一个菜鸟用webpack-vue.js编译过程碰到的坑~~!!
webpack+vue自动化编译的坑还是很多的。
先介绍下Eslint
我不是来教Eslint,点我
正题:
第一坑:
把main.js文件中的注释我全给删了(处女座,洁癖~)
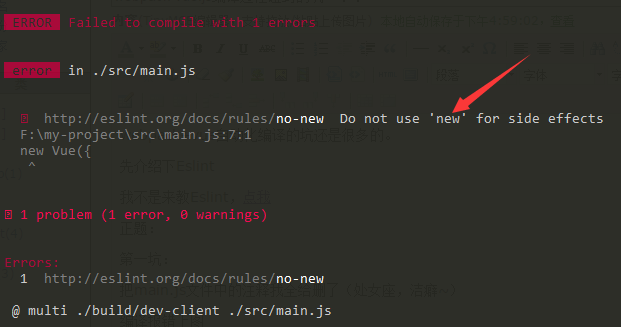
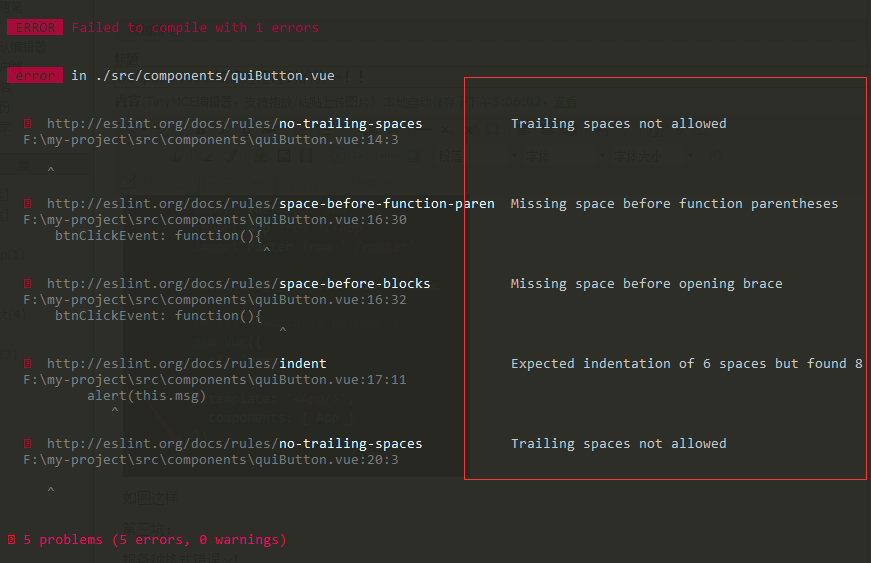
编译报错上图

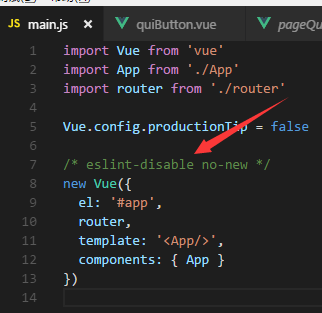
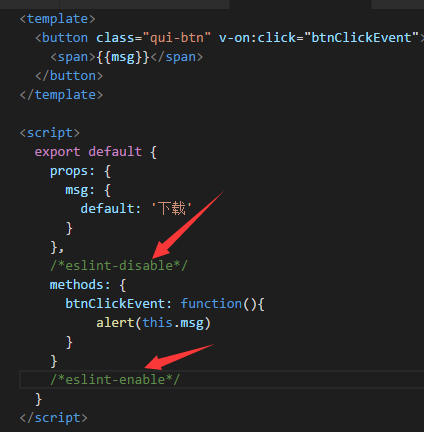
继续上图

这段注释不可删~!!!切记!!
这段注释不可删~!!!切记!!
这段注释不可删~!!!切记!!
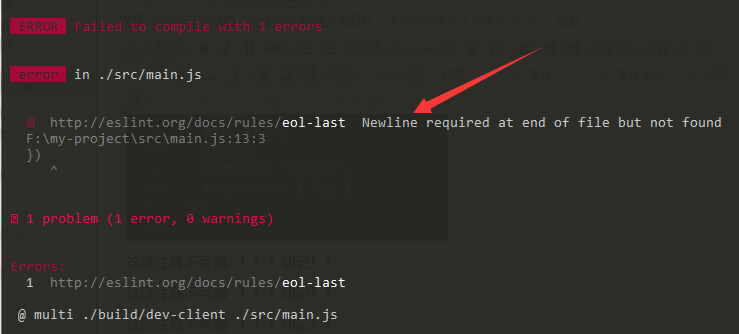
第二坑:

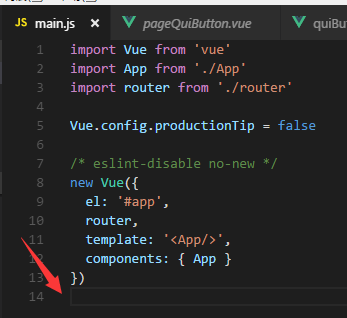
代码结束留一行~!!!代码结束留一行~!!!代码结束留一行~!!!

如图这样
第三坑:
报各种格式错误~!

这就是因为Eslint语法检测报错,一步一步按说明更改即可
我用的是添加注释告诉Eslint这段代码不需要你给我检测

这两行注释的中间部分不进行Eslint检测,顺序固定,不能颠倒~!!
1.组件声明DATA用函数式声明
2.实例声明DATA用对象形式
3.组件异步请求操作data无效需要return 到函数里调用数据
函数内路由跳转
函数执行完,或者逻辑内执行路由调转代码
this.$router.push({path:'/score'})
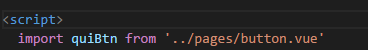
定义好组件后在页面引用组件

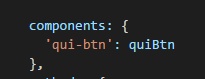
注册组件

在template中使用组件

未完待续~~
在碰到坑继续写出来~~


