[CSS]背景图片很大,根据屏幕缩小适配后,div之间有空隙的问题
RT。美术给的素材宽度是1080px的。
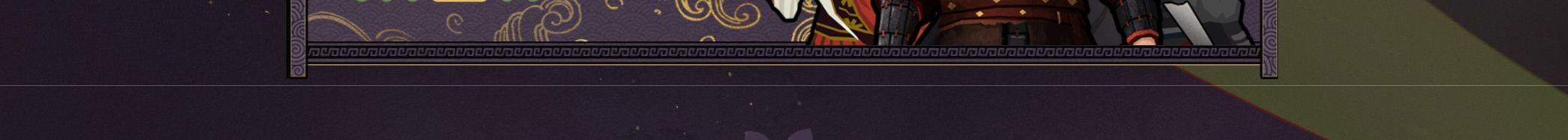
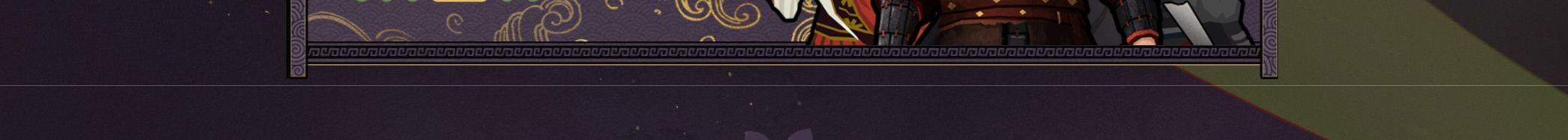
在不缩放的情况下,1080px宽度的屏幕显示div之间正常,没有空隙,但使用transform属性之后,div缩小,div之间有空隙(白线)

百度有人说给这些div的父节点加上属性font-size: 0px; 亲测不生效。
暂时可行的解决方案是给这些有空隙的div都加上 margin-top: -2px; 作记录,待后续跟进。
RT。美术给的素材宽度是1080px的。
在不缩放的情况下,1080px宽度的屏幕显示div之间正常,没有空隙,但使用transform属性之后,div缩小,div之间有空隙(白线)

百度有人说给这些div的父节点加上属性font-size: 0px; 亲测不生效。
暂时可行的解决方案是给这些有空隙的div都加上 margin-top: -2px; 作记录,待后续跟进。
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· .NET10 - 预览版1新功能体验(一)
2022-01-19 [踩坑回顾]cocos creator2.x项目升cocos creator3.x