s:textarea 标签不能改变大小的解决方案
在s标签写的form中,无法利用rows="50" cols="75"来改变s:textarea大小,cssClass也不管用时;
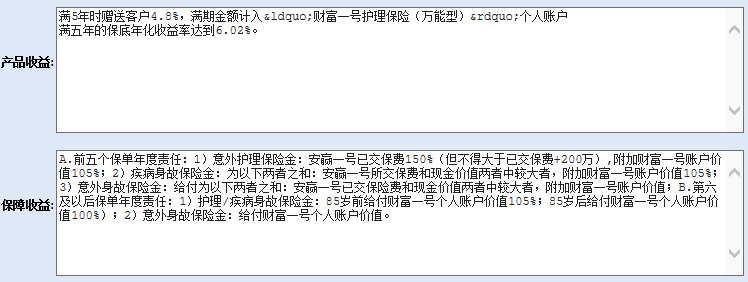
直接用普通的textarea,设置CSS样式的方式来作处理
<style> .financeInfo_textbox{ height:120px; width:88%; margin-top:15px; resize:none;} </style>
<textarea class="financeInfo_textbox" name="financeInfo.benefitProduct" onblur="Check.checkLength(this,2048)" placeholder="请输入产品收益情况" >
</textarea>

----------- 赠人玫瑰,手有余香 如果本文对您有所帮助,动动手指扫一扫哟 么么哒 -----------



未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负



