NodeJS VUE 环境 Chrome插件安装 vue-devtools json_viewer element-ui离线版
NodeJS的安装
官网下载: https://nodejs.org/en/ 中文网:http://nodejs.cn/

可以看到官方网站已经推出了长期支持版本 12 , 我这里使用的是 长期支持版10 (10.16)

官网下载任意版本: https://nodejs.org/download/release/
下载安装任意版本的yarn: https://www.newbe.pro/Mirrors/Mirrors-Yarn/
双击安装即可,安装了nodejs之后,它自带了NPM
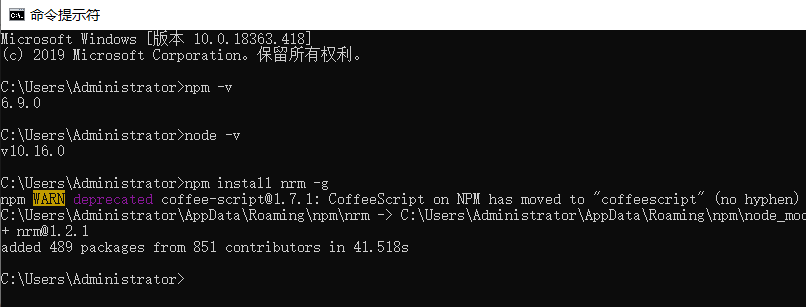
安装完成后 查看安装的版本

由于NPM默认的仓库地址是国外网站,建议大家使用淘宝镜像,推荐一款切换镜像的工具 nrm
全局安装nrm (稍微需要一些时间)
npm install nrm -g

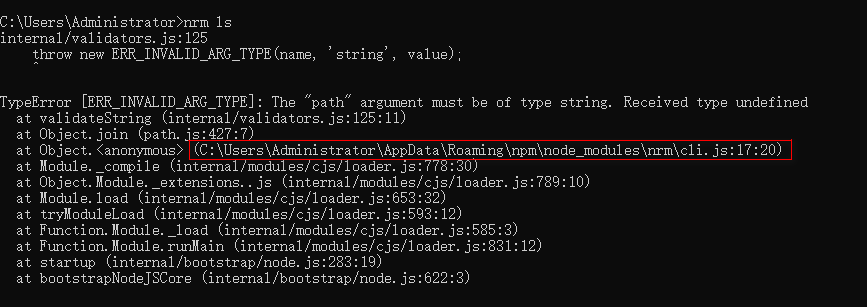
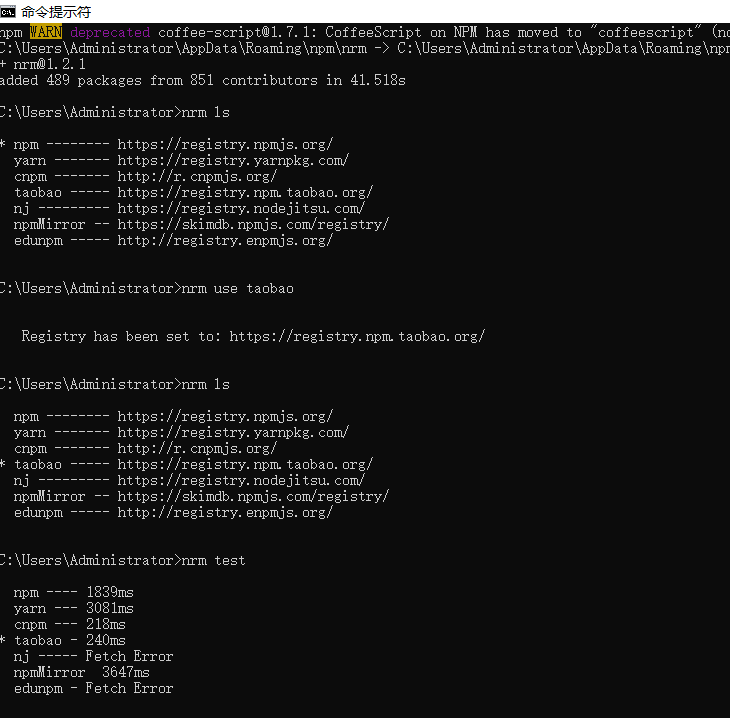
nrm ls : 查看已集成了的镜像列表(如果报下图错误,则编辑cli.js文件)
nrm use XXX : 切换镜像地址
nrm test : 测速

//const NRMRC = path.join(process.env.HOME, '.nrmrc'); 注释掉原17行内容
const NRMRC = path.join(process.env[(process.platform == 'win32') ? 'USERPROFILE' : 'HOME'], '.nrmrc'); 改成使用这行内容作为17行

注意: 安装好之后,重启一下电脑更靠谱! 重启一下电脑更靠谱! 重启一下电脑更靠谱! (可能不重启也没问题)
==================================华丽的分割线=========================================
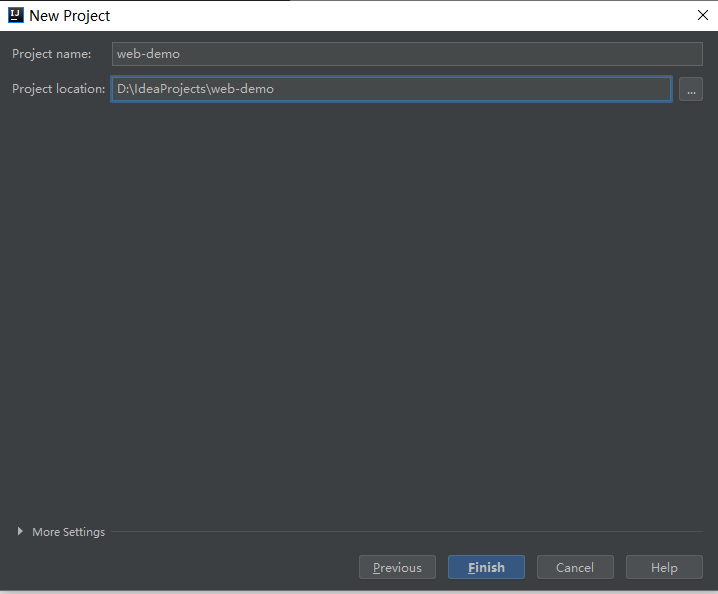
在IDEA中: New Project -->Empty Project-->web-demo

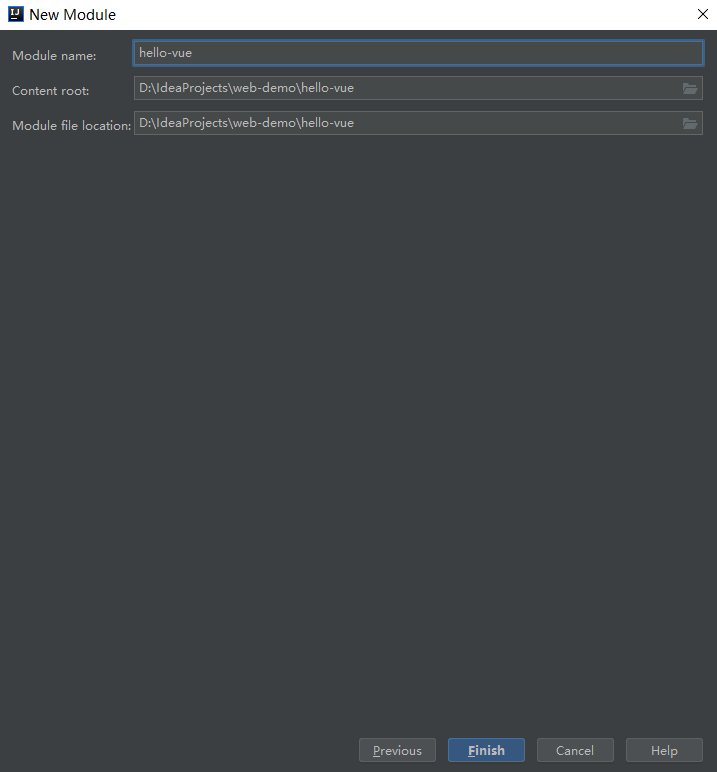
Modules--> + New Module --> Static Web-->hello-vue

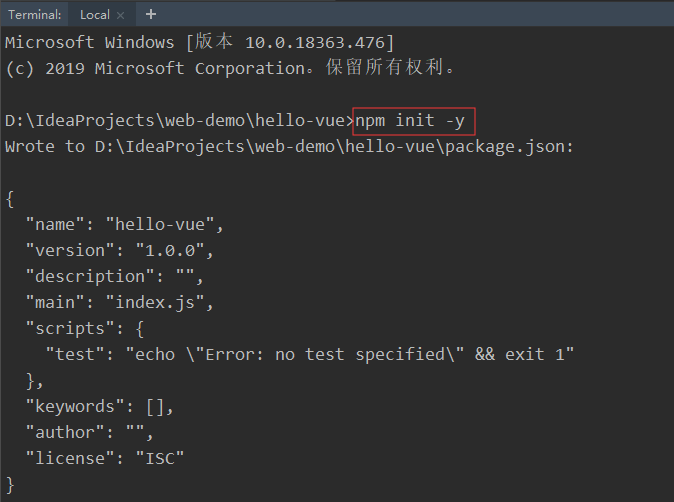
在IDEA工具 或 CMD 命令窗口执行命令(刚才创建的项目目录下执行 npm init -y )
命令执行后,就可以看到项目下多了一个 package.json, 它相当于java项目的pom.xml

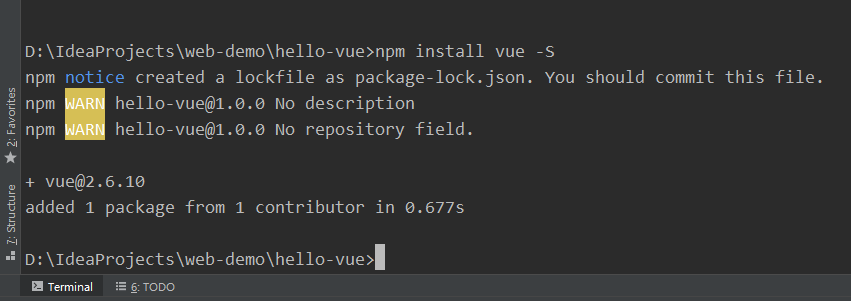
继续在该命令窗口下执行命令来安装 vue 【npm install vue -S 】(-S表示本地安装,也可以是 --save )

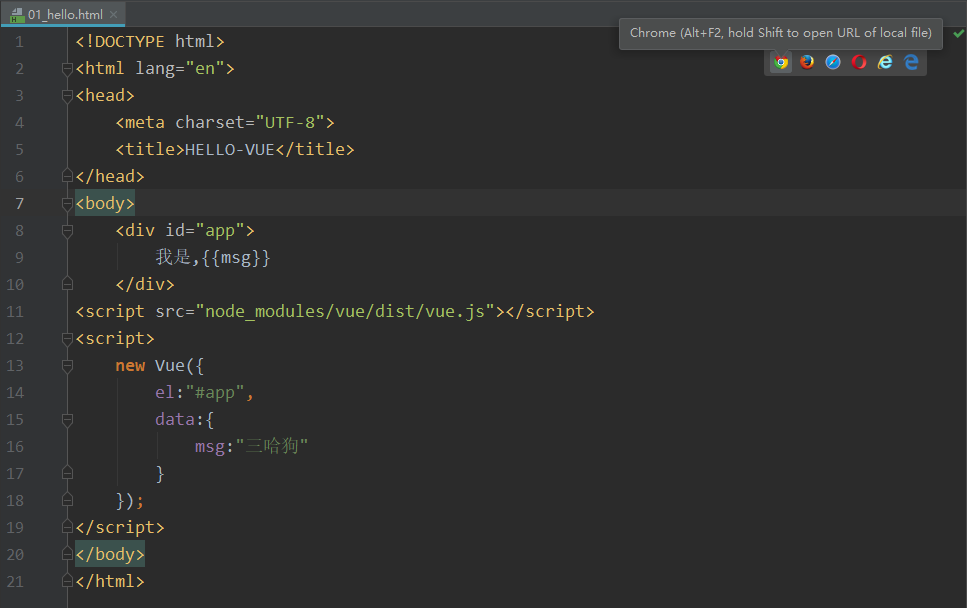
编写 01_hello.html , 选择右侧浏览器直接运行


==================================华丽的分割线========================================
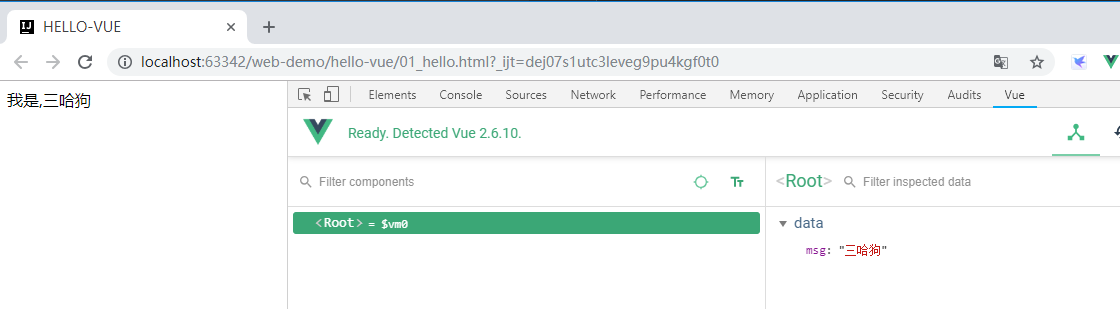
Chrome vue-devtools 插件安装
/**
* 参考: http://chromecj.com/utilities/2018-12/1653.html
* 1. 在github下载devtools源码,地址: https://github.com/vuejs/devtools 也可在vue官网--生态系统--工具(Devtools) 来打开链接
* 2. 下载后解压缩,在解压后的路径中打开CMD,如 D:\develop\vue-devtools-4.1.5
* 3. 依次执行 npm install 、 npm run build 命令编译源代码
* 4. 进入子目录 shells-->chrome
* 5. 将文件manifest.json中的 "persistent":false改成true
* 6. 打开谷歌浏览器 chrome://extensions/(即扩展程序)
* 7. 打开开发者模式
* 8. 加载已解压的扩展程序
* 9. 选择 D:\develop\vue-devtools-4.1.5\shells\chrome
* 10.有时候图标没有变绿,可以尝试关掉浏览器再打开,或者关闭开发者模式停掉插件再启用!!!
*/

/** 补充5.3.4版本的 devtools Chrome插件
* 1. 在vue官网https://cn.vuejs.org/ --生态系统--工具(Devtools) 来打开链接
* 2. 下载后解压缩,在解压后的路径中打开CMD,如 D:\develop\vue-devtools-5.3.4
* 3. 安装依赖 yarn install(耗时很长)
* 4. 构建 yarn run build
* 5. 进入子目录 packages\shell-chrome
* 6. 将文件manifest.json中的 "persistent":false改成true
* 7. 打开谷歌浏览器 chrome://extensions/(即扩展程序)
* 8. 打开开发者模式
* 9. 加载已解压的扩展程序
* 10. 选择 D:\develop\vue-devtools-5.3.4\packages\shell-chrome
*/
==================================华丽的分割线=========================================
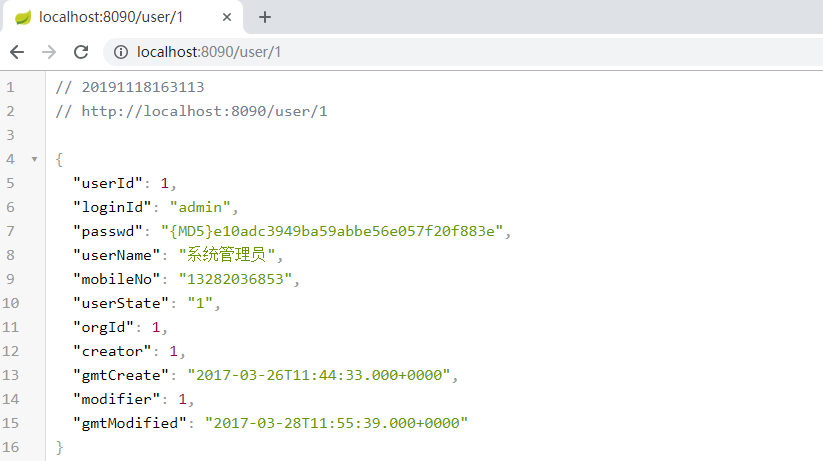
Chrome json_viewer 插件安装
/**
*
* 1. 在github下载devtools源码,地址:https://github.com/tulios/json-viewer
* 2. 下载后解压缩,在解压后的路径中打开CMD,如 D:\develop\json-viewer-0.18.0
* 3. 依次执行 npm install 、 npm run build 命令编译源代码
* 4. 进入子目录 build\json_viewer
* 5. 将文件manifest.json中的 "persistent":false改成true
* 6. 打开谷歌浏览器 chrome://extensions/(即扩展程序)
* 7. 打开开发者模式
* 8. 加载已解压的扩展程序
* 9. 选择 D:\develop\json-viewer-0.18.0\build\json_viewer
*/

======================================webpack====================================
安装webpack npm i webpack -g
若是4+版本,下载CLI,输入命令 npm i webpack-cli -g
如果想指定版本,输入命令:npm i webpack@3.6.0 -g
想看是否安装成功,输入命令 webpack -v ; webpack-cli -v,出现版本即为成功
我这里使用的是 webpack4.41.2 ,webpack-cli3.3.10
路由组件安装 vue-router
【npm install vue-router --save】

全局安装vue脚手架
vue cli 升级到3后,package的名字从 vue-cli 改为了 @vue/cli,装了旧版本的,建议把旧版本的卸载了,再安装新版本。
卸载指令: npm uninstall vue-cli -g
安装命令: npm install -g @vue/cli (如果安装过程卡住或失败,则卸载了,再重新安装即可.)
查看NPM当前使用的镜像地址:
npm config get registry
强制清除缓存
npm cache clean --force
==============================Element UI============================================
官网: https://element.eleme.io/#/zh-CN/component/installation
目前最新版是 2.15.0
通常都是通过 npm i element-ui -S 来安装,配合webpack使用;
普通页面直接通过<script>标签引入element-ui时,则可以使用离线包的方式。
离线包下载地址 https://www.bootcdn.cn/element-ui/,一般下载以下三个即可(或者是它们对应的min包)
https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/index.js
https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/locale/zh-CN.js
https://cdn.bootcdn.net/ajax/libs/element-ui/2.15.0/theme-chalk/index.css
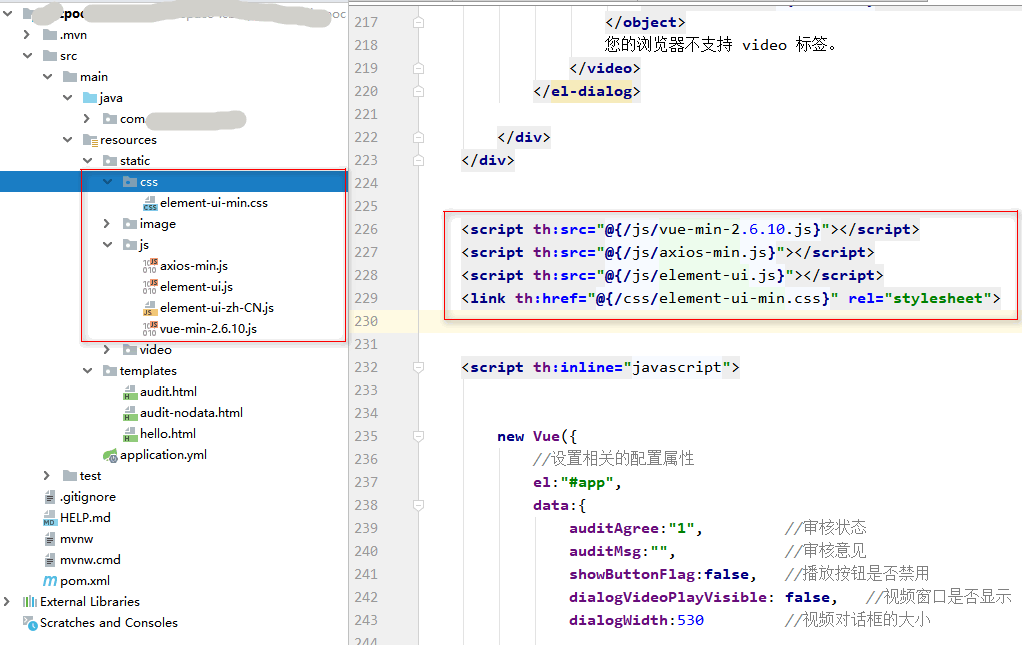
下图是通过thymeleaf的语法加载的静态资源*.js

========================================================================================
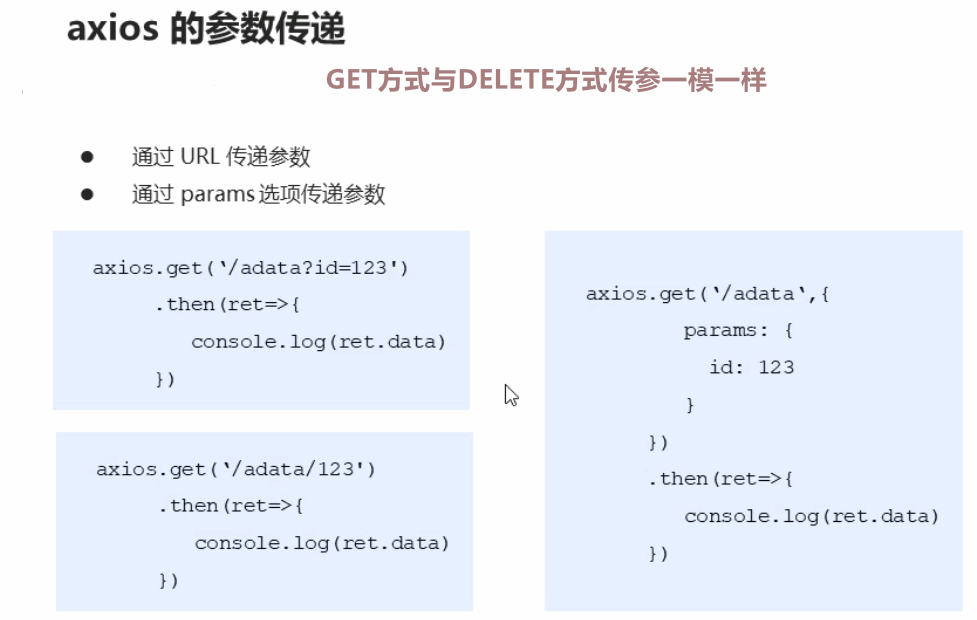
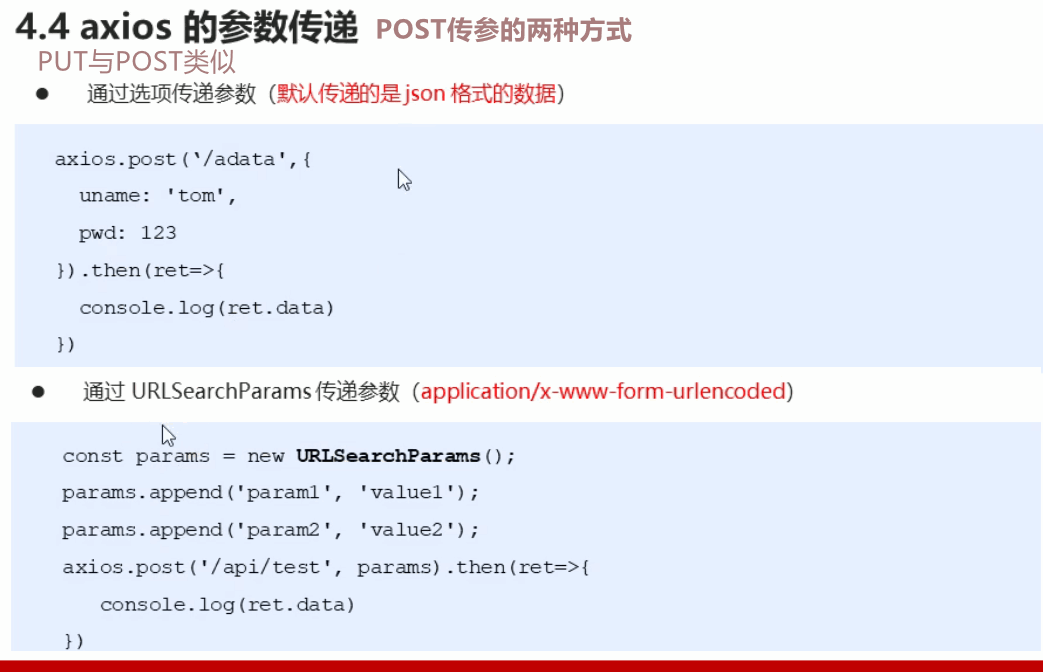
axios 下载地址: https://github.com/axios/axios










未经作者 https://www.cnblogs.com/xin1006/ 梦相随1006 同意,不得擅自转载本文,否则后果自负



