[CSS]一行文字超出部分隐藏+图片居中

来自酱酱。做个记录。
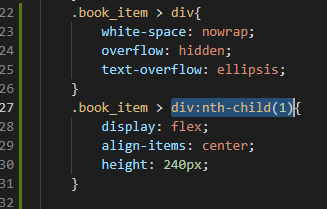
.book_item > div { white-space: nowrap; /* 不换行 */ overflow: hidden; text-overflow: ellipsis; /* 超出部分隐藏方式:省略号 */ } .book_item > div:nth-child(1) { display: flex; align-items: center; height: 240px; }
分类:
前端 / CSS





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)