ExtJS4为form表单必填项添加红色*标识
通常情况下,ExtJS4的form表单必填项在输入状态下会有特殊提示,非输入状态下,显示却和其他项没有任何区别。为使必填项更加容易区分,我们需要根据allowBlank的属性值,为form表单中的必填项添加红色*标识
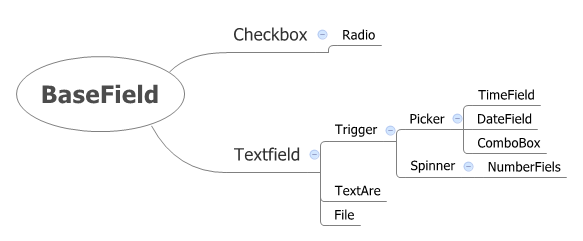
在ExtJS4的form表单中,常用组件的继承关系图1-1:

//为form表单中必填项添加红色*号标志 Ext.override(Ext.form.field.Base,{ //针对form中的基本组件 initComponent:function(){
if(this.allowBlank!==undefined && !this.allowBlank){
if(this.fieldLabel){
this.fieldLabel = '<font color:red">*</font>'+this.fieldLabel;
}
}
this.callParent(arguments);
}
});
有基本组件,必然就有非基本组件:CheckboxGroup、RadioGroup、FieldContainer和FieldContainer,它们通常是存放多个基本组件的集合,我们称之为容器组件,它们的继承关系

Ext.override(Ext.container.Container,{ //针对form中的容器组件 initComponent:function(){ if(this.allowBlank!==undefined && !this.allowBlank){ if(this.fieldLabel){
this.fieldLabel = '<font color:red">*</font>'+this.fieldLabel;
} } this.callParent(arguments); } });
最后,需要说明的是,在给必填项添加红色*的时候,我们是将*号直接添加到标签上的,事实上单就标签,ExtJS也为我们提供了丰富的配置项:
labelAlign:标签的位置。值可以为top、left或者right,默认为left
labelAlign:标签的位置。值可以为top、left或者right,默认为left
labelCls:应用到标签的样式类名称。默认为”x-form-item-label”
labelPad:设置标签的内补丁。默认为5
labelSeparator:标签文本后的符号,默认为英文的冒号( : )
labelStyle:应用到标签的样式
labelWidth:标签的宽度,默认为100
原文链接:http://blog.sina.com.cn/s/blog_8843dc110101ed32.html
----------- 赠人玫瑰,手有余香 如果本文对您有所帮助,动动手指扫一扫哟 么么哒 -----------



未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负



