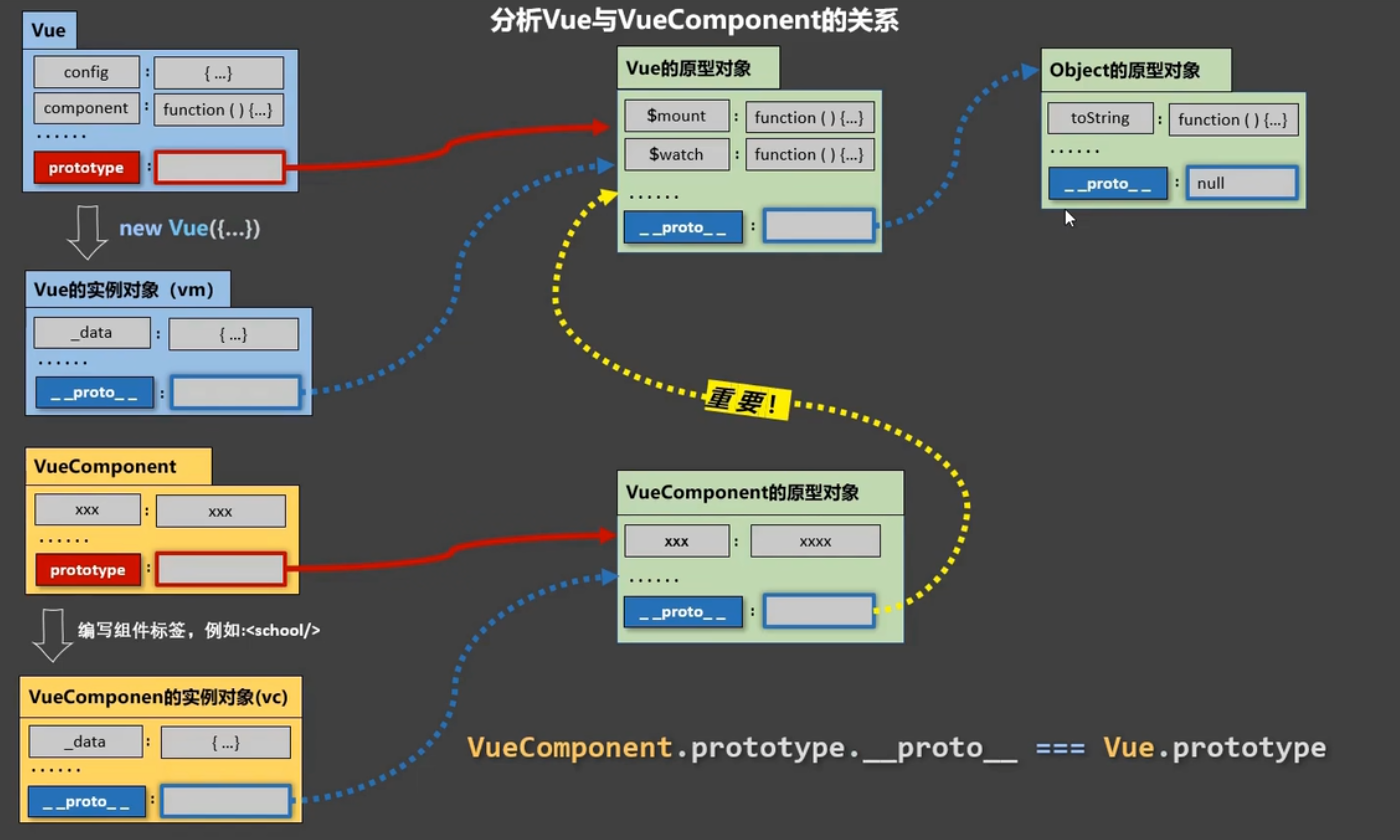
[Vue]组件实例对象可以访问到Vue原型上的属性、方法
1. 一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2. 为什么要有这个关系:让组件实例对象vc可以访问到Vue原型上的属性、方法
<body> <div id="root"></div> </body> <script> let school = Vue.extend({ template: ` <div> <h2>学校:{{ name }}</h2> <h2>地址:{{ address }}</h2> <button @click='show_x'>点我看看x</button> </div> `, data() { return { name: '南方开心大学', address: '天津市' } }, methods: { show_x() { alert(this.x) } } }) let vm = new Vue({ template: ` <school></school> `, el: '#root', components: { school } }) Vue.prototype.x = 99 console.log(school.prototype.__proto__ === Vue.prototype) // true console.log(vm.x) // 99 console.log(school.prototype.x) // 99 </script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)