[Vue]React、Vue中的key有什么作用? (key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当状态中的数据发生变化时,Vue会根据[新数据]生成[新的虚拟DOM]
随后Vue进行[新虚拟DOM]与[旧虚拟DOM]的差异比较,比较规则如下:
2. 对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变,直接使用之前的真实DOM!
②.若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key创建新的真实DOM,随后渲染到到页面。
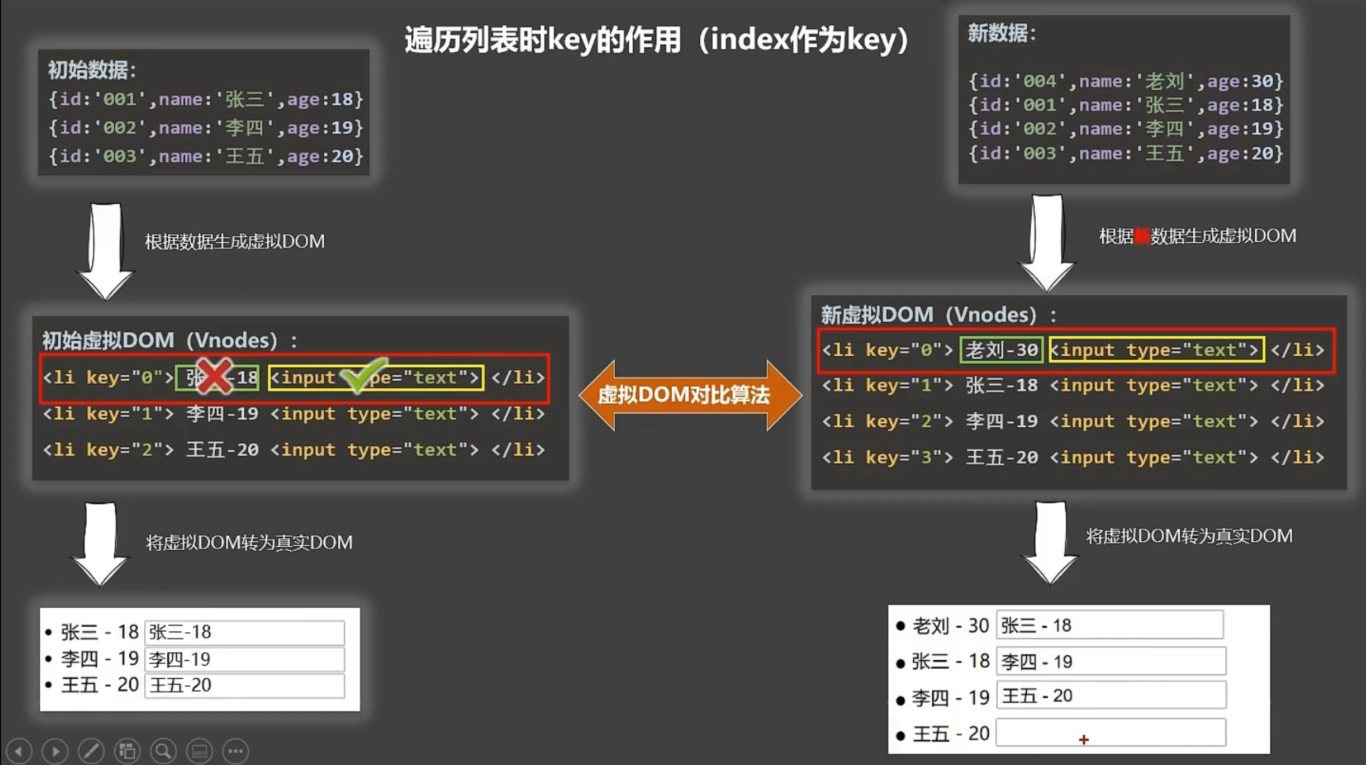
3. 用index作为key可能会引发的问题:
(1).若对数据进行: 逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
(2).如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题
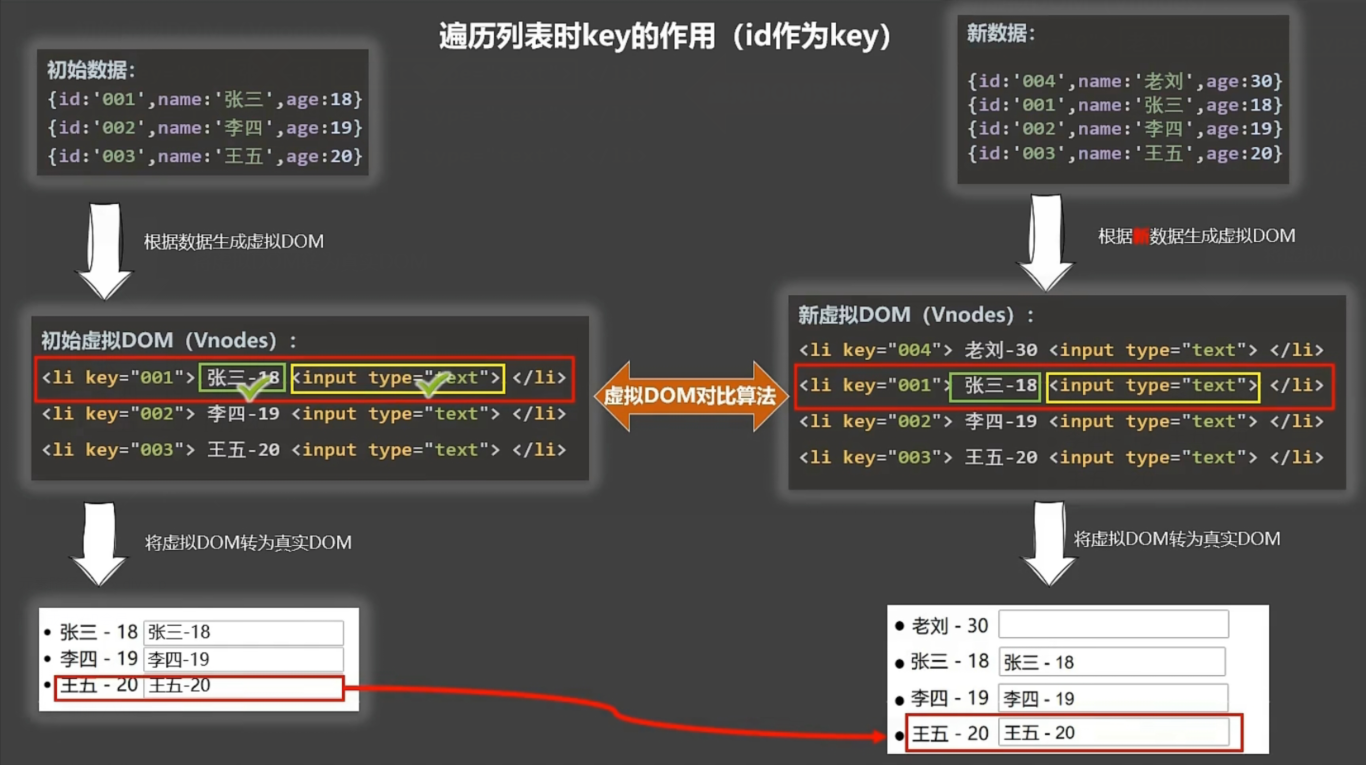
4. 开发中如何选择key?
(1).最好使用每条数据的唯一标识作为key,比如id、手机号、身份证号、学号等唯一值。
(2).如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,
使用index作为key是没有问题的。


<body> <div id="root"> <h2>人员列表</h2> <button @click="add_liu">点击添加一个老刘</button> <ul> <!-- <li v-for='p in persons' :key="p.id"> --> <li v-for='p in persons' :key="index"> {{p.name}} - {{p.age}} <input type="text"> </li> </ul> </div> </body> <script> let vm = new Vue({ el: "#root", data:{ persons: [ { id: '001', name: "张三", age: 18, }, { id: '002', name: "李四", age: 19, }, { id: '003', name: "王五", age: 20, } ], }, methods: { add_liu: function(){ const liu = { id: '004', name: "老刘", age: 30, } this.persons.unshift(liu) } }, }) </script>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)