[CSS]flex弹性盒
先来一个常用的flex样例。
水平从左往右主轴,自动换行,从主轴起始位置开始分布(侧轴不设置,使用margin进行间隔):
.tags { display: flex; justify-content: flex-start; flex-wrap: wrap; } .tag_item { margin: 10px 12px; }
Flex(弹性盒、伸缩盒)是CSS中的又一种布局手段,它主要用来代替浮动来完成页面的布局,使元素具有弹性,让元素可以跟随页面的大小的改变而改变。
display:flex //设置为块级弹性容器 display:inline-flex //设置为行内的弹性容器
主轴和侧轴
主轴:弹性元素的排列方向称为主轴
侧轴:与主轴垂直的方向称为侧轴
排列方向
flex-direction 指定容器中弹性元素的排列方向
row // 默认值,弹性元素在容器中水平排列(自左向右) row-reverse // 弹性元素在容器中反响水平排列(自右向左) column // 弹性元素纵向排列(自上向下) column-reverse // 弹性元素方向纵向排列(自下向上)
自动换行
flex-wrap 设置弹性元素是否在弹性容器中自动换行
nowrap // 默认值,元素不会自动换行 wrap // 元素沿着侧轴的方向方向自动换行 wrap-reverse // 元素沿着侧轴的方向,向主轴反方向自动换行



简写属性
flex-flow 是wrap和direction的简写属性
/* 简写属性 */ flex-flow: row wrap;
主轴空白空间
justify-content 如何分配主轴上的空白空间(主轴上元素如何排列)
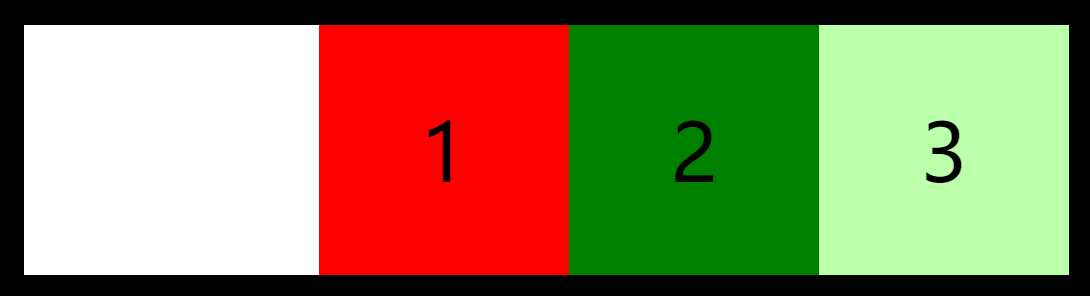
| flex-start | 元素沿主轴起边排列 |  |
| flex-end | 元素沿主轴终边排列 |  |
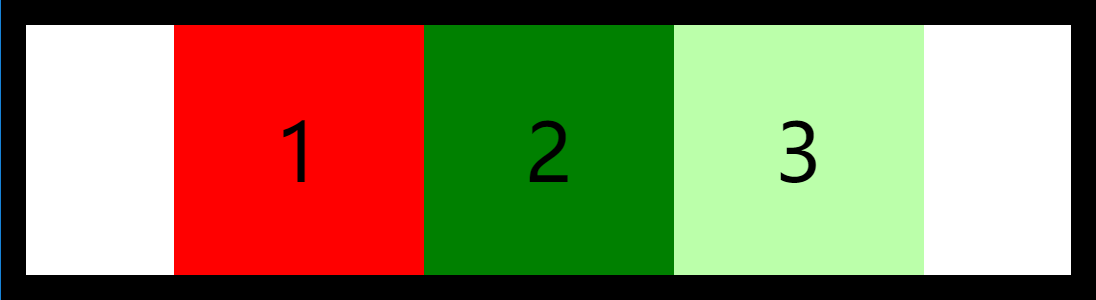
| center | 元素居中排列 |  |
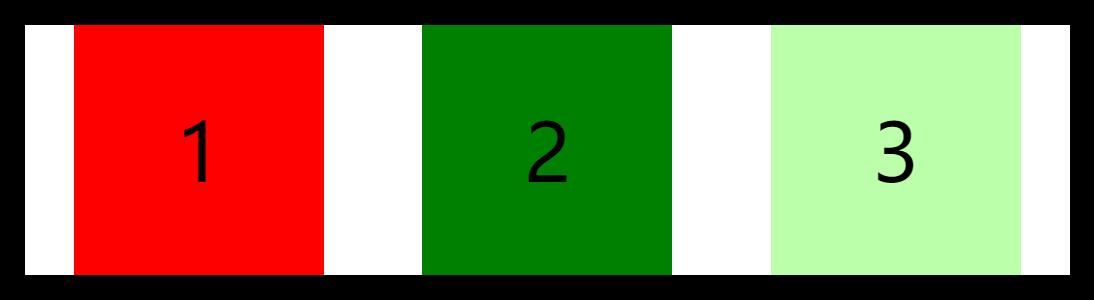
| space-around | 空白分布到元素两侧 |  |
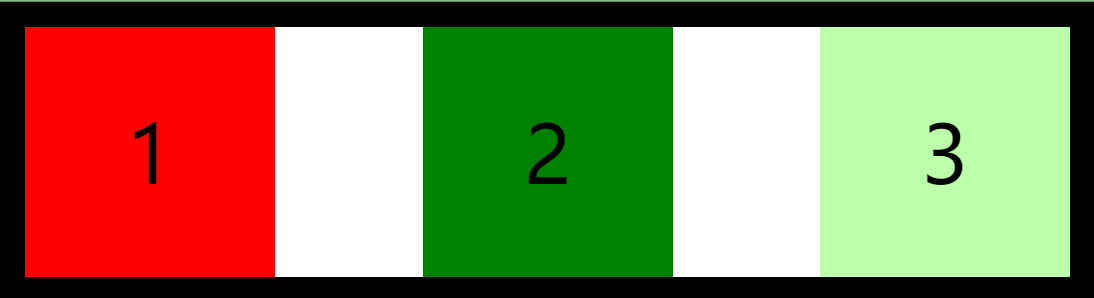
| space-between | 空白分布到元素之间 |  |
| space-evenly | 空白分布到元素单侧 |
|
侧轴对齐
align-items 元素在侧轴上如何对齐
| stretch |
默认值 将元素的长度设置为相同的值(拉伸) |
|
| flex-start | 元素不拉伸 ,沿着侧轴起边对齐 |  |
| flex-end | 元素不拉伸 ,沿着侧轴终边对齐 |  |
| center | 居中对齐 |  |
| baseline | 基线对齐 |  |
侧轴空白空间
align-content 如何分配侧轴上的空白空间(侧轴上元素如何排列)
类似 justify-content
| flex-start | 元素沿侧轴起边排列 |
| flex-end | 元素沿侧轴终边排列 |
| center | 元素居中排列 |
| space-around | 空白分布到元素两侧 |
| space-between | 空白分布到元素之间 |
| space-evenly | 空白分布到元素单侧 |
弹性居中
利用弹性盒对元素进行水平垂直双方向居中
justify-content: center;
align-items: center;
*补充:弹性元素的属性(以下不常用)
伸展系数
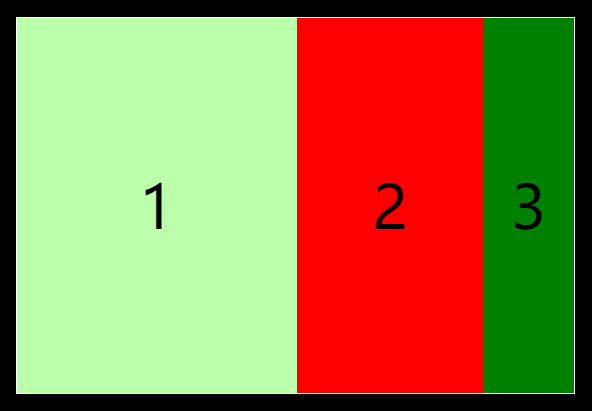
flex-grow 指定弹性元素的伸展系数,默认值为0
li:nth-child(1) { background-color: #bfa; flex-grow: 1; } li:nth-child(2) { background-color: red; flex-grow: 2; } li:nth-child(3) { background-color: green; flex-grow: 3; }

缩减系数
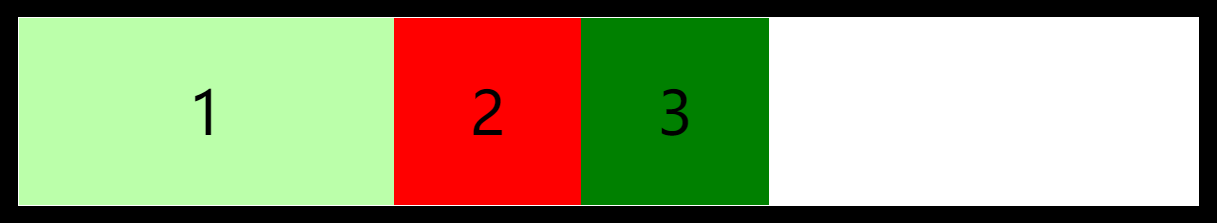
flex-shrink 指定弹性元素的收缩系数,默认值为1
li:nth-child(1) { background-color: #bfa; flex-shrink: 1; } li:nth-child(2) { background-color: red; flex-shrink: 2; } li:nth-child(3) { background-color: green; flex-shrink: 3; }

基础长度
flex-basis 指定元素在主轴上的基础长度(主轴横向-宽度,主轴纵向-高度;默认值auto元素自身的宽/高)
li:nth-child(1) { background-color: #bfa; flex-basis: 100px; }

简写属性
flex 可以设置弹性元素所有的三个样式
flex: 伸展 缩减 基础
排序方式
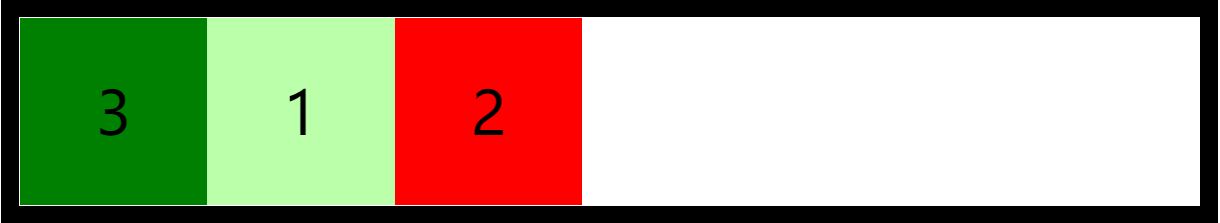
order 决定弹性元素的排序顺序
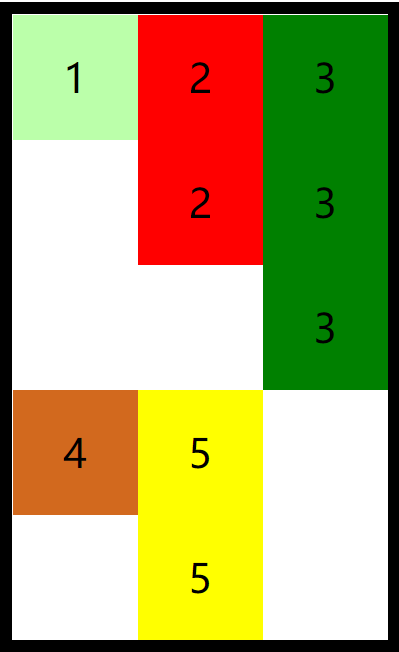
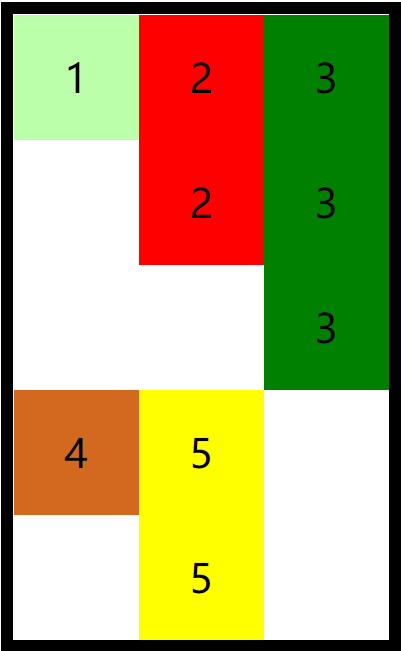
li:nth-child(1){ background-color: #bfa; order: 2; } li:nth-child(2) { background-color: red; order: 3; } li:nth-child(3) { background-color: green; order: 1; }

覆盖侧轴
align-self 用来覆盖当前弹性元素的 align-items
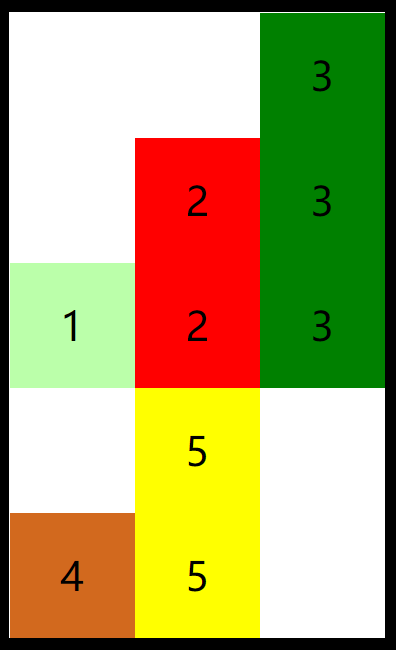
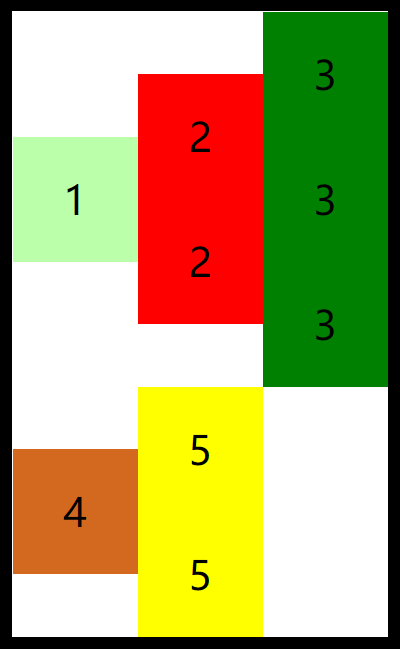
li:nth-child(1){ background-color: #bfa; align-self: flex-end; }








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)