Html在线编辑器--基于Jquery的xhEditor轻量级编辑器
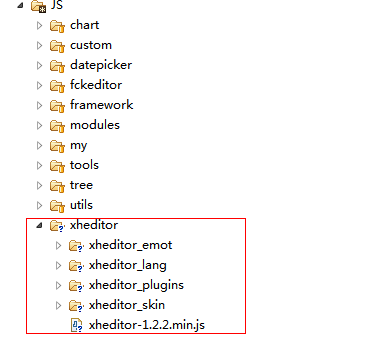
xhEditor V1.2.2 下载地址
开源中国社区: http://www.oschina.net/p/xheditor
xhEditor是一个基于jQuery开发的简单迷你并且高效的可视化XHTML编辑器,基于网络访问并且兼容IE 6.0-8.0、Firefox 3.0、Opera 9.6、Chrome 1.0、Safari 3.22

Features(特点):
- Small:初始加载5个文件,包括:1个js(36k)+2个css(6k)+2个图片(4k),总共46k。若js和css文件进行gzip压缩,可以进一步缩减为18k左右。
- Fast:基于jQuery引擎开发,提供高效的代码执行效率
- Simple:简单的调用方式,加一个class属性就能将您的textarea立马变成一个功能丰富的可视化编辑器。
- Word:实现Word代码自动检测并清理,提供高效完美的Word代码过滤方案,生成代码最优化精简,但是却不丢失任何细节效果。
- UBB: 提供完美的UBB可视化编辑解决方案,在您获得安全高效代码存储的同时,又能享受可视化编辑的便捷
xhEditor技术手册:http://www.cnblogs.com/xionghui/archive/2012/05/05/2485412.html
常见问题:
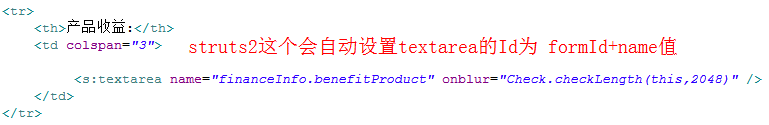
xhEditor,读取textarea的value值,取不到最新编辑结果
正常加载了xhEditor,读取textarea的value值,为什么读取不到最新编辑结果?
目前网络中所有的在线编辑器都是利用新创建的iframe来实现可视化编辑功能,xhEditor也不例外,所以在提交前必需要将最新的编辑结果重新同步到原来的textarea。
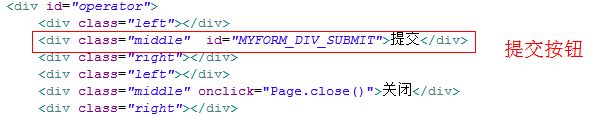
xhEditor默认会在textarea所在的form对象中绑定onsubmit事件,当用户点击submit按钮时,xhEditor就会将最新结果同步回textarea,随后随表单中的其它表单项一同提交到服务端脚本。因此,如果不需要用Javascript额外处理,普通的表单式提交是没任何问题的。
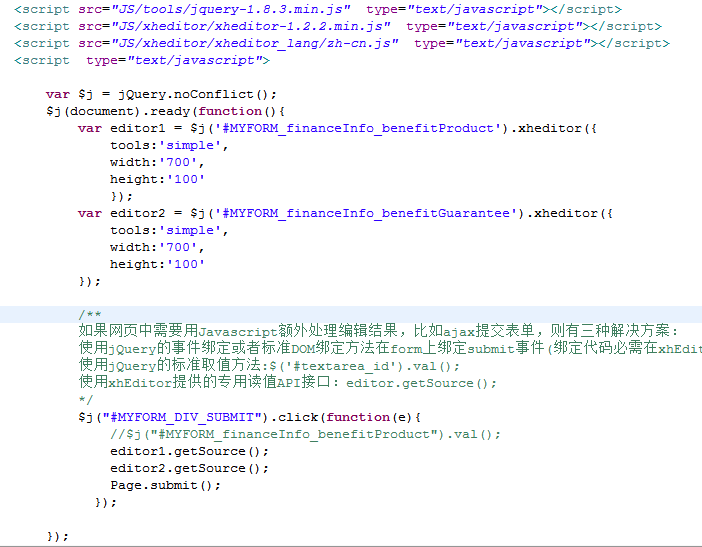
如果网页中需要用Javascript额外处理编辑结果,比如ajax提交表单,则有三种解决方案:
- 使用jQuery的事件绑定或者标准DOM绑定方法在form上绑定submit事件(绑定代码必需在xhEditor初始化代码后面),即是在xhEditor把值回传后再读取,在相应绑定的函数中读取textarea的value值即是最新编辑结果;
- 使用jQuery的标准取值方法:$('#textarea_id').val();
- 使用xhEditor提供的专用读值API接口:editor.getSource();
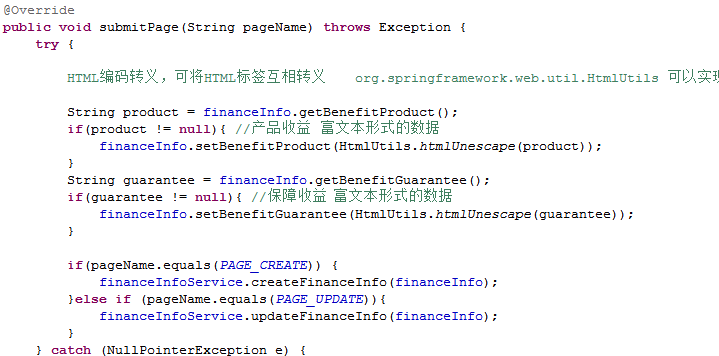
Spring HtmlUtils把HTML编码转义,可将HTML标签互相转义
org.springframework.web.util.HtmlUtils 可以实现HTML标签及转义字符之间的转换。
/** HTML转义 **/ String s = HtmlUtils.htmlEscape("<div>hello world</div><p> </p>"); System.out.println(s); String s2 = HtmlUtils.htmlUnescape(s); System.out.println(s2);
<div>hello world</div><p>&nbsp;</p> <div>hello world</div><p> </p>
xheditor,怎样单独去掉 "about" 按钮
在xheditor-1.1.14-zh-cn.js里有个变量叫
var arrTools={Cut:{t:'剪切 (Ctrl+X)'},Copy:{t:'复制 (Ctrl+C)'},Paste:{t:'粘贴 (Ctrl+V)'},Pastetext:{t:'粘贴文本',h:isIE?0:1},Blocktag:{t:'段落标签',h:1},Fontface:{t:'字体',h:1},FontSize:{t:'字体大小',h:1},Bold:{t:'加粗 (Ctrl+B)',s:'Ctrl+B'},Italic:{t:'斜体 (Ctrl+I)',s:'Ctrl+I'},Underline:{t:'下划线 (Ctrl+U)',s:'Ctrl+U'},Strikethrough:{t:'删除线'},FontColor:{t:'字体颜色',h:1},BackColor:{t:'背景颜色',h:1},SelectAll:{t:'全选 (Ctrl+A)'},Removeformat:{t:'删除文字格式'},Align:{t:'对齐',h:1},List:{t:'列表',h:1},Outdent:{t:'减少缩进'},Indent:{t:'增加缩进'},Link:{t:'超链接 (Ctrl+L)',s:'Ctrl+L',h:1},Unlink:{t:'取消超链接'},Anchor:{t:'锚点',h:1},Img:{t:'图片',h:1},Flash:{t:'Flash动画',h:1},Media:{t:'多媒体文件',h:1},Hr:{t:'插入水平线'},Emot:{t:'表情',s:'ctrl+e',h:1},Table:{t:'表格',h:1},Source:{t:'源代码'},Preview:{t:'预览'},Print:{t:'打印 (Ctrl+P)',s:'Ctrl+P'},Fullscreen:{t:'全屏编辑 (Esc)',s:'Esc'},About:{t:'关于 xhEditor'}};
把这里面的最后About:{t:'关于 xhEditor'}删除即可
其它介绍xhEditor比较好的文章:
xhEditor用法
xheditor的使用方法
我的代码:








未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负



