1, 下载安装windows版的GIt
https://git-scm.com/ GIT官网
Git-2.22.0-64-bit.exe 我使用的版本
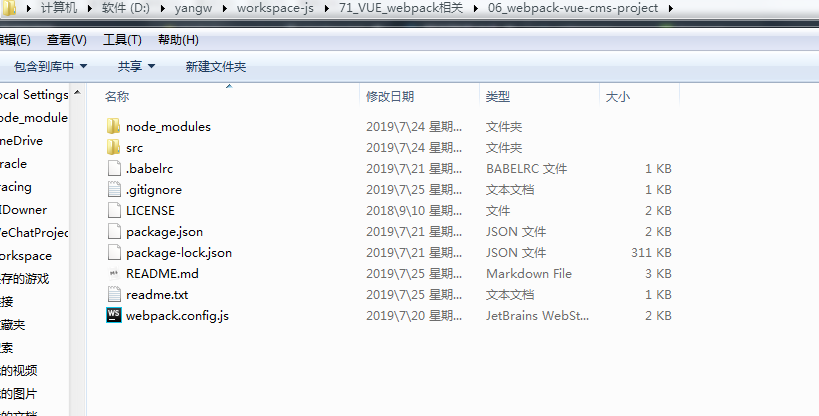
2,我们新建一个Vue的简单项目,以它为例子介绍说明

3,准备阶段
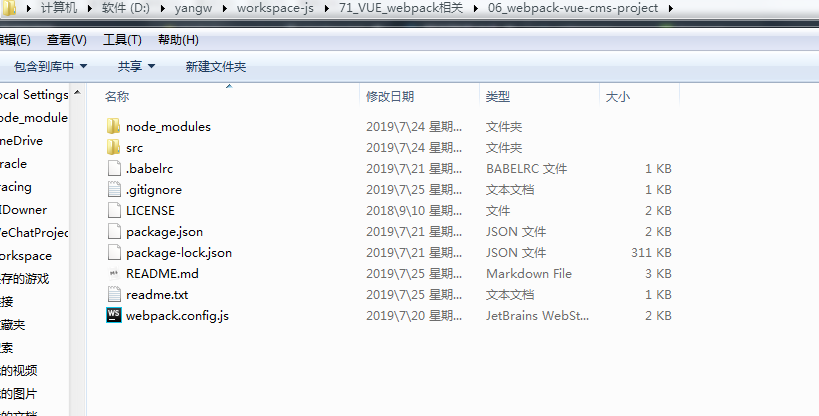
3.1 在根目录下创建 README.md 这个里面一般写 对该项目的一些描述信息
3.2 在根目录下创建 LICENSE 协议文件,具体协议说明可以参考文章 主流开源协议之间有何异同?
3.3 在项目的根目录创建 .gitignore文件,该文件时 git的忽略文件, 我们大概列举如下文件夹或者扩展名的文件作为忽略
node_modules
.idea
.project
.vscode
.git
.class
.svn
4, 我们用 VSCode-win32-x64-1.25.1.zip 这个绿色版的VSCode开发工具 开发VUE项目
4.1 在项目的根目录下,运行 git init 命令初始化项目
4.2 git status 查看文件状态
4.3 git add . 把所有文件都添加到git的暂存区
4.4 git commit -m "init my cms project" 把项目文件添加到本地的git
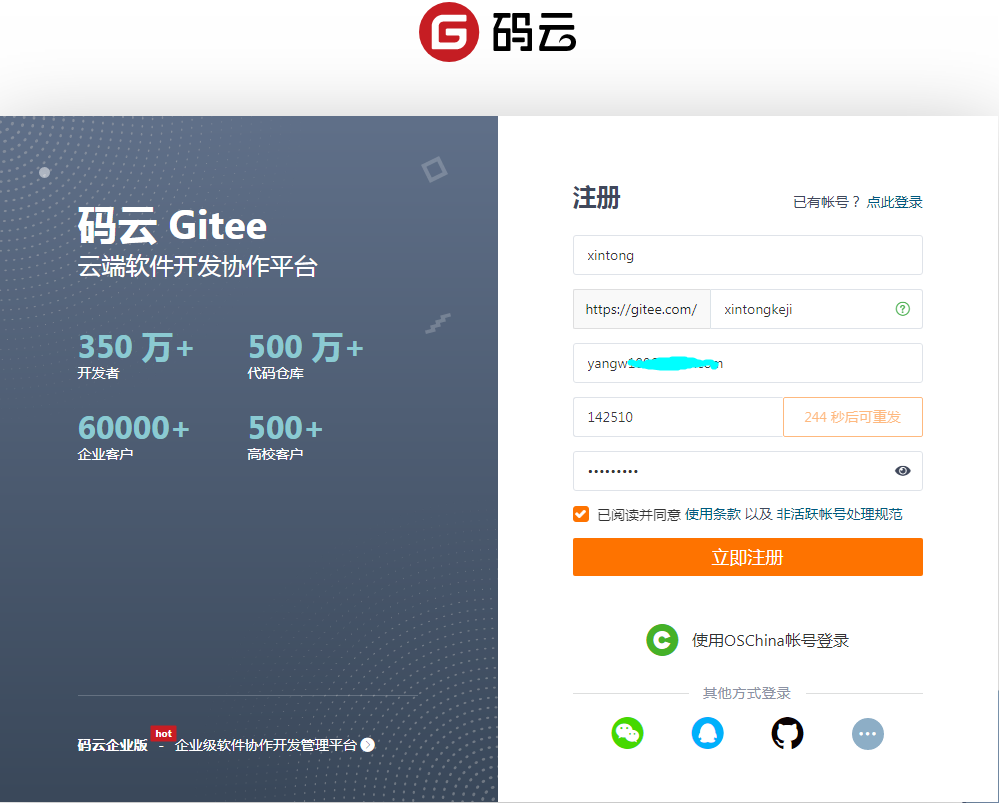
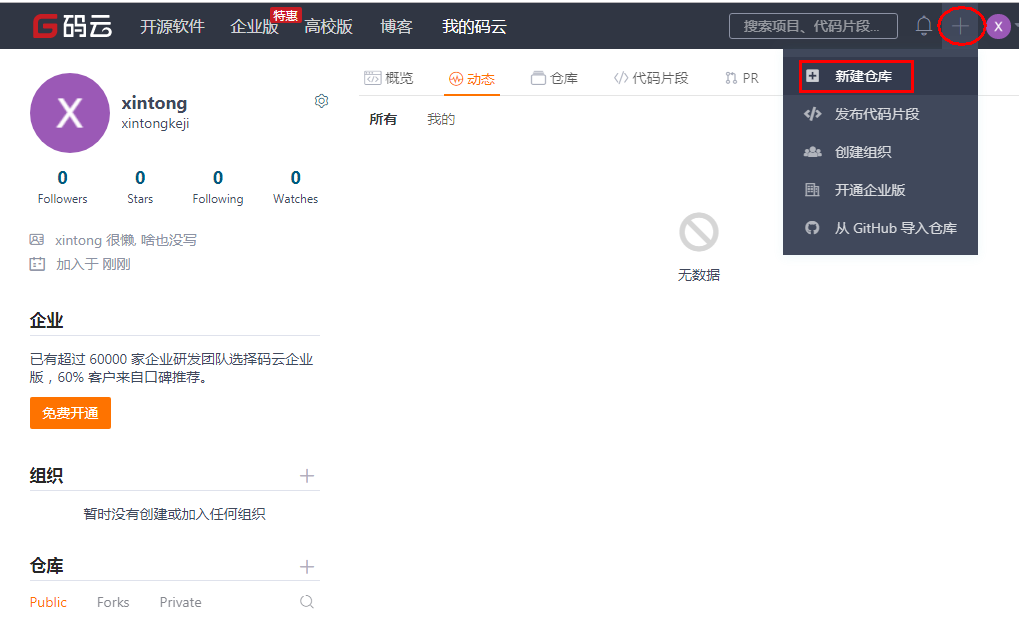
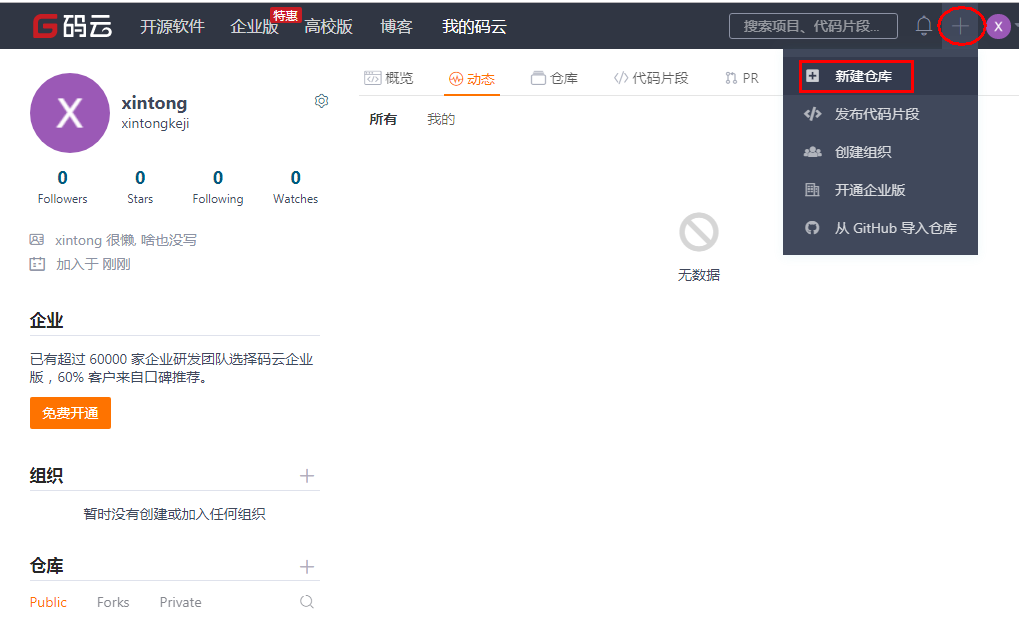
5. 码云
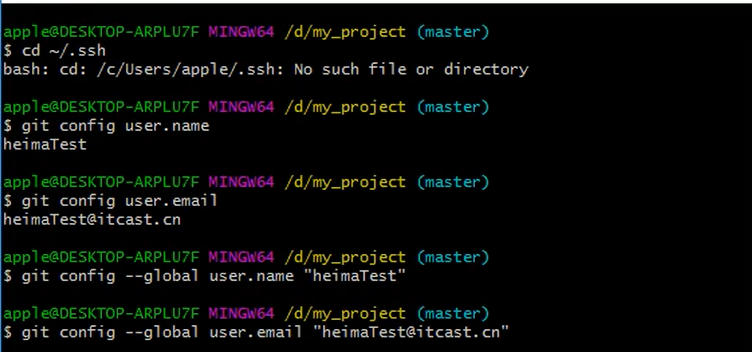
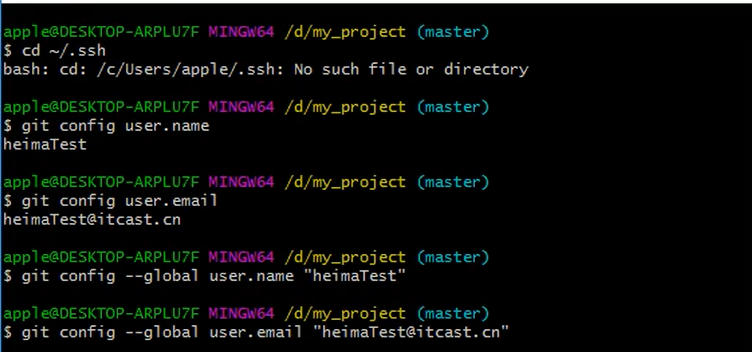
设置GIT账户:
cd ~/.ssh 如果有“No such file or directory” 如果有这句话代表么有生成过SSH。
git config user.name 查看本地安装Git时指定的用户名
git config user.email 查看本地安装Git时指定的邮箱
git config --global user.name "账户名" --global 表示这台机器上所有Git仓库都会使用这个配置,强烈建议配置
git config --global user.email "邮箱" --global 表示这台机器上所有Git仓库都会使用这个配置,强烈建议配置

生成SSH公钥:
注册了账号之后,进入Git软件的 C:\Program Files\Git\usr\bin 目录,运行命令 ssh-keygen -t rsa -C " 你注册码云的邮箱"
输入命令后 敲击3次回车键.

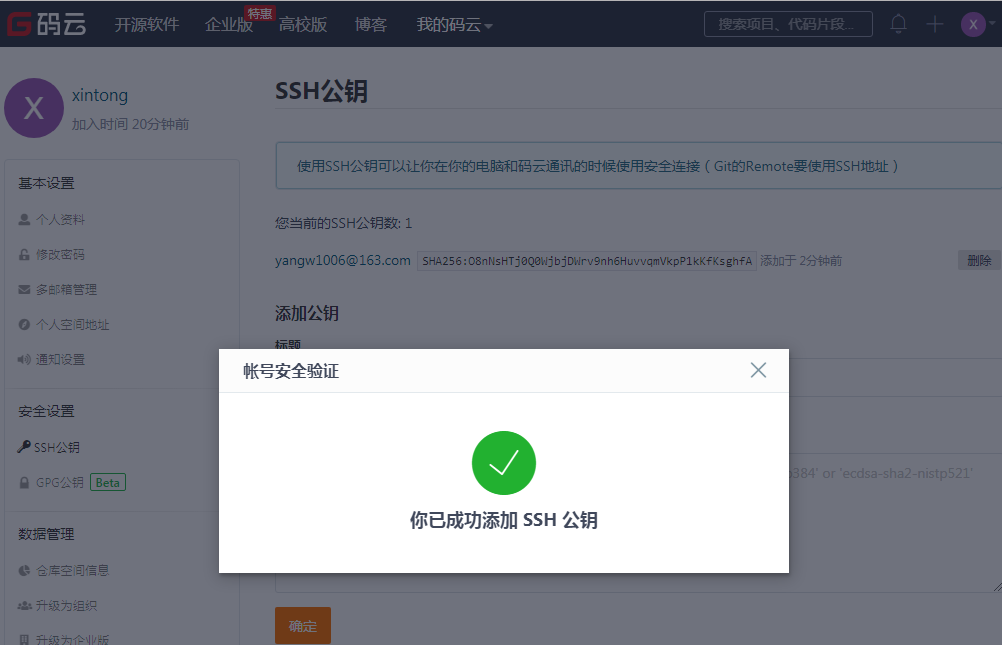
设置SSH公钥:
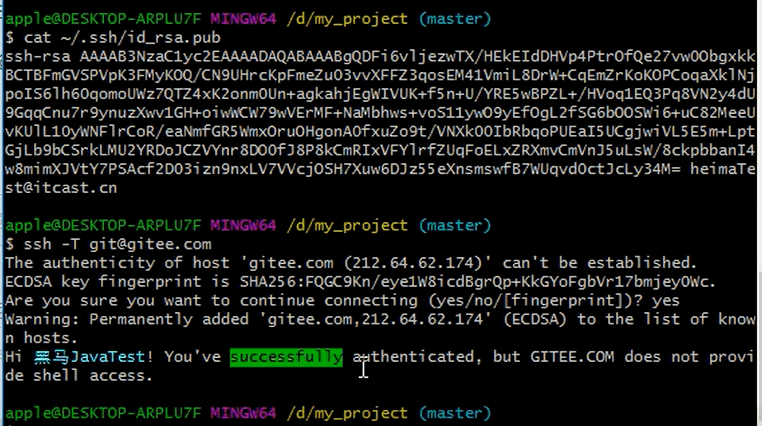
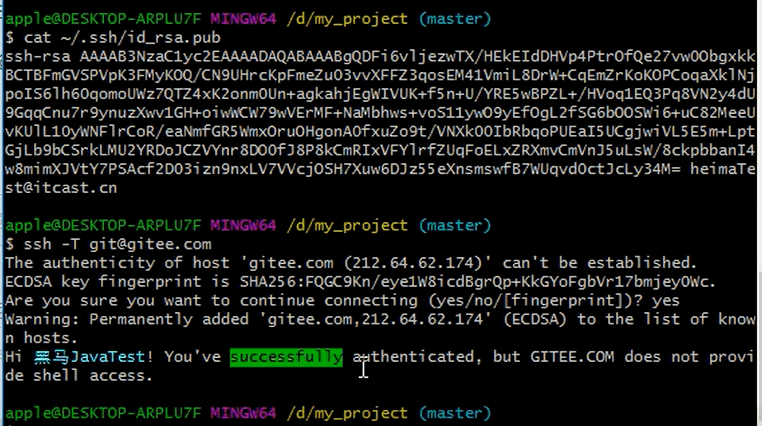
进入目录 C:\Users\Administrator\.ssh ,用文本编辑器打开文件 id_rsa.pub ,拷贝内容到 要添加的公钥输入框中.
打开 码云官网的 设置-->安全设置-->SSH公钥,添加公钥... 会提示输入码云服务端这个账号的密码

公钥测试:
ssh -T git@gitee.com

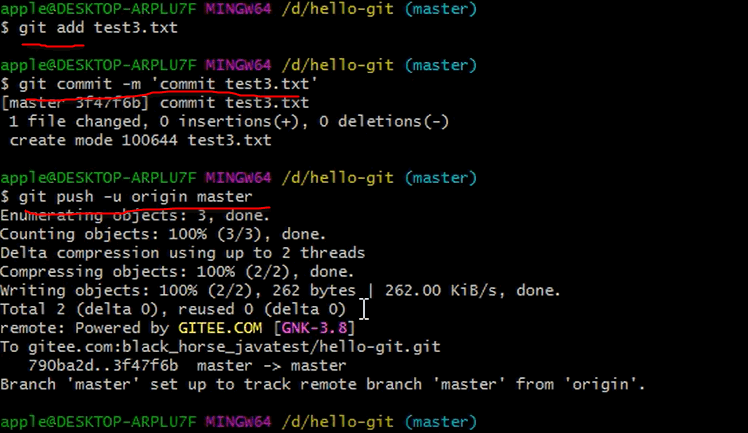
推送到远程仓库(先有本地仓库,远程仓库为空)
git remote add 远程名称 远程仓库URL : 为远程仓库自定义仓库名称
git push -u 远程名称 本地分支名 : 推送到远程仓库 如果本地仓库名和服务器仓库名不一致,应该使用 本地分支名:远程分支名

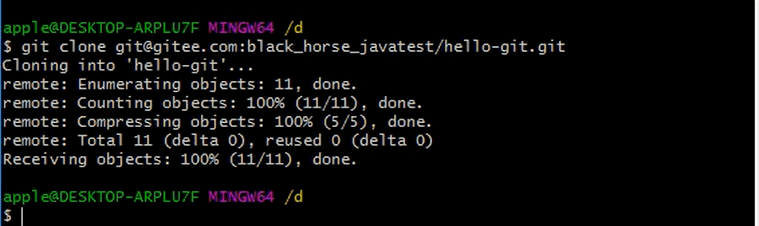
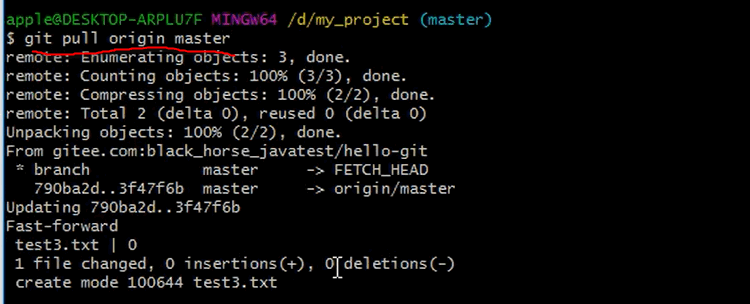
克隆操作,先有远程仓库本地仓库为空
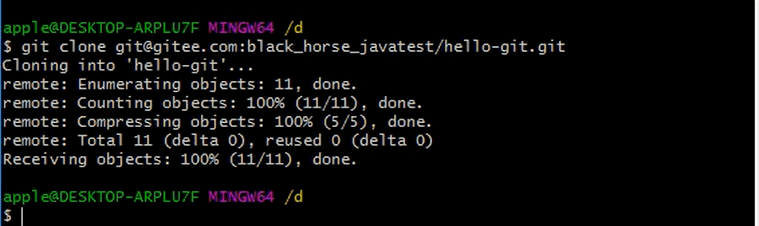
git clone 远程仓库地址 : 将远程仓库的代码克隆到本地仓库






git命令里面输入
git config --global user.name "xintong"
git config --global user.email "yangw1006@163.com"
VSCode的终端命令上输入:
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git init
Initialized empty Git repository in D:/yangw/workspace-js/71_VUE_webpack相关/06_webpack-vue-cms-project/.git/
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git add .
warning: LF will be replaced by CRLF in LICENSE.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in package-lock.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in package.json.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in readme.txt.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/lib/mui-3.7.2/css/mui.css.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/lib/mui-3.7.2/css/mui.min.css.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/lib/mui-3.7.2/js/mui.js.
The file will have its original line endings in your working directory
warning: LF will be replaced by CRLF in src/lib/mui-3.7.2/js/mui.min.js.
The file will have its original line endings in your working directory
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git status
On branch master
No commits yet
Changes to be committed:
(use "git rm --cached <file>..." to unstage)
new file: .babelrc
new file: .gitignore
new file: LICENSE
new file: README.md
new file: package-lock.json
new file: package.json
new file: readme.txt
new file: src/App.vue
new file: src/index.html
new file: src/lib/mui-3.7.2/css/mui.css
new file: src/lib/mui-3.7.2/css/mui.min.css
new file: src/lib/mui-3.7.2/fonts/mui.ttf
new file: src/lib/mui-3.7.2/js/mui.js
new file: src/lib/mui-3.7.2/js/mui.min.js
new file: src/main.js
new file: src/router.js
new file: webpack.config.js
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git commit -m "init my cms project"
[master (root-commit) 5e84a58] init my cms project
17 files changed, 23429 insertions(+)
create mode 100644 .babelrc
create mode 100644 .gitignore
create mode 100644 LICENSE
create mode 100644 README.md
create mode 100644 package-lock.json
create mode 100644 package.json
create mode 100644 readme.txt
create mode 100644 src/App.vue
create mode 100644 src/index.html
create mode 100644 src/lib/mui-3.7.2/css/mui.css
create mode 100644 src/lib/mui-3.7.2/css/mui.min.css
create mode 100644 src/lib/mui-3.7.2/fonts/mui.ttf
create mode 100644 src/lib/mui-3.7.2/js/mui.js
create mode 100644 src/lib/mui-3.7.2/js/mui.min.js
create mode 100644 src/main.js
create mode 100644 src/router.js
create mode 100644 webpack.config.js
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git status
On branch master
nothing to commit, working tree clean
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git remote add origin https://gitee.com/xintongkeji/vue-cms-project.git
D:\yangw\workspace-js\71_VUE_webpack相关\06_webpack-vue-cms-project>git push -u origin master
Enumerating objects: 25, done.
Counting objects: 100% (25/25), done.
Delta compression using up to 4 threads
Compressing objects: 100% (23/23), done.
Writing objects: 100% (25/25), 194.37 KiB | 2.59 MiB/s, done.
Total 25 (delta 0), reused 0 (delta 0)
remote: Powered By Gitee.com
To https://gitee.com/xintongkeji/vue-cms-project.git
* [new branch] master -> master
Branch 'master' set up to track remote branch 'master' from 'origin'.
传统方式(命令行方式)上传修改的文件
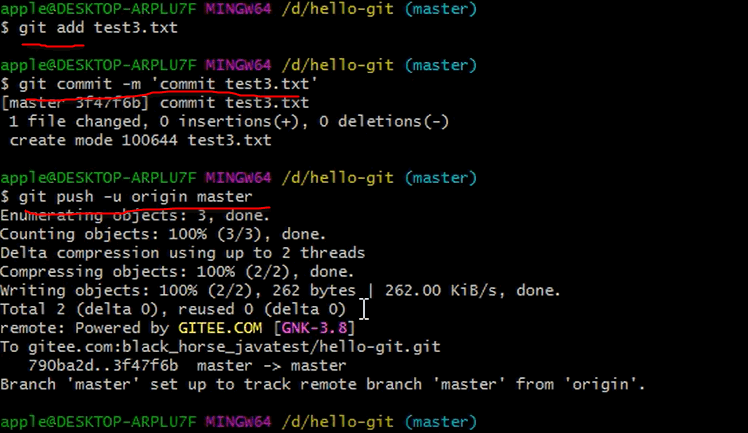
git add .
git commit -m "modify readme.md 文件"
git push
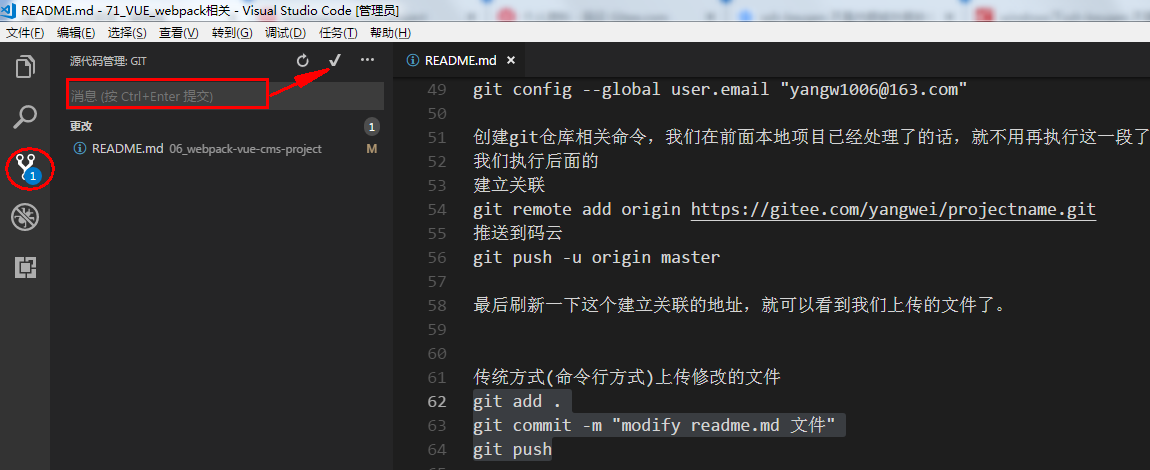
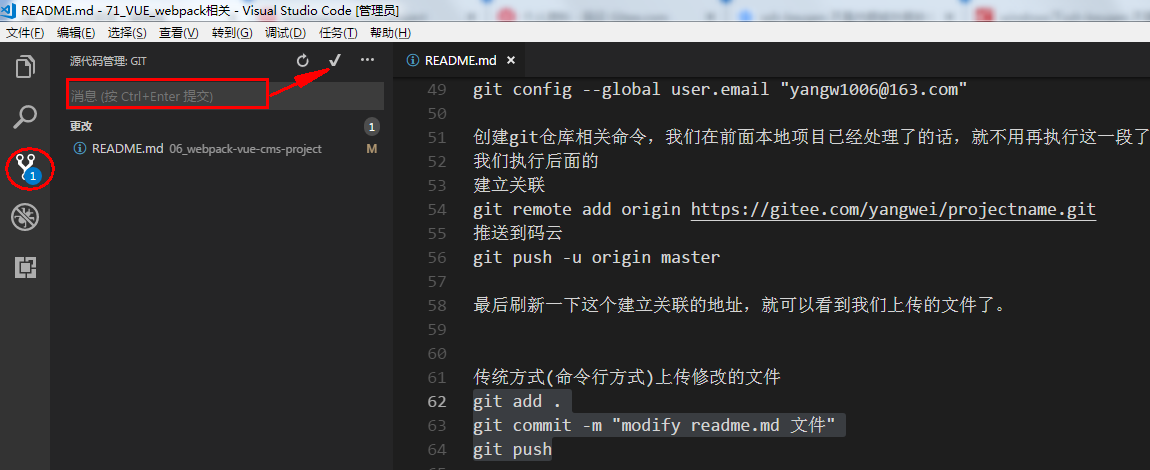
VS 也提供了可视化操作, 在侧边栏图标上能看到
输入提交信息,点击 √ ,会提交到本地git仓库中
点击更多, 推送 即可将本地git仓库中修改的内容推送到码云服务器上
这个工具是VScode自己本身就提供的

刷新我的码云