[React]AntDesign 4.x 汉化
转载自:https://blog.csdn.net/weixin_43013802/article/details/132870349
全局汉化,在main.ts中引入下面代码:
import{ ConfigProvider }from'antd' import locale from 'antd/locale/zh_CN'; import 'dayjs/locale/zh-cn'; ReactDOM.createRoot(document.getElementById('root')!).render( <ConfigProvider locale={locale}> <App /> </ConfigProvider> )
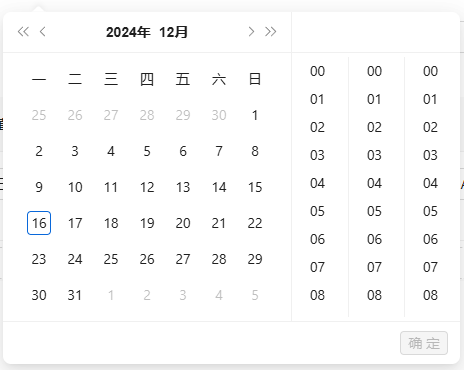
汉化后:

分类:
前端 / React





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)