[node]package入门---简单记录,日后补充
参考:
package入门:https://cloud.tencent.com/developer/article/1195063
npm i 添加包:https://www.cnblogs.com/it-wwp/p/16719235.html
npm i 删除包:https://blog.csdn.net/m0_46149348/article/details/130862218
1. 安装node.js
自行百度,不作说明。
如果本地安装速度太慢,切换到国内镜像:
npm config set registry https://registry.npmmirror.com
2. 全局安装webpack
npm install -g webpack
3. 创建配置项
npm init
按提示输入项目的名称、版本、描述、作者等信息。
如果你不准备在npm中发布你的模块,这些答案都不重要,一路回车默认也可。
之后就会在该目录下出现一个package.json文件
4. 添加需要用到的依赖(以express为例)
npm i express -D
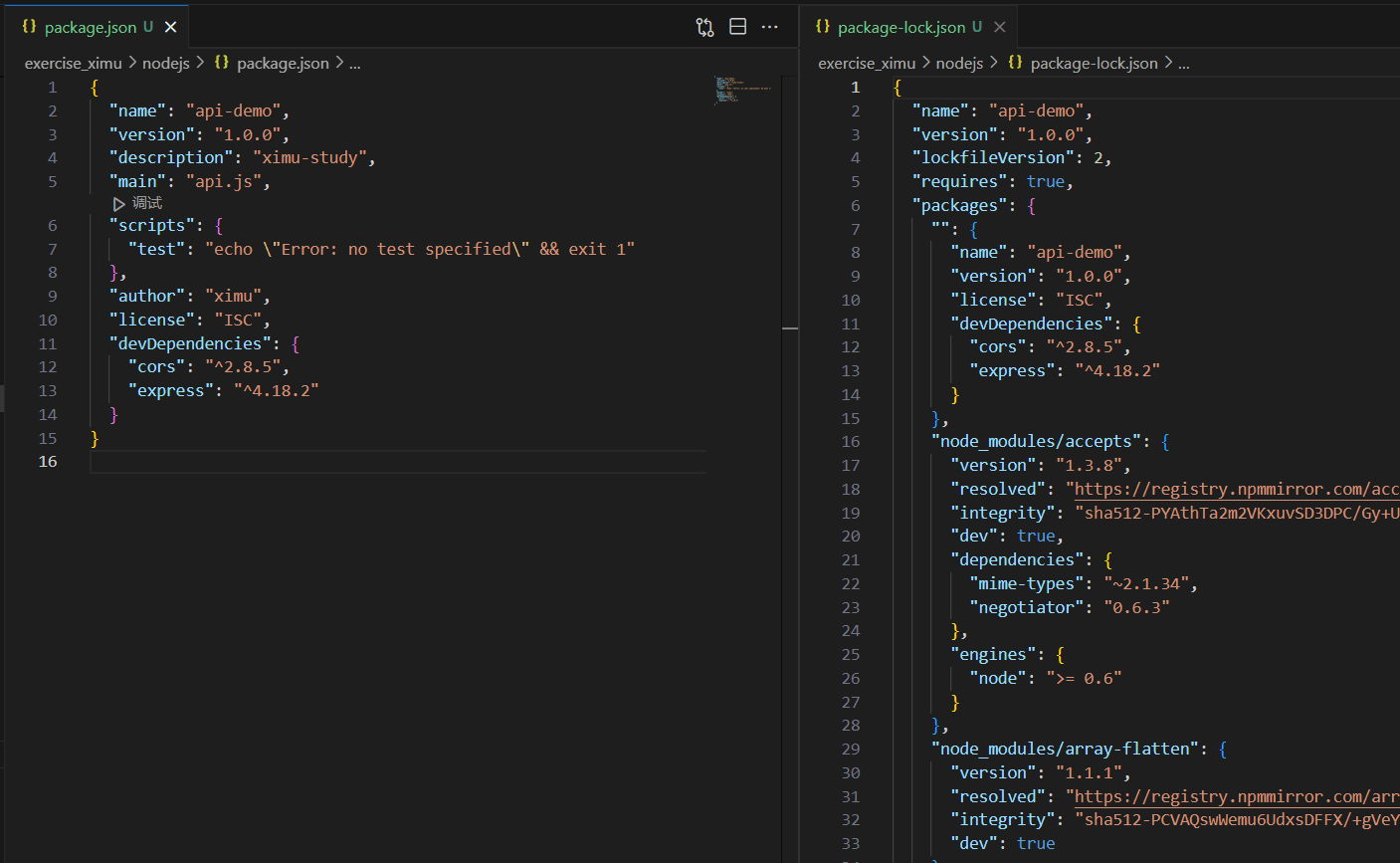
自动生成 package.json 和 package-lock.json,依赖安装到本目录下的 node_modules 文件夹中:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)