[Vue]按页数和行数重新计算表格序号
转载自:https://blog.csdn.net/qq_48203828/article/details/123224024
1、

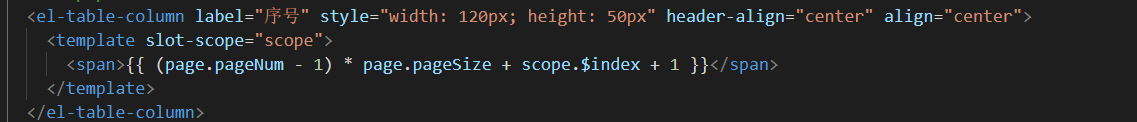
2、
<el-table-column label="序号" style="width: 120px; height: 50px" header-align="center" align="center"> <template slot-scope="scope"> <span>{{ (page.pageNum - 1) * page.pageSize + scope.$index + 1 }}</span> </template> </el-table-column>
page.pageNum 要和表格的下边的分页字段要一致。
page.pageSize 要和表格的下边的分页字段要一致。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)