学习笔记--ElementUI--axios库
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。官网: https://element.eleme.cn/#/zh-CN
Element Plus,一套为开发者、设计师和产品经理准备的基于 Vue 3 的桌面端组件库。官网: https://element-plus.gitee.io/zh-CN/
1. 基于命令行的方式手动安装Element UI
** 用VSCode编辑器打开上一节用 Webpack可视化方式创建的 vue-project-02 项目
① 在项目根目录执行命令 npm install element-ui -S
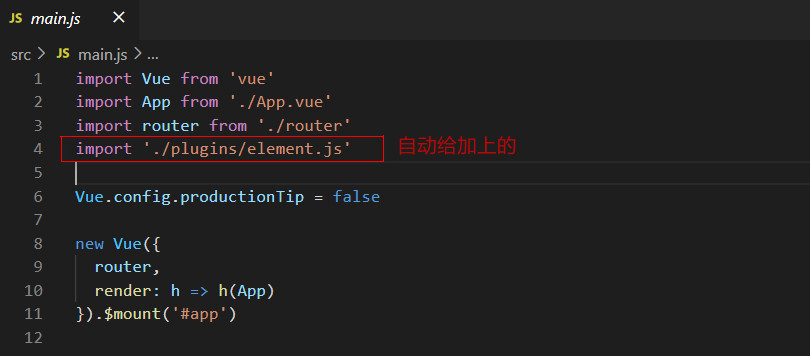
② 导入 Element-UI相关资源 在自动生成好的src/main.js中添加代码
import Vue from 'vue' import App from './App.vue' import router from './router' //手动配置ElementUI start import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI) //手动配置ElementUI end Vue.config.productionTip = false new Vue({ router, render: h => h(App) }).$mount('#app')
③ 添加测试代码 在自动生成好的src/App.vue中的<div id = 'app'> 增加Element-UI官网的BUTTON作为示例</div>
④ 使用命令 npm run serve 启动
如果发生这样的错误信息,Module Error (from ./node_modules/eslint-loader/index.js): 重新启动即可解决.
2. 基于图形化的方式手动安装Element UI
① 打开cmd,运行 vue ui
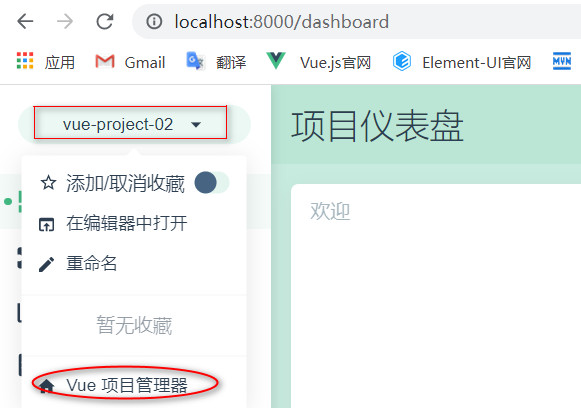
② 因之前创建过项目,故新建项目时候需要 依次点击 左上角项目下拉框 --> Vue项目管理器 进入项目配置模板

③ 在打开的页面中点击 "创建",选择路径依然还是 C:\Users\yangw,接着在跳转后的页面上写入项目名 vue-project-03 点击下一步
④ 这次我们不再手动从头到尾开始了,而是选择了上次保存的预设 my_preset_02,直接创建项目

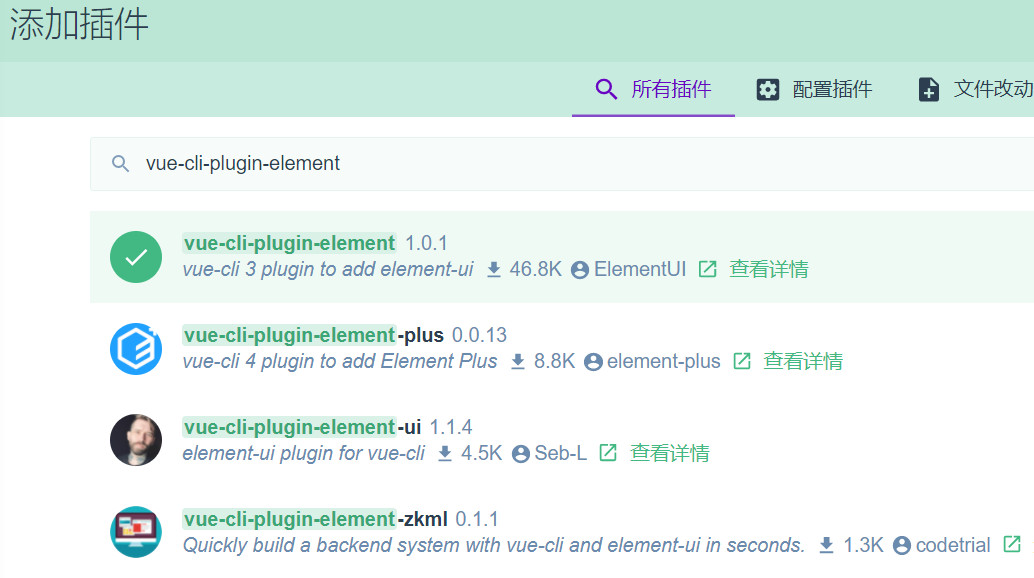
⑤项目创建好之后,选择 插件-->添加插件 -->搜索"vue-cli-plugin-element", 如图单击选中的项,安装该插件

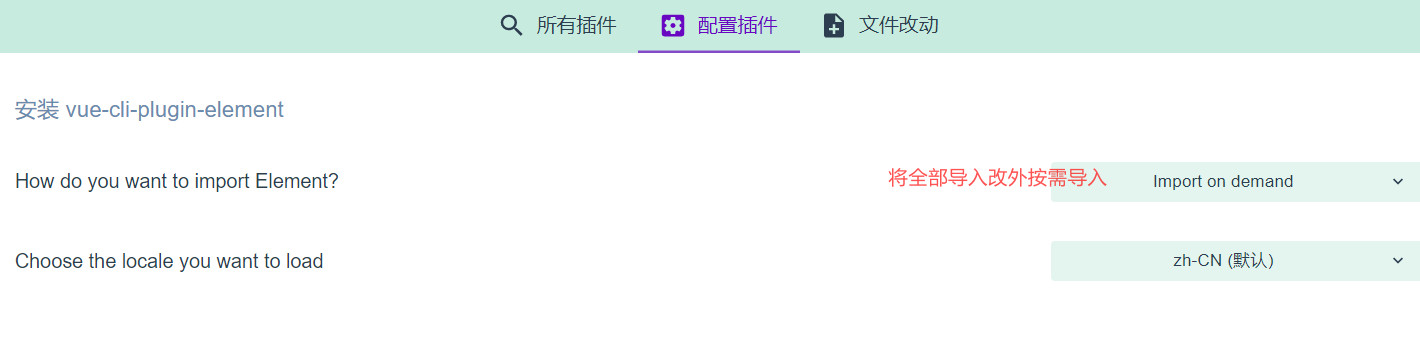
⑥配置该插件

⑦点击 任务-->Serve-->运行 看编译是否OK

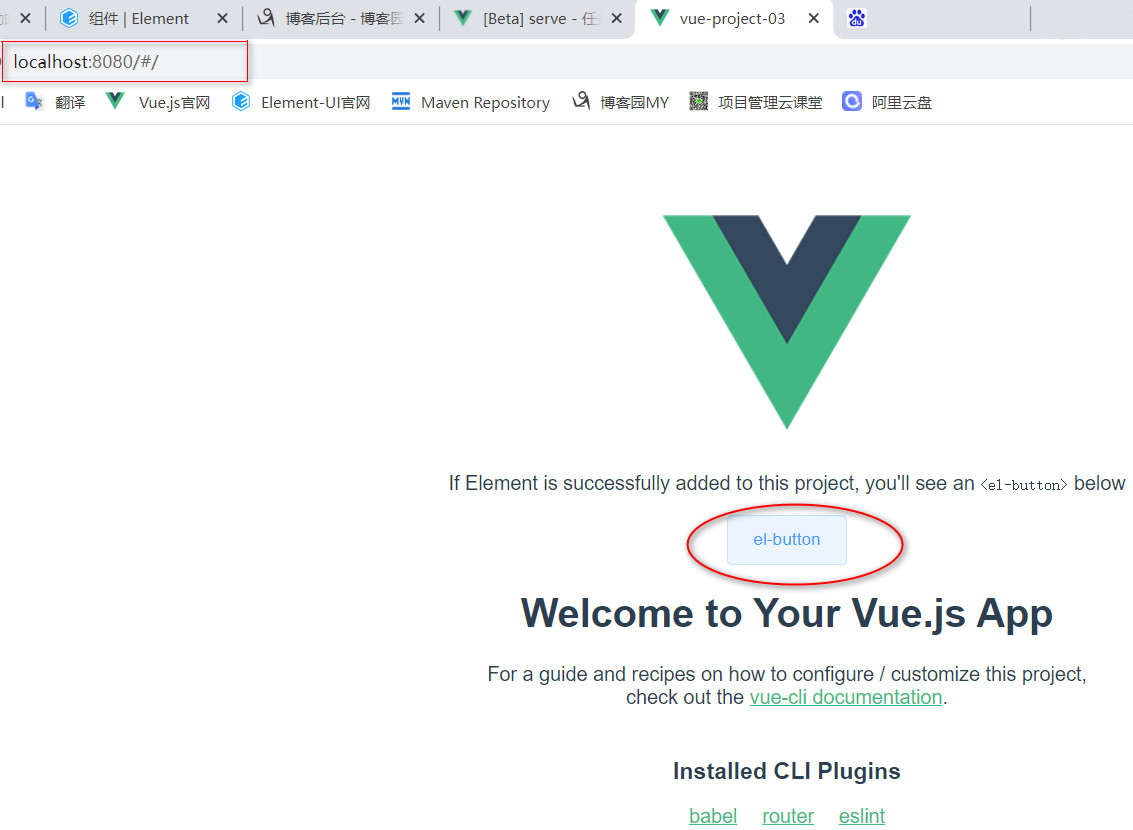
⑧点击启动app打开网页


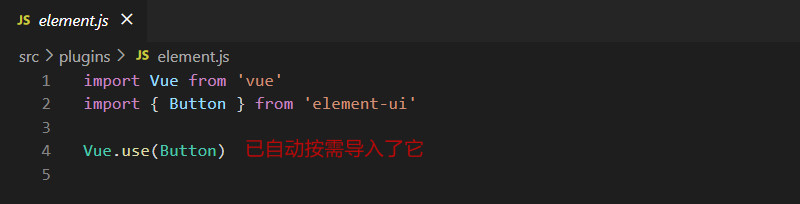
看代码可以看出它是按需导入的element-ui


3. 基于图形化的方式手动安装axios库
在上一步安装element-ui的基础上,继续安装axios库
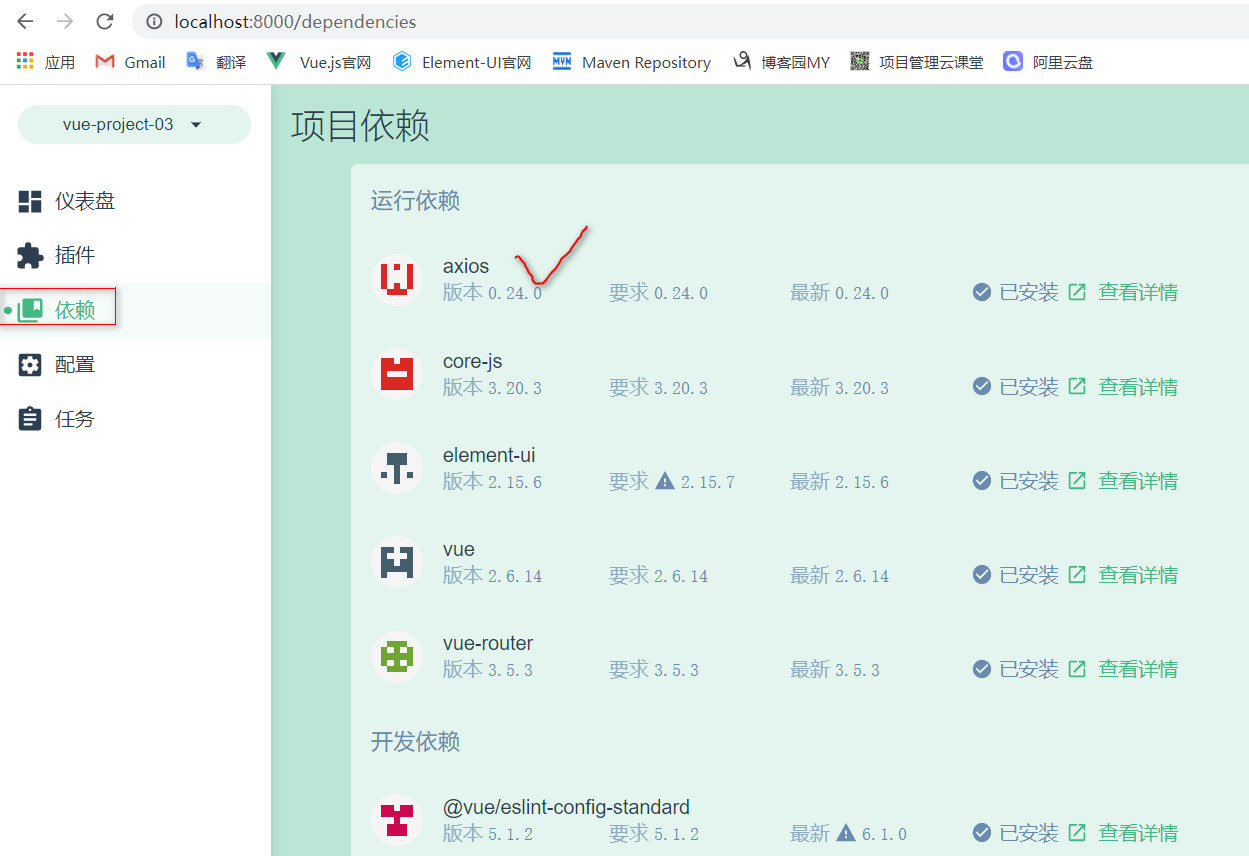
① 依赖-->安装依赖-->运行依赖-->(搜索 axios)

② 选择好之后安装,安装完后在运行依赖中可以看到.




未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负



