
1. Request.Form:获取以Post方式提交的数据(接受Form提交来的数据)
(1)View视图下:post方式提交数据
<% Html.BeginForm("Register", "Home", FormMethod.Post); %>或
<form id="register" action="/Home/Register" method="post">
(2)Controller控制器下:Request获取数据
Request.Form["Name"].ToString();
2. Request.QueryString:获取地址栏参数(及以Get方式提交的数据)
js文件代码,如下:
<script type="text/javascript">
Function getJsonResourceBaseList()
{
Var param={param1:"",param2:"",param3:""};
Param.param1="123;
Param.param2="456;
Param.param3="789";
$.getJSON("/ResourceBase/getJOSNResourceBaseList", param,function (data) {
//具体方法操作
}
</script>
(1).aspx页面代码
$(document).ready(function () {
getJOSNResourceBaseList();
}
(2).Controller文件中获取JS方法中的参数(ResourceBaseController下的getJOSNResourceBaseList方法)
Request.QueryString["param1"];
Request.QueryString["param2"];
Request.QueryString["param3"];
二、Action向View传值
两种强类型数据的传递方法, ViewData 和 Dynamic
1. ViewData 把强类型的ViewData对象从控制器传递给视图。这是一个简单的字典,它的生命周期和所请求的View是一样的,仅对当前View有效。ViewData是在ControllerBase中类型为ViewDataDictionary的属性,以键值对的方式存储,通过key来获取值。
(1)直接用ViewData
[1]在Controller中赋值: ViewData["model"] = model; 或 ViewData.Add("model",model)
[2]在视图页面取值:
<%= ViewData.Eval("model.name")%> 或 <%:ViewData.Eval("model.name")%>
或<% User localModel = ViewData["model"]as User ;%>
<%=Html.TextBox("txtName", localModel.name%>
(2)借助Dictionary使用ViewData
[1]在Controller中赋值:
Dictionary<string,object> dic = newDictionary<string,object>();
dic.Add("UserName", "456);
ViewData["dic"] = dic;
[2]在View页面取值:
<% Dictionary<string, object> dic = ViewData["dic"]as Dictionary<string,object>; %>
<%=Html.TextBox("txtUserName", dic["UserName"].ToString())%>
(3)主要用途及优缺点
[1] ViewData和ViewBag的作用是一样的,只不过在早期的ASP.NET MVC版本(1和2)中,使用的是ViewData,后期的版本推出了ViewBag,它比ViewData有更多的优点,推荐使用ViewBag。
[2] 优点:
方便:以键值对的方式把Model存放起来,再从控制器传递到视图。
[3] 缺点:
单向传递:只能从控制器传递到视图。
只能存放当前请求下的Model:无法维持在多个请求下的Model,一旦页面跳转,ViewData的值就变成了null
只能存放"小数据":如果要传递"大数据",不推荐使用ViewData。
使用key获取的方式,可读性不如ViewBag。
没有智能提示
没有编译期错误检查
2.使用ViewBag进行传值
ViewData是在ControllerBase中类型为dynamic的属性,是name/value形式的字典。dynamic类型是C# 4.0推出的一个类型,它使得在编译期不需要指明类型。
[1]在Action中,有如下代码:ViewBag.name = "Mark";
[2]在视图中可以这样接收:@ViewBag.name
注意:上面的ViewBag本质上是通过ViewData进行传值的,所以当同时使用ViewData和ViewBag的时候,如果定义的变量一样,那么前面的会被后面的所覆盖。如果非要使用这两种传值方式且不会产生覆盖现象,那么必须保证变量名不同。
主要用途:以name/value的形式把Model存放起来,再从控制器传递到视图。视图的Title就是通过ViewBag.Title来设置的。
优点:
方便:使用name获取对应的值,比ViewData使用key获取对应的值,来得更好;不需要显式指明类型。
缺点:同 ViewData。
3. 把对象当做返回视图时的参数,通过Model接收
[1]在Controller的Action中,有如下代码:
Person p= new Person() { Name = "Mark"};
return View(pig);
Person类定义如下:
public class Person { public string Name { get; set; } }
则在视图中可以这样接收:
姓名: @{ Person p = Model as Person; } @p.Name
注意:在视图页面需要引入Person类的命名空间,且Person需要定义成公有的。这个本质上也还是通过ViewData中的Model对象进行传值的,因此对于View()的重载,只要参数带有object model的都可以借此传值,即下图红框标记的重载。

2. Dynamic
(1)在控制器赋值:
User model = userBll.GetModelByID(ID);
dynamic viewModel = new ExpandoObject();
viewModel.UserID = model.Id;
viewModel.UserName = model.name;
return View(viewModel);
(2)在视图页面取值:
<% @Page Language="C#" Inherits="System.Web.Mvc.ViewPage<dynamic>" %>
<%= Html.TextBox("txtUserName", (string)Model.name) %>
<%= Html.TextBox("txtUserId", (string)Model.Id) %>
三、跨页面传值
1、TempData["Name"]字典:数据保存在Session中,可以跨Action使用。Controller每次请求的时候会从Session中获取TempData并清空Session,因此TempData中的数据最多只能经过一次Controller传递。
TempData在ControllerBase中类型为TempDataDictionary的属性,是键值对形式的字典,通过key来获取对应的值,在赋值的时候需要显式指明类型。
1.在HomeController.cs中创建字典:
public ActionResult Index()
{
TempData["strValue"] = "TempData传值";//这里进行了字典定义
Response.Redirect("/home/about");//跳转到about页中
return View();
}
2.因为页面将跳转到about页,并希望该页接受到传值,所以定义应在About.aspx中:
<%=TempData["strValue"]%>
小结:ViewData、TempData以及ViewBag传值的异同
(1)赋值方式
ViewData和TempData是字典类型,赋值方式用字典方式, ViewData["Name"] ;
ViewBag是动态类型,使用时直接添加属性赋值即可 ViewBag.Name。
(2)有效范围
ViewBag和ViewData只在当前Action中有效,等同于View;
TempData可以通过转向继续使用,因为它的值保存在Session中。但TempData只能经过一次传递,之后会被系统自动清除。
(3)访问交互:ViewData和ViewBag 中的值可以互相访问,因为ViewBag的实现中包含了ViewData。
2.可以使用Redirect()方法,这个方法传入Url,可以在Url后面带参数
[1]在Controller的Action中:return Redirect("/Another/Index?name=Mark");//Another是另一个控制器名称
[2]在视图中可以这样接收:姓名:@Request.Params["name"]
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。
[1]如果Url是这种方式:"/Another/Index/Mark" ,
[2]在视图中可以这样接收:姓名:@Html.ViewContext.RouteData.Values["id"]
同样,使用@Request.RequestContext.RouteData.Values["id"] 或 @Html.ViewContext.RouteData.Route.GetRouteData(Html.ViewContext.HttpContext).Values["id"]也能接收到值。这是默认路由规则下的写法,默认路由设定为:{controller}/{action}/{id},路由规则没改,视图中接收的变量就只能写id不能改成name 。
3.可以使用RedirectToAction()方法,这个方法返回重定向结果对象,在该方法里传入object对象作为参数
[1]在Controller的Action中:return RedirectToAction("Index", "Home", new {Name="Mark" });//借用Person类
[2]在视图中可以这样接收:姓名:@Request.Params["name"]
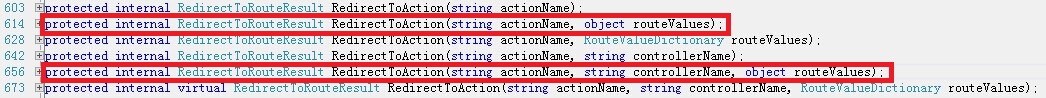
注意:这里由于是跳转,视图是另一个Controller下的Action对应的视图。RedirectToAction()方法有以下重载,只要参数带有object routeValues的都可以用来传递对象,详见下图红框标识。

*另外,第2、第3的示例中,用于视图接收Url参数的Request.Params[]还可以换成Request[]或者Request.QueryString[]。

