Asp.Net Core Web Api 使用 Swagger 生成 api 说明文档
最近使用 Asp.Net Core Web Api 开发项目服务端。Swagger 是最受欢迎的 REST APIs 文档生成工具之一,进入我的视野。以下为学习应用情况的整理。
一、Swagger 介绍
使用 Swagger 作为 REST APIs 文档生成工具的优点有哪些?
- Swagger 可以生成一个具有互动性的API控制台,开发者可以用来快速学习和尝试API。
- Swagger 可以生成客户端SDK代码用于各种不同的平台上的实现。
- Swagger 文件可以在许多不同的平台上从代码注释中自动生成。
- Swagger 有一个强大的社区,里面有许多强悍的贡献者。
在 Asp.Net Core 中如何使用Swagger生成api说明文档?
- Swashbuckle.AspNetCore 是一个开源项目,用于生成 ASP.NET Core Web API 的 Swagger 文档。
- NSwag 是另一个用于将 Swagger UI 或 ReDoc 集成到 ASP.NET Core Web API 中的开源项目。 它提供了为 API 生成 C# 和 TypeScript 客户端代码的方法。
Swashbuckle 由哪些组成部分呢?
- Swashbuckle.AspNetCore.Swagger:将 SwaggerDocument 对象公开为 JSON 终结点的 Swagger 对象模型和中间件。
- Swashbuckle.AspNetCore.SwaggerGen:从路由、控制器和模型直接生成 SwaggerDocument 对象的 Swagger 生成器。 它通常与 Swagger 终结点中间件结合,以自动公开 Swagger JSON。
- Swashbuckle.AspNetCore.SwaggerUI:Swagger UI 工具的嵌入式版本。 它解释 Swagger JSON 以构建描述 Web API 功能的可自定义的丰富体验。 它包括针对公共方法的内置测试工具。
二、在项目中安装 Swashbuckle
1、安装 Swashbuckle 插件
方法1:从“程序包管理器控制台”窗口进行安装
- 转到“视图” > “其他窗口” > “程序包管理器控制台”
- 导航到包含 xxx.csproj 文件的目录
- 请执行以下命令 ·Install-Package Swashbuckle.AspNetCore
方法2:从“管理 NuGet 程序包”对话框中:
- 右键单击“解决方案资源管理器” > “管理 NuGet 包”中的项目
- 将“包源”设置为“nuget.org”
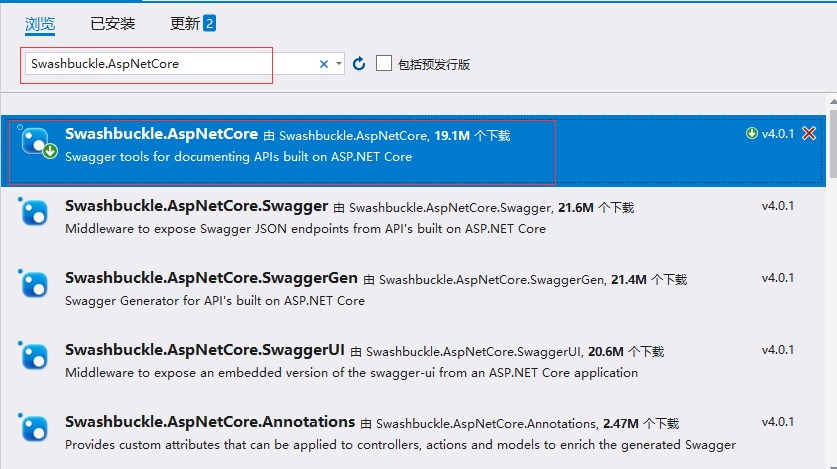
- 在搜索框中输入“Swashbuckle.AspNetCore”
- 从“浏览”选项卡中选择“Swashbuckle.AspNetCore”包,然后单击“安装”

2、添加并配置 Swagger 中间件
(1)Startup.cs 文件中引入“using Swashbuckle.AspNetCore.Swagger;”命名空间;
(2)将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
//注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "基础服务API", Version = "v1" }); });
(3)在 Startup.Configure 方法中,启用中间件生成的 JSON 文档和 Swagger UI 提供服务:
//启用中间件服务生成Swagger作为JSON终结点 app.UseSwagger(); //启用中间件服务对swagger-ui,指定Swagger JSON终结点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "基础服务 API V1"); });
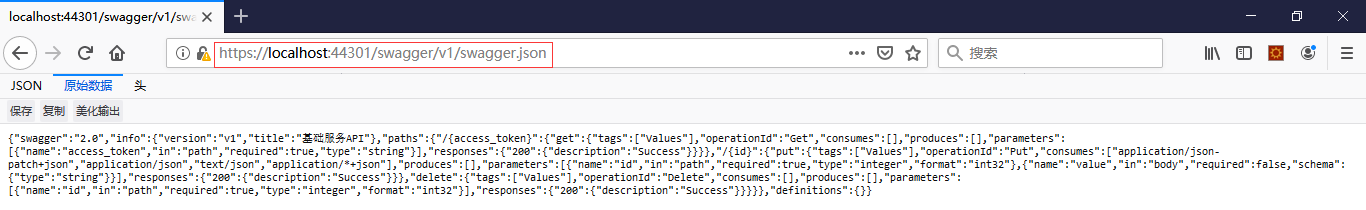
(4)启动应用,并导航到 http://localhost:<port>/swagger/v1/swagger.json。 生成的描述终结点的文档显示如下json格式。

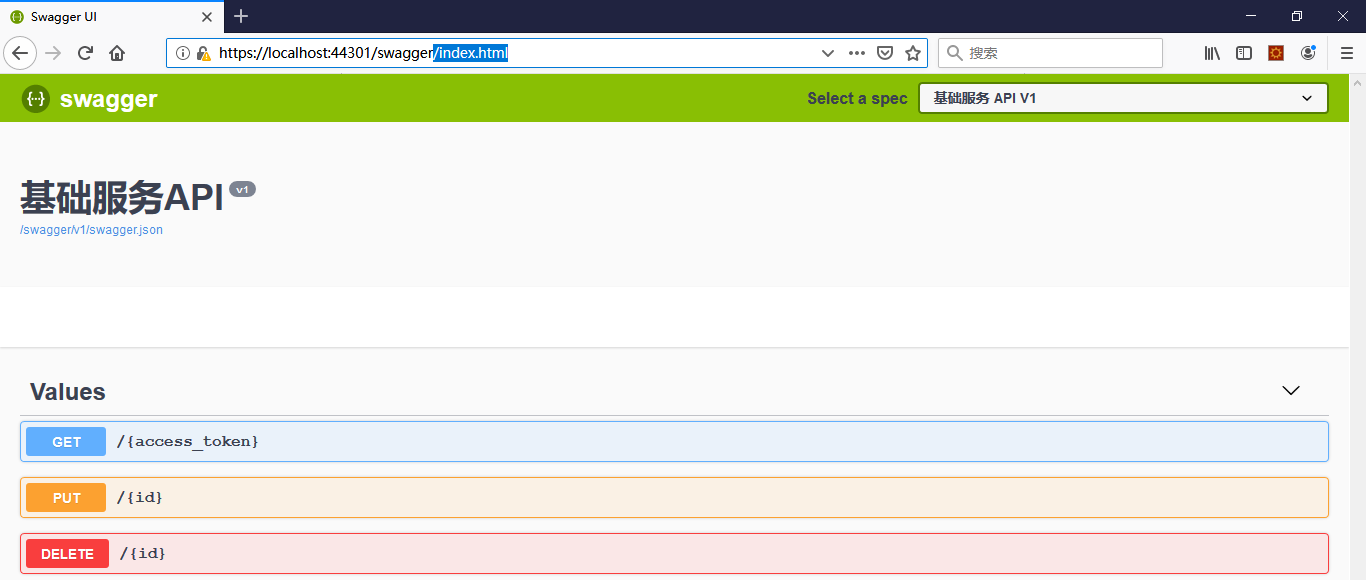
(5)可在 http://localhost:<port>/swagger/index.html 找到 Swagger UI。 通过 Swagger UI 浏览 API文档,如下所示。

(6)要在应用的根 (http://localhost:<port>/) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串:
app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "基础服务API V1"); c.RoutePrefix = string.Empty; });
三、Swagger的高级用法
1、在 AddSwaggerGen 方法的进行如下的配置操作会添加诸如作者、许可证和说明信息等:
//注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "yilezhu's API", Description = "A simple example ASP.NET Core Web API", TermsOfService = "None", Contact = new Contact { Name = "依乐祝", Email = string.Empty, Url = "http://www.cnblogs.com/yilezhu/" }, License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/yilezhu/" } }); });
2、为接口方法添加注释
(1)为方法添加注释;
(2)启用XML 注释
- 右键单击“解决方案资源管理器”中的项目,然后选择“属性”
- 查看“生成”选项卡的“输出”部分下的“XML 文档文件”框

启用 XML 注释后会为未记录的公共类型和成员提供调试信息。如果出现很多警告信息 例如,以下消息指示违反警告代码 1591:
warning CS1591: Missing XML comment for publicly visible type or member 'TodoController.GetAll()'
可以按照下图所示进行取消:

注意上面生成的xml文档文件的路径:
1.对于 Linux 或非 Windows 操作系统,文件名和路径区分大小写。 例如,“SwaggerDemo.xml”文件在 Windows 上有效,但在 CentOS 上无效。
2.获取应用程序路径,建议采用Path.GetDirectoryName(typeof(Program).Assembly.Location)这种方式或者·AppContext.BaseDirectory这样来获取
//注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Version = "v1", Title = "yilezhu's API", Description = "A simple example ASP.NET Core Web API", TermsOfService = "None", Contact = new Contact { Name = "依乐祝", Email = string.Empty, Url = "http://www.cnblogs.com/yilezhu/" }, License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/yilezhu/" } }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "BaseAPI.xml"); c.IncludeXmlComments(xmlPath); });
通过上面的操作可以总结出,Swagger UI 显示上述注释代码的 <summary> 元素的内部文本作为api大的注释!
当然你还可以将 remarks 元素添加到 Get 操作方法文档。 它可以补充 <summary> 元素中指定的信息,并提供更可靠的 Swagger UI。 <remarks> 元素内容可包含文本、JSON 或 XML。
3、描述响应类型
接口使用者最关心的就是接口的返回内容和响应类型啦。下面展示一下201和400状态码的一个简单例子:
在我们的方法上添加:[ProducesResponseType(201)][ProducesResponseType(400)]
然后添加相应的状态说明:返回value字符串如果id为空
/// <summary> /// 这是一个带参数的get请求 /// </summary> /// <remarks> /// 例子: /// Get api/Values/1 /// </remarks> /// <param name="id">主键</param> /// <returns>测试字符串</returns> /// <response code="201">返回value字符串</response> /// <response code="400">如果id为空</response> // GET api/values/2 [HttpGet("{id}")] [ProducesResponseType(201)] [ProducesResponseType(400)] public ActionResult<string> Get(int id) { return $"你请求的 id 是 {id}"; }
效果如下所示




