在博客中模拟Typora中的Dark风格
在博客中模拟Typora中的Dark风格
问题
上网太久,背景色太亮,就会觉得刺眼。这时就想,如果能够让背景变暗,得有多好哇。程序员对背景体会最深了,经常会把背景设置为暗色调,这样看久了眼睛会不累——尽管省电是个原因,但不是主要原因。
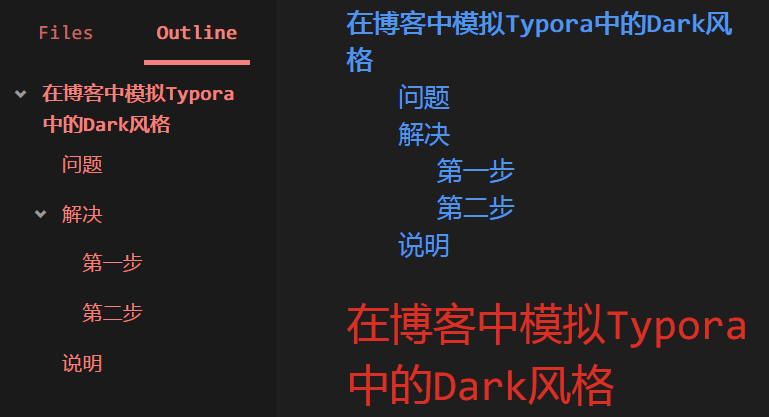
我在Tyora中,在Themes中选择了Barfi Dark风格,并有些许的改写。效果如图所示。

如果能够在博客中,也实现这样的效果,该有多好啊。下面讲实现过程。
解决
第一步
点击我的博客之中的“管理”,或者点击这里:
再点“设置”,
- 博客皮肤,选择:
CodingLife。 - 下面的
禁用模板默认CSS,勾上。
第二步
在“页面定制CSS代码”中,复制进以下代码:
/*隐藏底部广告和侧边栏*/
#ad_t2, #cnblogs_c1, #under_post_news, #cnblogs_c2,
#under_post_kb, #sideBar, #blog_post_info_block, #navigator {
display: none;
}
/* 设置总体字体颜色、背景颜色、行离间距 */
body
{
color:rgb(161,161,161) !important;
background-color:rgb(30,30,30) !important;
font-family:"Yahei Mono", 'PingFang SC','Helvetica Neue','Helvetica','Arial',sans-serif;
/*
font-family: "Yahei Mono","Lucida Console" , "Courier New",Verdana ,Arial , Georgia, "Times New Roman";
line-height:130%; 行间距
letter-spacing:0.01px; 字符间距 */
}
/* 未访问链接*/
a:link {color:rgb(115, 222, 235) !important;}
/* 已访问链接 */
a:visited {color:rgb(255,152,0) !important;}
/* 鼠标移动到链接上 */
a:hover {color:rgb(233,30,99) !important;}
/* 鼠标点击时 */
a:active {color:rgb(255,255,255) !important;}
/* 六级标题设置 */
h1, h2, h3, h4, h5, h6 {
font-family: Yahei Mono, Roboto, Open Sans, sans-serif;
color: rgb(217, 48, 37);
margin: 2px;
}
h1 {
font-size: 30px !important;
}
h2 {
font-size: 27px !important;
}
h3 {
font-size: 24px !important;
}
h4, h5, h6 {
font-size: 22px !important;
}
/* 加粗字体彩色。第二句把加粗去掉了。。还是去掉清楚 */
b,dt,strong {
color: rgb(245, 56, 160);
font-weight: 500;
}
/* Top标题字体 */
.title {
color: rgb(245, 56, 160) !important;
font-size: 150%;
}
/* 博文题目 标题字体 */
.postTitle {
color: rgb(245, 56, 160) !important;
font-size: 135%;
}
/* 引用设置 */
blockquote {
color: rgb(36, 193, 224);
padding: 1px 20px;
background: rgb(30, 30, 30);
border: 0.2px solid rgb(37, 121, 187);
border-left: 4px solid rgb(36, 193, 224);
}
到最下面,点保存,完成!
点这里可以看到最终效果。
说明
虽然说,已经勾上了“禁用模板默认CSS”,但博客的皮肤选择,还是会对博客页面产生较大影响。
这样设置,虽然一定程度上模拟了Typora上的效果,但不具有通用性。我作过调查,随意的——多数人更喜欢亮堂堂的感觉。如果把博客均设置为暗色,而读者喜欢亮色的话,就比较难办了。
再说,暗背景比较容易实现,但一系列的前景的明亮是较难解决的。代码框还有解决方法,但图片就难了,不可能在引用图片的时候,把图片中的亮色去掉——就算能够去掉,又怎么保证图片的完美呈现呢?
要是有个选项,能够让读者选择就好了。但这个实现起来就比较难,以后再说吧。
相比在博客中定制,还有一个方法就是在浏览器中想办法。Chrome的插件,可以做到代码注入。
20.03.04


