[Vue]Object.defineProperty()和Vue数据代理
Object.defineProperty (person, 'age', {
value: 18,
enumerable: true, // 属性是否可枚举,默认为false
writable: true, // 属性是否可被修改,默认为false
configurable: true, // 属性是否可以被删除,默认值为false
)
Object.defineProperty(person, 'age', {
// 当读取age属性值的时候,返回这个值
get() {
return number
},
// 当修改age属性值的时候,收到具体值
set(value) {
console.log('修改了age--->', value)
number = value
}
})
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>回顾Object.defineproperty()</title> </head> <body> </body> <script> let person = { name: '张三', sex: '男', // age: 1 } let trees = 200 // Object.defineProperty(person, 'age', { // value: 18, // enumerable: true, // 属性是否可枚举,默认为false // writable: true, // 属性是否可被修改,默认为false // configurable: true, // 属性是否可以被删除,默认值为false // }) // 验证是否为可枚举属性 // console.log(Object.keys(person)) // for (key in person) { // console.log('for--->', person[key]) // } Object.defineProperty(person, 'age', { // 当读取age属性值的时候,返回这个值 get() { return trees }, // 当修改age属性值的时候,收到具体值 set(value) { console.log('修改了age--->', value) trees = value } }) console.log(person) </script> </html>
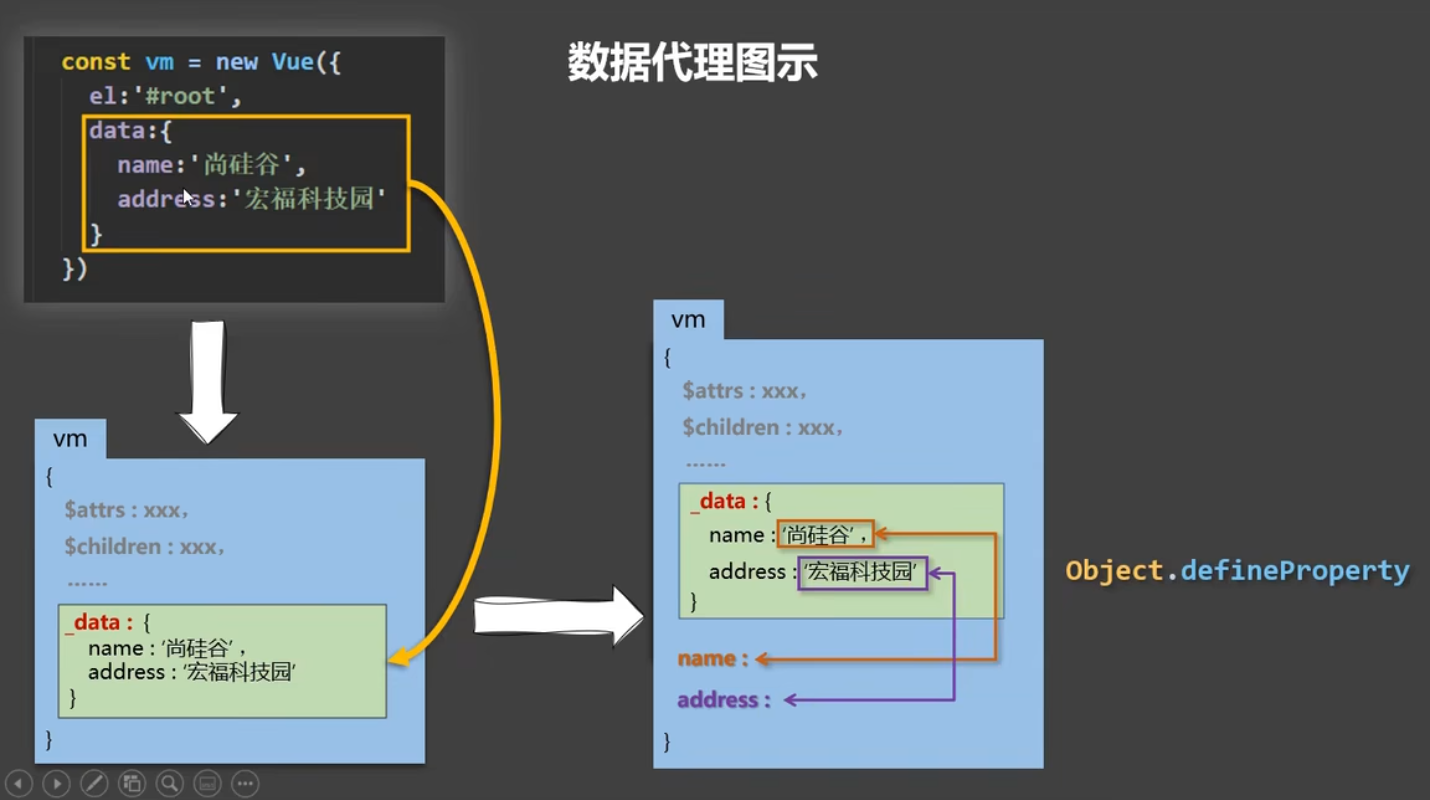
1. Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2. vue中数据代理的好处:
更加方便的操作data中的数据
3. 基本原理:
通过object.defineProperty() 把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写) data中对应的属性。

但是 vm._data 还做了数据劫持的工作。其目的是让 data 每次更新后页面能自动刷新。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)