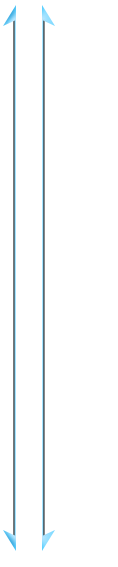
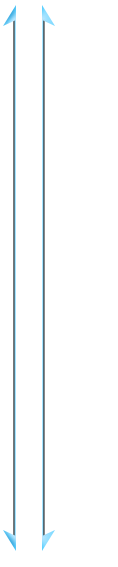
宽高不确定时自定义边框
效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>border-image-slice</title>
<style>
.arrow {
border-image-source: url('./img/arrow.png');
border-image-slice: 23 13 23 13 fill;
border-top: 23px solid;
border-right: 13px solid;
border-bottom: 23px solid;
border-left: 13px solid;
/* 宽高可以随便修改 */
height: 500px;
width: 26px;
}
</style>
</head>
<!-- 类似点9图,宽高不确定时自定义边框 -->
<body>
<div class="arrow"></div>
</body>
</html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)